Botão flutuante da parte inferior da vibração, imitando a parte inferior do aplicativo de peixe salgado
A educação não é um código de ética, nem um código de conduta para alunos do ensino fundamental. Na verdade, não está vinculada à educação, ao desenvolvimento social ou ao nível econômico. É uma espécie de entendimento, de compreensão da dificuldade dos outros, e compreender as situações e hábitos dos outros.
Primeiro, chegue ao efeito de hoje Kangkang:
效果图(1.1):

análise:
- Use o Scaffold para completar o layout geral
- Use PageView + floatingActionButton + bottomNavigationBar para concluir a construção da barra de navegação inferior
- Defina a localização do botão FloatButton definindo floatingActionButtonLocation
Construir o layout geral
//用来标识当前点击按钮下标
int _index = 0;
PageController _pageController;
@override
void initState() {
//初始化PageView控制器
_pageController = PageController();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
alignment: Alignment.center,
child: initPageView(),
),
//初始化floatingActionButton
floatingActionButton: initFloatingActionButton(),
//初始化底部Button按钮
bottomNavigationBar: initBottomNavigationBar(),
);
}
Layout de visualização de página:
/*
* PageView布局
*/
PageView initPageView() {
return PageView(
controller: _pageController,
onPageChanged: (index) {
setState(() {
_index = index;
});
},
children: [
initPageViewItem("11"),
initPageViewItem("22"),
initPageViewItem("33"),
initPageViewItem("44"),
initPageViewItem("55"),
],
);
}
initPageViewItem(String s) {
return Container(
child: Center(
child: Text(s),
),
);
}
- PageView define o botão atual para seguir as alterações por meio do método pageController.jumpToPage (int ); em PageController (controlador de PageView)
Código do botão FloatingActionButton:
Widget initFloatingActionButton() {
return FloatingActionButton(
backgroundColor: Colors.grey,
//阴影
elevation: 10,
onPressed: () {
setState(() {
// 按钮跟随button同步
_pageController.jumpToPage(_index);
});
},
child: Icon(Icons.android),
);
}
Botão de botão na parte inferior:
(Use BottomNavigationBar)
BottomNavigationBar initBottomNavigationBar() {
return BottomNavigationBar(
type: BottomNavigationBarType.fixed,
//Button按钮跟随滑动
currentIndex: _index,
onTap: (index) {
setState(() {
_index = index;
});
_pageController.jumpToPage(_index);
},
items: [
initBottomNavigationBarItem("11", Icons.colorize, _index == 0),
initBottomNavigationBarItem("22", Icons.cancel, _index == 1),
initBottomNavigationBarItem("00", Icons.cancel, _index == 2),
initBottomNavigationBarItem("33", Icons.android, _index == 3),
initBottomNavigationBarItem("43", Icons.ios_share, _index == 4),
],
);
}
/// [s] 当前标题
/// [icon] 当前图片
/// [isCheck] 是否选中
initBottomNavigationBarItem(String s, IconData icon, bool isSelect) {
return BottomNavigationBarItem(
title: Text(
s,
style: TextStyle(color: isSelect ? Colors.lightGreen : Colors.grey),
),
icon: Icon(
icon,
color: isSelect ? Colors.lightGreen : Colors.grey,
),
);
}
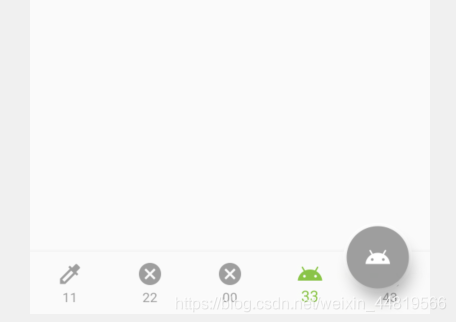
Dê uma olhada nas renderizações atuais:
效果图(1.2):

Definir a posição FloatButton
@override
Widget build(BuildContext context) {
return Scaffold(
.....
//Float位于导航栏之间
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
.....
);
}
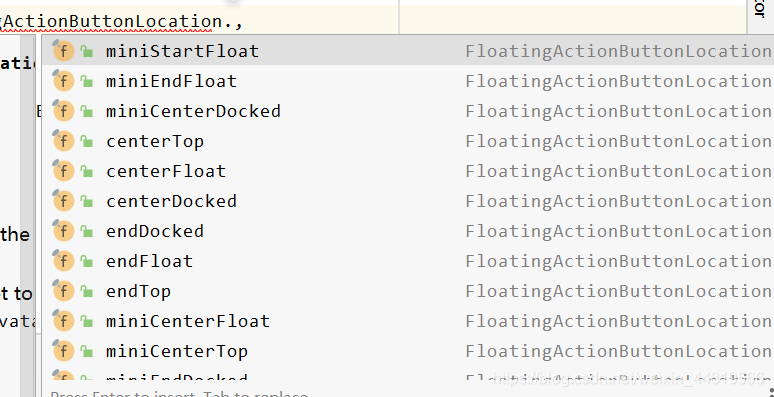
Defina a localização de Float por meio do parâmetro floatingActionButtonLocation:
| centerDocked | centerFloat | miniStartFloat |
|---|---|---|
 |
 |
 |
| centerTop | endDocked | startTop |
 |
 |
 |
Ainda há muitos parâmetros aqui, então irei listá-los para você:

você está usando aqui:
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
Deixe o FloatButton estar localizado entre os botões inferiores;
Otimização FloatButton
Finalmente, você pode usar Container para envolver FloatButton e definir uma cor de fundo branca para FloatButton para ser mais realista;
Container initFloatingActionButton() {
return Container(
margin: EdgeInsets.only(top: 10),
decoration: BoxDecoration(
border: Border.all(color: Colors.white, width: 3),
borderRadius: BorderRadius.circular(40)),
child: FloatingActionButton(
backgroundColor: _index == 2 ? Colors.yellow : Colors.grey,
elevation: 10,
onPressed: () {
setState(() {
_index = 2;
_pageController.jumpToPage(_index);
});
},
child: Icon(Icons.android),
),
);
}
você pode gostar:
Botão de alternância elevado do Android (imitando a parte inferior do aplicativo Xianyu)
Vá para o catálogo Flutter para ver mais
Originalidade não é fácil, seus gostos são o seu maior apoio para mim, por favor, gostem de apoiá-los ~