- Para usar o bootstrap para implementar várias seleções na caixa suspensa, primeiro é necessário introduzir js e css.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script>
Claro, você também pode baixar recursos estáticos js e css.
2. Uso de caixas de seleção múltipla na página.
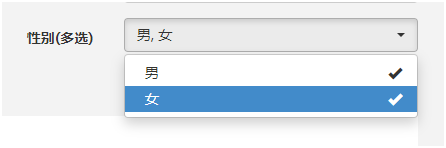
<select name="param4" id="param4" multiple="multiple" class="selectpicker form-control" style="width:180px;height: 38px;" tabindex="-98"><option value="男">男</option><option value="女">女</option></select>O efeito é o seguinte:

3. Passe o valor do formulário de caixa de seleção múltipla.
Se você não fizer nenhum processamento, o formulário poderá enviar apenas um valor marcado na caixa de seleção, o que causará problemas.
No entanto, o valor obtido por $ ("# param4"). Val () está realmente correto.
Portanto, neste momento, o processamento simples deve ser feito.
$ ("# param4"). change (function () {
$ ("input [name = param4]"). val ($ ("# param4"). val ())
})
Nesse caso, os valores do formulário podem ser enviados corretamente.