Princípio RGB
O modo de cor RGB é um padrão de cor na indústria. Ele obtém várias cores alterando os três canais de cores de vermelho (R), verde (G) e azul (B) e sobrepondo-os. Sim, RGB representa o cores dos três canais de vermelho, verde e azul.Este padrão inclui quase todas as cores que a visão humana pode perceber e é um dos sistemas de cores mais usados atualmente.
RGB é definido com base no princípio da luminescência das cores. Quando suas luzes se sobrepõem, as cores se misturam, mas o brilho é igual à soma dos dois brilhos. Quanto mais misturado, maior o brilho, ou seja, mistura aditiva.
Cada um dos três canais de cores de vermelho, verde e azul é dividido em 256 níveis de brilho. Quando os valores de cinza de três cores são iguais, tons de cinza com diferentes valores de cinza são gerados, ou seja, quando o o cinza de três cores é 0, é o tom mais escuro Quando a escala de cinza de três cores é 255, é o tom de branco mais brilhante.
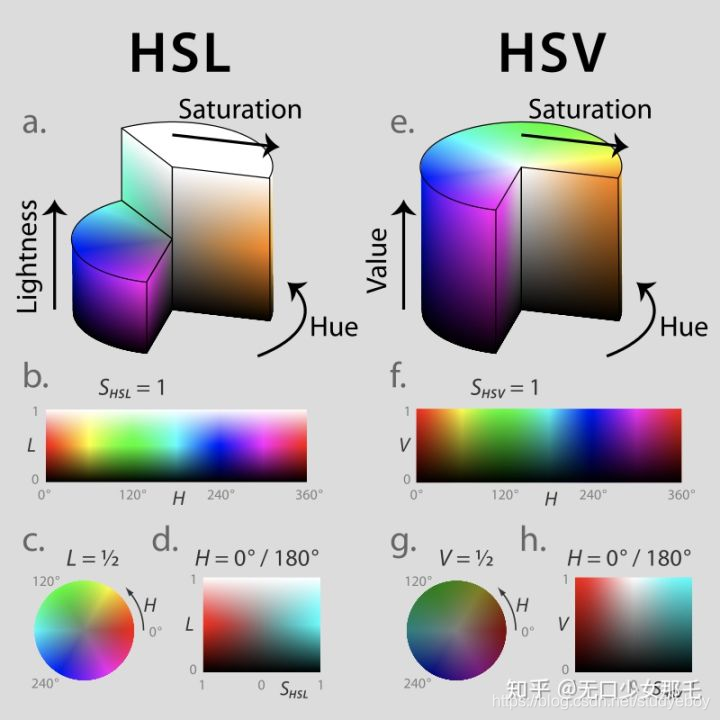
Princípio HSL
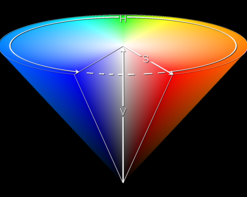
O modo de cor HSL é outro padrão de cor na indústria. Ele obtém uma variedade de cores alterando os três canais de cores de matiz (H), saturação (S) e luminosidade (L) e sobrepondo-os entre si. , HSL é a cor que representa os três canais de matiz, saturação e claridade.
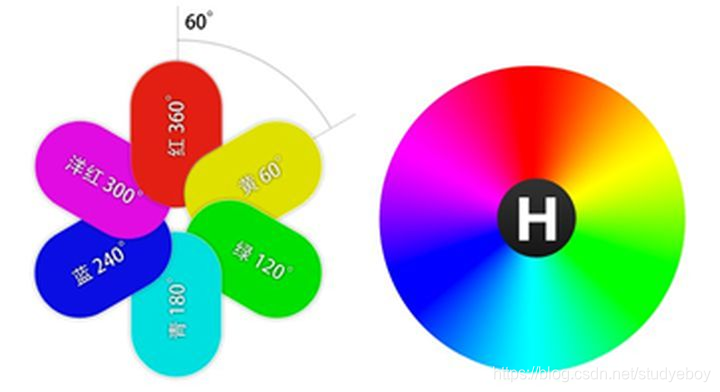
- O componente H (matiz) de HSL representa o intervalo de cores que o olho humano pode perceber. Essas cores são distribuídas em um anel de matiz plano. O intervalo de valores é de 0 ° a 360 ° do ângulo central, e cada ângulo pode representar um tipo de cores. O significado do valor de matiz é que podemos alterar a cor girando o anel de matiz sem alterar a percepção da luz. Em aplicações práticas, precisamos lembrar as seis cores principais no círculo de matiz como uma referência básica: 360 ° / 0 ° vermelho, 60 ° amarelo, 120 ° verde, 180 ° ciano, 240 ° azul, 300 ° magenta, elas são dispostos no círculo de matiz em intervalos de 60 ° ângulo central.

- O componente S (saturação) do HSL se refere à saturação da cor e usa um valor de 0% a 100% para descrever a mudança da pureza da cor sob o mesmo matiz e luminosidade. Quanto maior o valor, menos cinza a cor e mais viva a cor, mostrando uma mudança de cinza para cor pura.

- O componente L (luminosidade) do HSL refere-se à luminosidade da cor e sua função é controlar a mudança de cor. Ele também usa um intervalo de valores de 0% a 100%. Quanto menor o valor, mais escura é a cor e quanto mais próximo do preto; quanto maior o valor, mais clara a cor e mais próximo do branco.

Princípio HSB (HSV)
HSB, também conhecido como HSV, representa um modo de cor: No modo HSB, H (matizes) representa o matiz, S (saturação) representa a saturação e B (brilho) representa o brilho. O meio correspondente ao modo HSB é o olho humano.
- Matiz (H, matiz): Na roda de cores padrão de 0 ~ 360 °, a matiz é medida pela posição. Em uso normal, a tonalidade é identificada pelo nome da cor, como vermelho, verde ou laranja. Preto e branco não têm matiz.
- Saturação (S, saturação): indica a pureza da cor, quando é 0 é cinza. Branco, preto e outras cores cinza não são saturadas. Na saturação máxima, cada matiz tem o tom mais puro. O intervalo de valores é de 0 a 100%.
- Brilho (B, brilho ou V, valor): é o brilho da cor. Quando é 0, é preto. O brilho máximo é o estado de cor mais vívido. O intervalo de valores é de 0 a 100%.

A diferença entre HSB (HSV) e HSL
HSB e HSL são literalmente iguais:
- H refere-se a matiz, que é o nome da cor, como 'vermelho', 'azul' etc.
- S refere-se à saturação, a pureza da cor.
- L (Lightness) e B (Brightness) são o brilho, o brilho da cor.
Em termos de princípio e desempenho, o H (matiz) em HSL e HSB são exatamente iguais, mas o S (saturação) dos dois são diferentes, e o L e B (leveza) são diferentes.
- O S em HSB controla a quantidade de branco misturado na cor pura.Quanto maior o valor, menos branco e mais pura a cor;
- OB em HSB controla a quantidade de preto misturado na cor pura. Quanto maior o valor, menos preto e maior o brilho.
- O S em HSL não tem nada a ver com preto e branco, e a saturação não controla a quantidade de preto e branco misturado na cor;
- O L em HSL controla as cores preto e branco misturadas na cor pura.
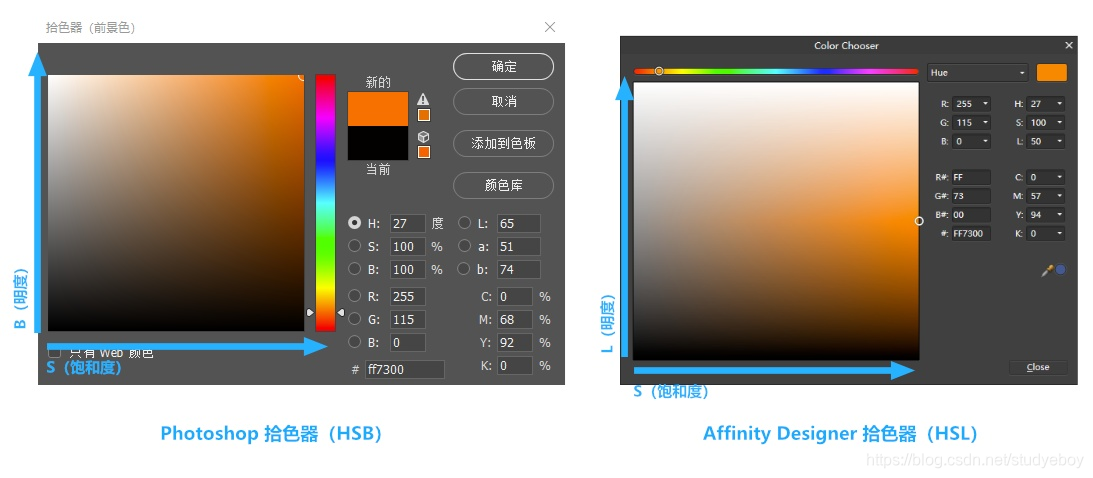
Em cenários reais de aplicativos, o seletor de cores do Photoshop e o Affinity Designer. Os dois usam modelos de cores HSB e HSL, respectivamente. Ambos os seletores de cores indicam a saturação no eixo X. Quanto mais à direita, maior a saturação; o eixo Y indica o brilho e, quanto maior o brilho, maior o brilho.

O seletor de cores do modelo de cores HSB do Photoshop, conforme mostrado na figura abaixo, B (brilho) do HSB controla a quantidade de preto misturado em uma cor pura. Quanto mais alto o valor, maior o valor, menos preto e maior o brilho da cor .

Conforme mostrado na figura abaixo, o S (saturação) de HSB controla a quantidade de branco misturado à cor pura. Quanto mais à direita, maior o valor, menos branco e maior a pureza da cor.

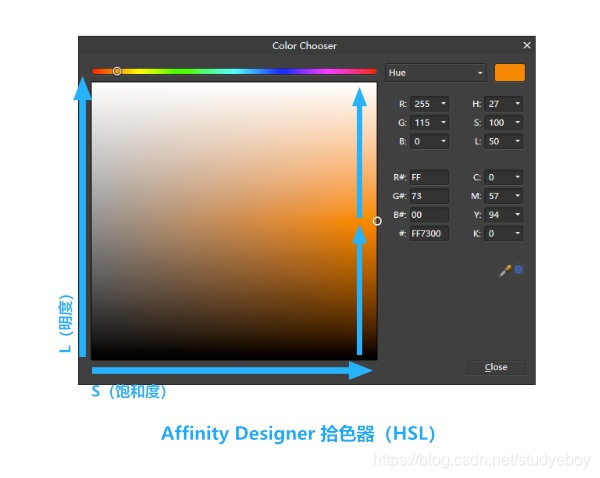
Selecionador de cores do modelo de cor HSL do Affinity Designer, conforme mostrado na figura abaixo, o eixo de luminosidade do eixo Y, de baixo para cima, o preto misturado diminui gradualmente até que não haja preto ou branco em 50% e a pureza atinja o nível mais alto . Continue a subir, o branco misturado com a cor pura aumenta gradativamente, chegando ao ponto mais alto é o branco puro com maior brilho.

A maior diferença entre HSL e HSB (HSV) é a compreensão do branco. HSL é branco quando L atinge o máximo, e não tem nada a ver com a saturação S. Portanto, pode-se entender que o brilho L aqui na verdade se refere ao quantidade de branco. Quanto mais, mais branco, mais claro e mais branco, mais semelhante à luz natural. HSB (HSV) fica branco quando a saturação é mais baixa. A mudança de brilho B (V) só mudará a relação entre claro e escuro quando a cor contrasta com a cor. Portanto, a saturação S aqui pode ser entendida como a quantidade de cor, quando a quantidade de cor é 0, ela é naturalmente branca. Quanto maior a saturação, mais vívida é a cor.

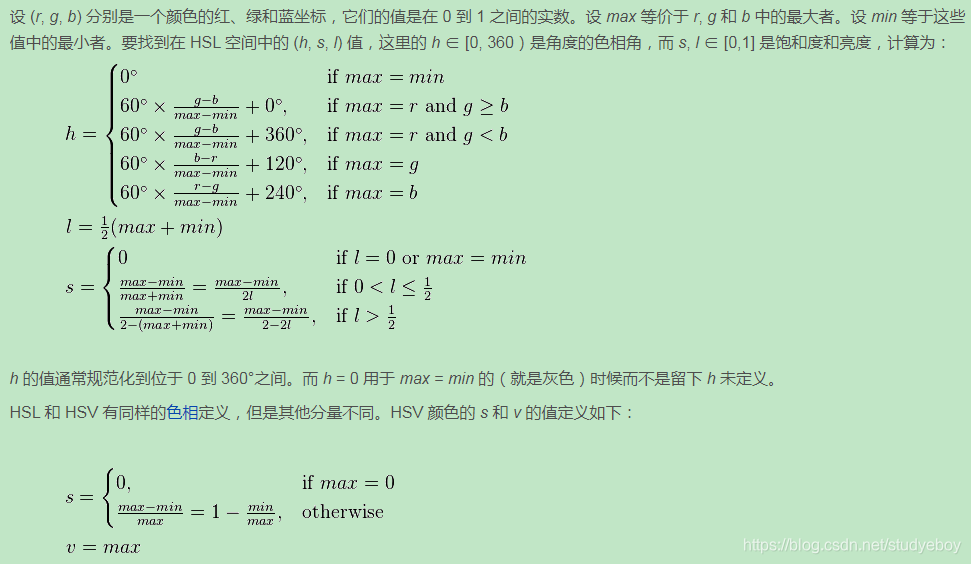
Conversão de RGB para HSL ou HSV

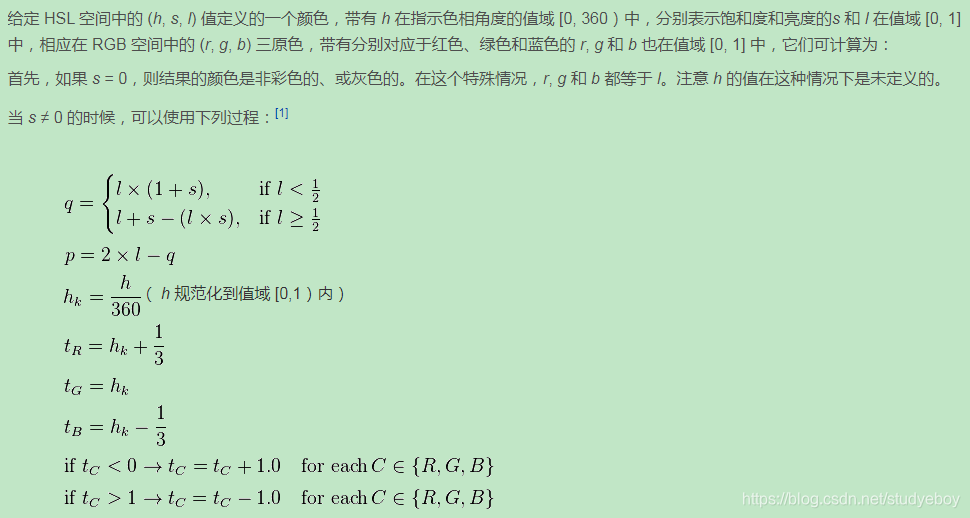
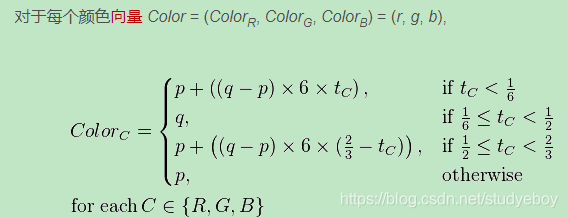
HSL para conversão RGB


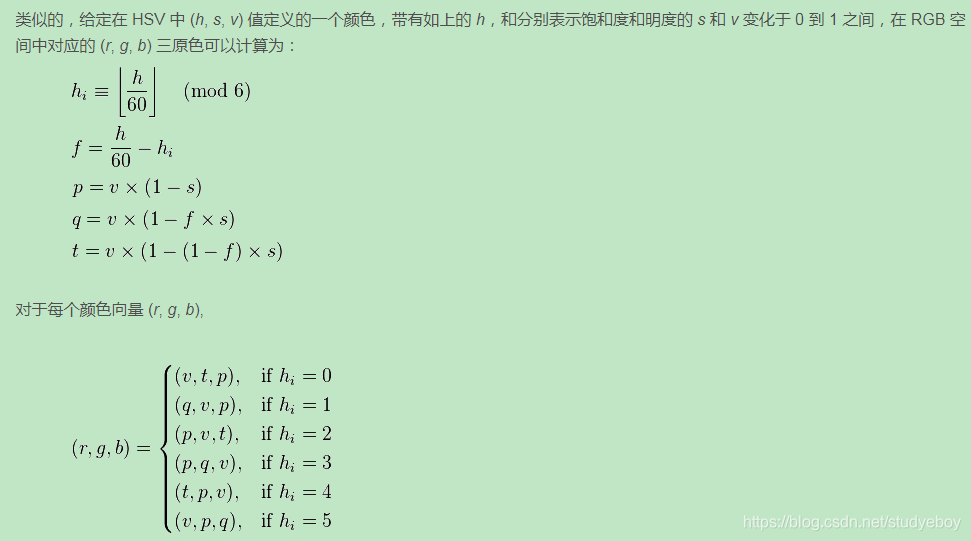
HSB (HSV) para conversão RGB

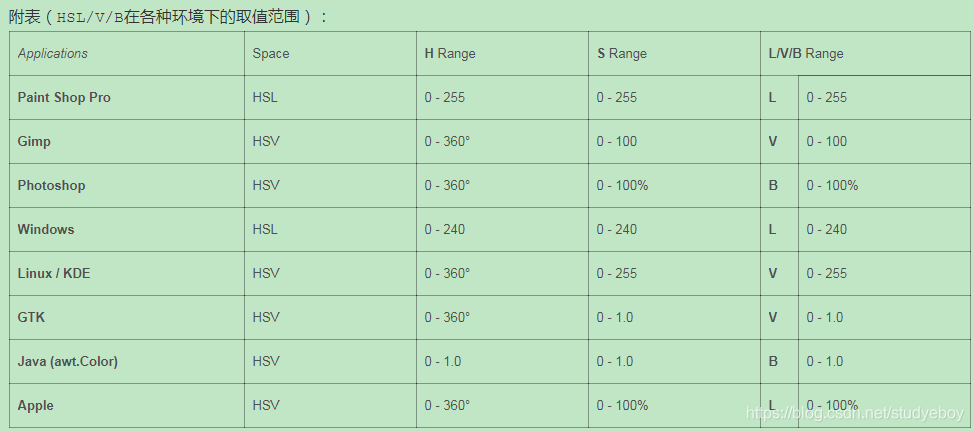
Faixa de valor de HSL / V / B em vários ambientes

Referência
Qual é a diferença entre HSL, HSV e HSB no espaço de cores?
Conversão entre cores RGB e HSL
HSL e espaço de cores HSV Conversão entre
RGB e HSV (HSL)