Sombra da caixa:

Precauções:
1. O padrão é o início, mas não escreva, caso contrário, a sombra será inválida
2. A sombra da caixa não ocupa espaço e não afeta o layout da página web
Exemplo de código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子阴影</title>
<style>
div{
width: 200px;
height: 200px;
background-color: blueviolet;
margin: 300px auto;
box-shadow: 30px 30px 10px 20px black;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
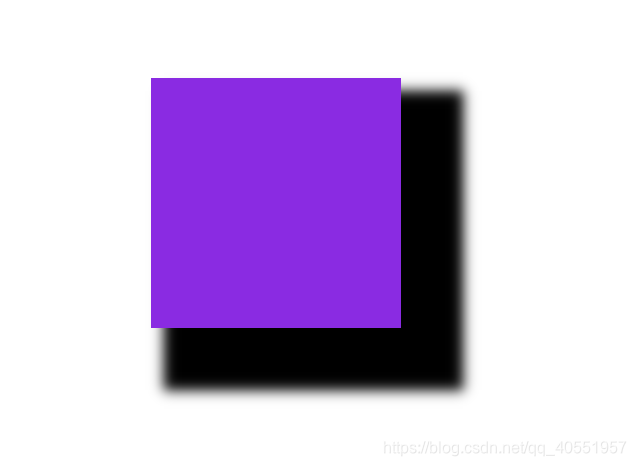
Efeito de página da web:

aplicativo especial:
mostra exemplo de código de sombra quando o mouse passa sobre a caixa
:
div:hover{
box-shadow: 30px 30px 10px 20px black;
}
Sombra do texto:

Exemplo de código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字阴影</title>
<style>
div {
width: 200px;
height: 200px;
margin: 300px auto;
font-size: 50px;
font-weight: normal;
text-shadow: 10px 10px 10px blue;
}
</style>
</head>
<body>
<div>阴影</div>
</body>
</html>
Desempenho da página:
