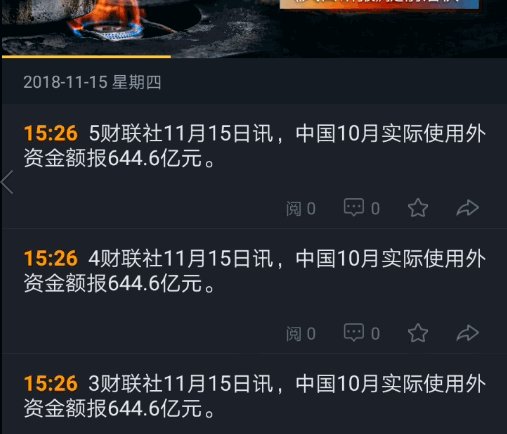
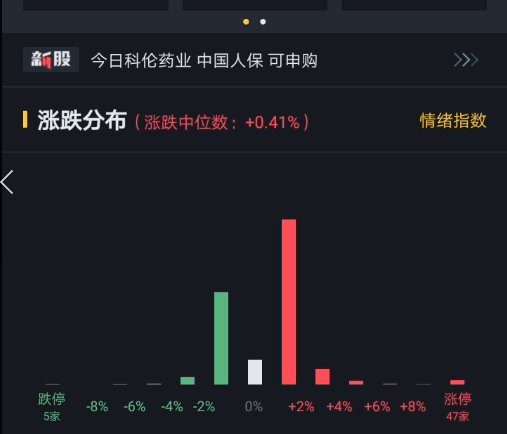
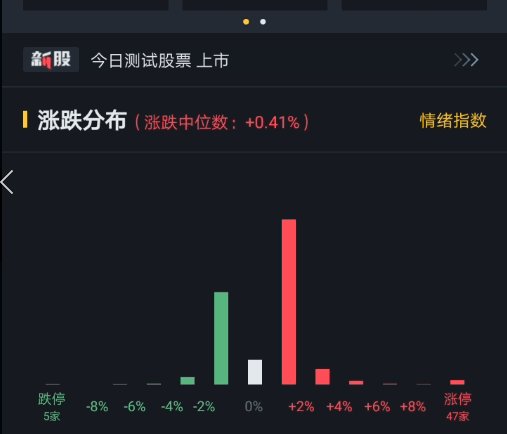
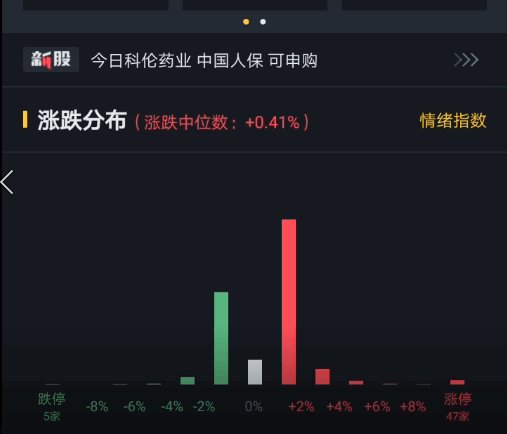
Há um requisito para o produto rolar o texto para cima e para baixo. A primeira coisa que me vem à mente é usar a animação de atributos para alternar entre dois TextViews. Eu li um monte de materiais na Internet e a maioria deles é TextSwitch. é realmente melancólico escrever um blog sem postar as renderizações. Não sei o efeito específico, se há um problema com a primeira troca, se há um problema com a última troca para a segunda, se a animação é suave, etc. Não consigo ver nada. Então, de acordo com a primeira ideia, encontrei uma abordagem semelhante, mas parece ser um problema, então eu a modifiquei. A renderização é a seguinte: (A taxa de quadros do GIF é um pouco baixa, não muito suave e funciona bem na máquina real)

A ideia é que os dois TextViews usem animação de atributo para alternar para cima e para baixo, atrasando o encadeamento de envio para acionar a próxima rolagem.

código mostrado abaixo:
1.ScrrollTextView.java
import android.animation.ObjectAnimator;
import android.content.Context;
import android.os.Handler;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.lanjinger.choiassociatedpress.R;
import java.util.List;
/**
* 上下滚动的 textView
*/
public class ScrollTextView extends LinearLayout {
private TextView mBannerTV1;
private TextView mBannerTV2;
private Handler handler;
private boolean isShow = false;
private int startY1, endY1, startY2, endY2;
private Runnable runnable;
private List<String> list;
private int position = 0;
private int offsetY = 100;
private boolean hasPostRunnable = false;
public ScrollTextView(Context context) {
this(context, null);
}
public ScrollTextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ScrollTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
View view = LayoutInflater.from(context).inflate(R.layout.widget_scroll_text_layout, this);
mBannerTV1 = view.findViewById(R.id.tv_banner1);
mBannerTV2 = view.findViewById(R.id.tv_banner2);
handler = new Handler();
runnable = new Runnable() {
@Override
public void run() {
isShow = !isShow;
if (position == list.size() - 1) {
position = 0;
}
if (isShow) {
mBannerTV1.setText(list.get(position++));
mBannerTV2.setText(list.get(position));
} else {
mBannerTV2.setText(list.get(position++));
mBannerTV1.setText(list.get(position));
}
startY1 = isShow ? 0 : offsetY;
endY1 = isShow ? -offsetY : 0;
ObjectAnimator.ofFloat(mBannerTV1, "translationY", startY1, endY1).setDuration(300).start();
startY2 = isShow ? offsetY : 0;
endY2 = isShow ? 0 : -offsetY;
ObjectAnimator.ofFloat(mBannerTV2, "translationY", startY2, endY2).setDuration(300).start();
handler.postDelayed(runnable, 3000);
}
};
}
public List<String> getList() {
return list;
}
public void setList(List<String> list) {
this.list = list;
//处理最后一条数据切换到第一条数据 太快的问题
if (list.size() > 1) {
list.add(list.get(0));
}
}
public void startScroll() {
mBannerTV1.setText(list.get(0));
if (list.size() > 1) {
if(!hasPostRunnable) {
hasPostRunnable = true;
//处理第一次进入 第一条数据切换第二条 太快的问题
handler.postDelayed(runnable,3000);
}
} else {
//只有一条数据不进行滚动
hasPostRunnable = false;
// mBannerTV1.setText(list.get(0));
}
}
public void stopScroll() {
handler.removeCallbacks(runnable);
hasPostRunnable = false;
}
}
Pontos a serem observados: 1. Para ativar e desativar a rolagem, ambos precisam ser controlados fora do controle. Se você precisar controlá-lo dentro do controle,
onAttachedToWindow Inicie o thread aqui, preste atenção para determinar se a lista está vazia.
2. Quando os dados da lista forem maiores do que 1, adicionarei manualmente os primeiros dados no final. Para evitar, o último é alterado para um porque a rolagem é muito rápida (ou seja, o problema do efeito dinâmico não óbvio ), Eu não julguei aqui., Porque deve haver dados passados, então Yan Jin pode adicionar um espaço em branco.
2.widget_scroll_text_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_banner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:ellipsize="end"
android:singleLine="true"
android:textColor="@color/skin_common_title"
android:textSize="12sp" />
<TextView
android:id="@+id/tv_banner2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:ellipsize="end"
android:singleLine="true"
android:textColor="@color/skin_common_title"
android:textSize="12sp" />
</RelativeLayout>3. Chamada específica
ScrollTextView marqueeText = headView.findViewById(R.id.xxxx);
List<String> demographicsList = new ArrayList<>();
demographicsList.add("今日测试股票 上市");
demographicsList.add("今日科伦药业 中国人保 可申购");
demographicsList.add("今日中国平安 上市");
marqueeText.setList(demographicsList);
marqueeText.startScroll();Nota: Trate corretamente o problema do ciclo de vida. Quando chamar starScroll () e stopScroll (), isso depende do ciclo de vida específico;
rabo:
Eu sinto que você pode definir qualquer animação que quiser desta forma, e você pode personalizar a animação de atributo de acordo com suas necessidades, e não há necessidade de novo TextView () extra; um olhar simples, parece que TextSwitch é um pouco mais problemático.
Depois que a tarefa de hoje terminar, estudarei TextSwitch e compararei as vantagens e desvantagens dos dois;