Uso básico de ImageView no Android
1. Atributos comuns
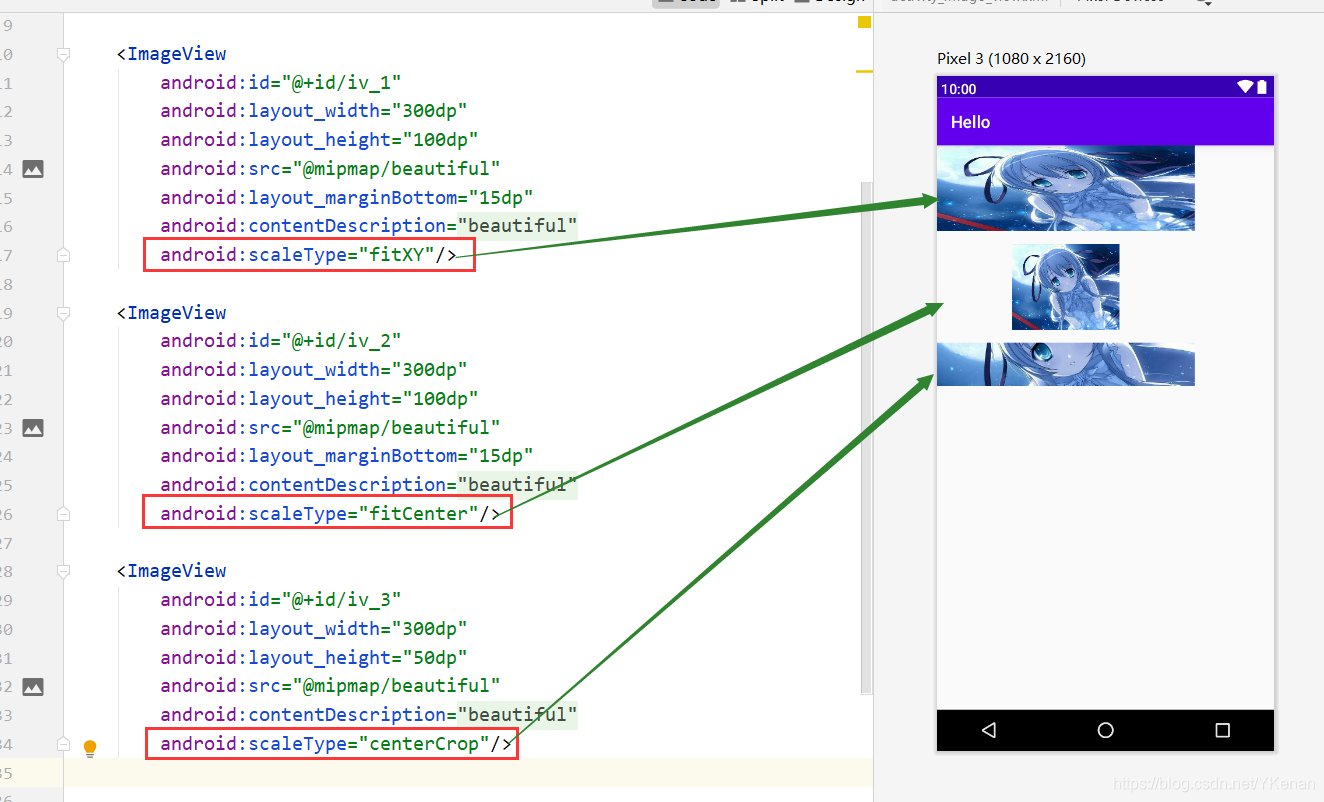
Valores de atributos de scaleType comumente usados :
- fitXY : Ajuste totalmente ao controle, a proporção da imagem pode mudar
- fitCenter : Mantenha o zoom da proporção até que possa ser totalmente exibido
- centerCrop : mantenha o zoom da proporção até que o controle esteja completamente coberto, exibição cortada

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ImageViewActivity">
<ImageView
android:id="@+id/iv_1"
android:layout_width="300dp"
android:layout_height="100dp"
android:src="@mipmap/beautiful"
android:layout_marginBottom="15dp"
android:contentDescription="@string/beautiful"
android:scaleType="fitXY"/>
<ImageView
android:id="@+id/iv_2"
android:layout_width="300dp"
android:layout_height="100dp"
android:src="@mipmap/beautiful"
android:layout_marginBottom="15dp"
android:contentDescription="@string/beautiful"
android:scaleType="fitCenter"/>
<ImageView
android:id="@+id/iv_3"
android:layout_width="300dp"
android:layout_height="50dp"
android:src="@mipmap/beautiful"
android:contentDescription="@string/beautiful"
android:scaleType="centerCrop"/>
</LinearLayout>
2. Carregar fotos da web
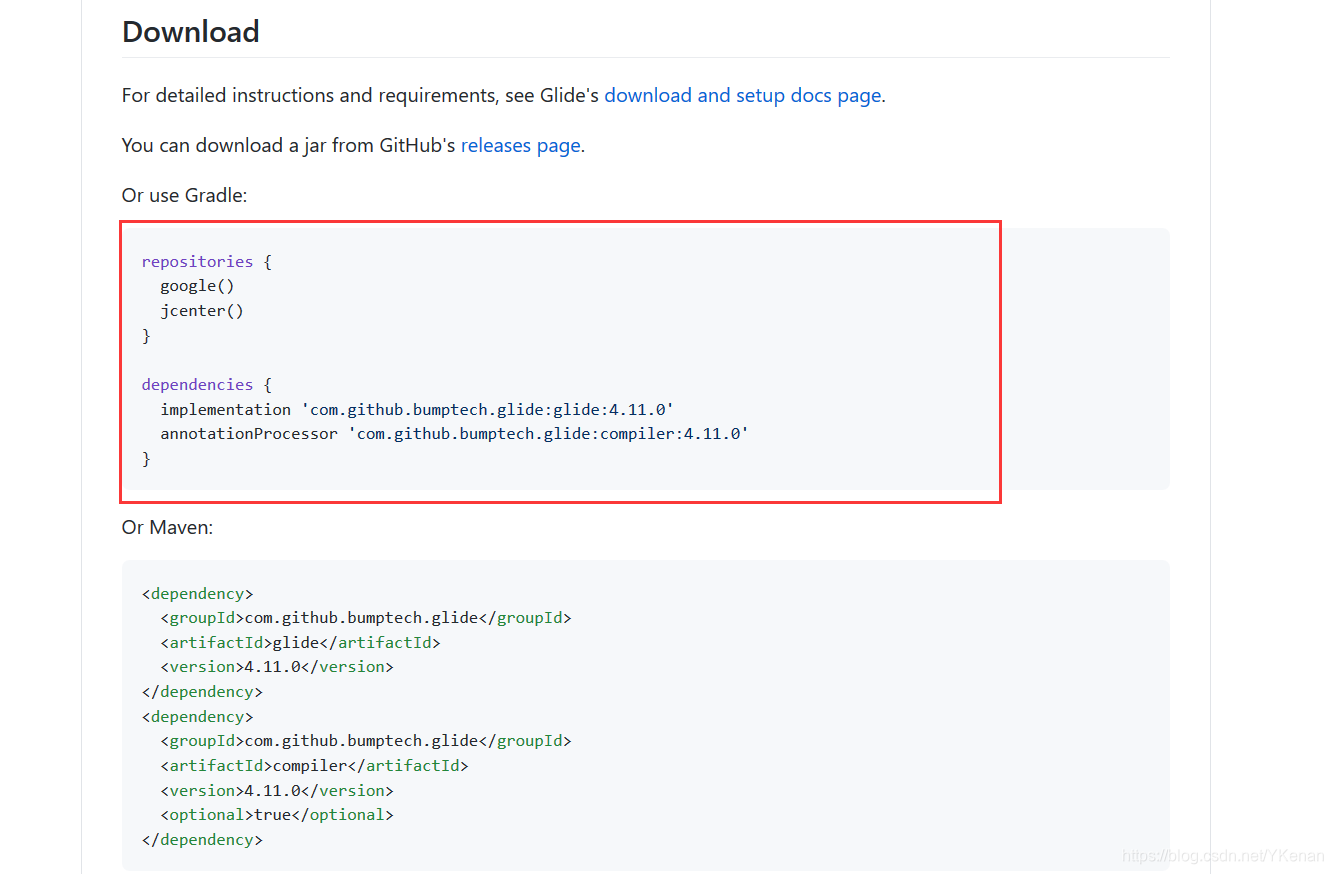
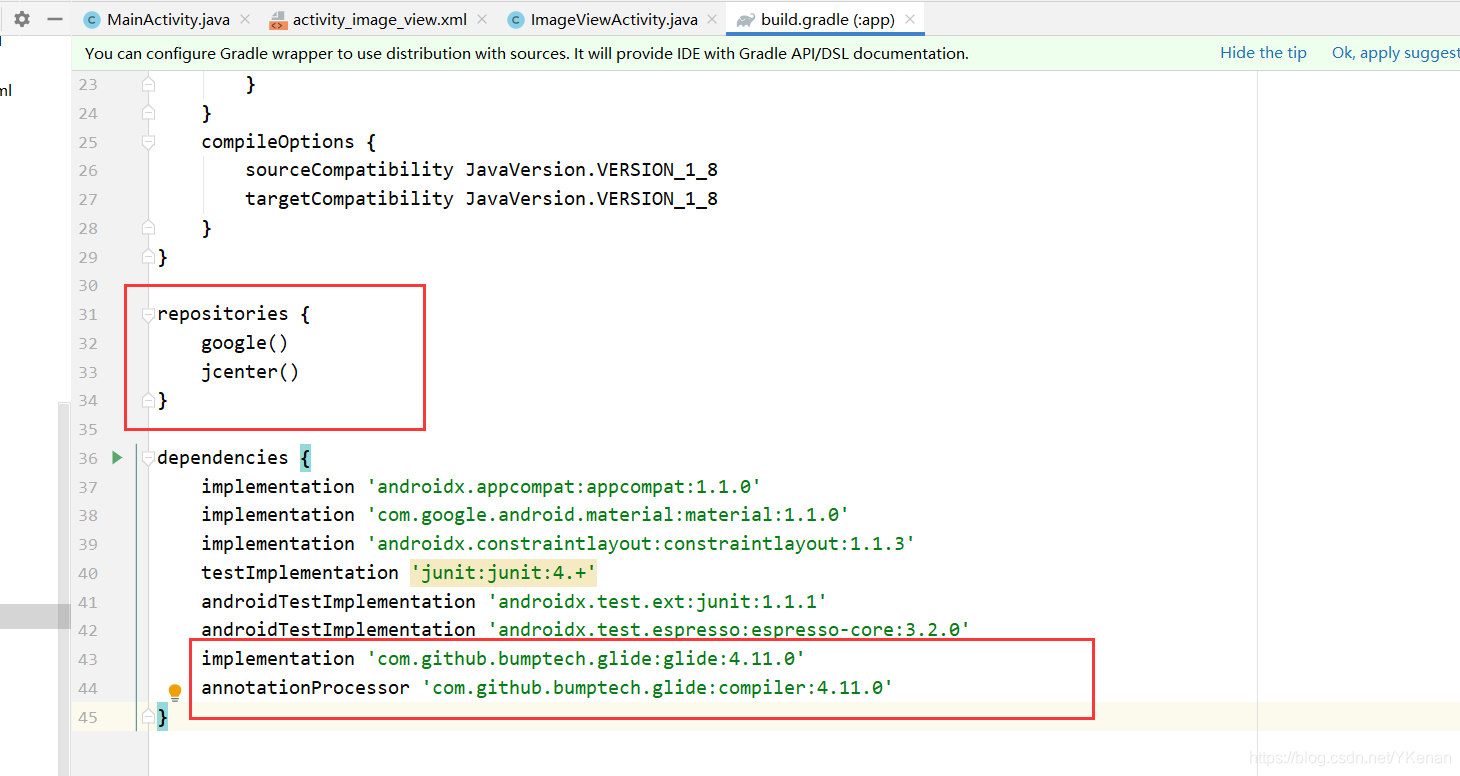
Use a biblioteca glide.
Https://github.com/bumptech/glide


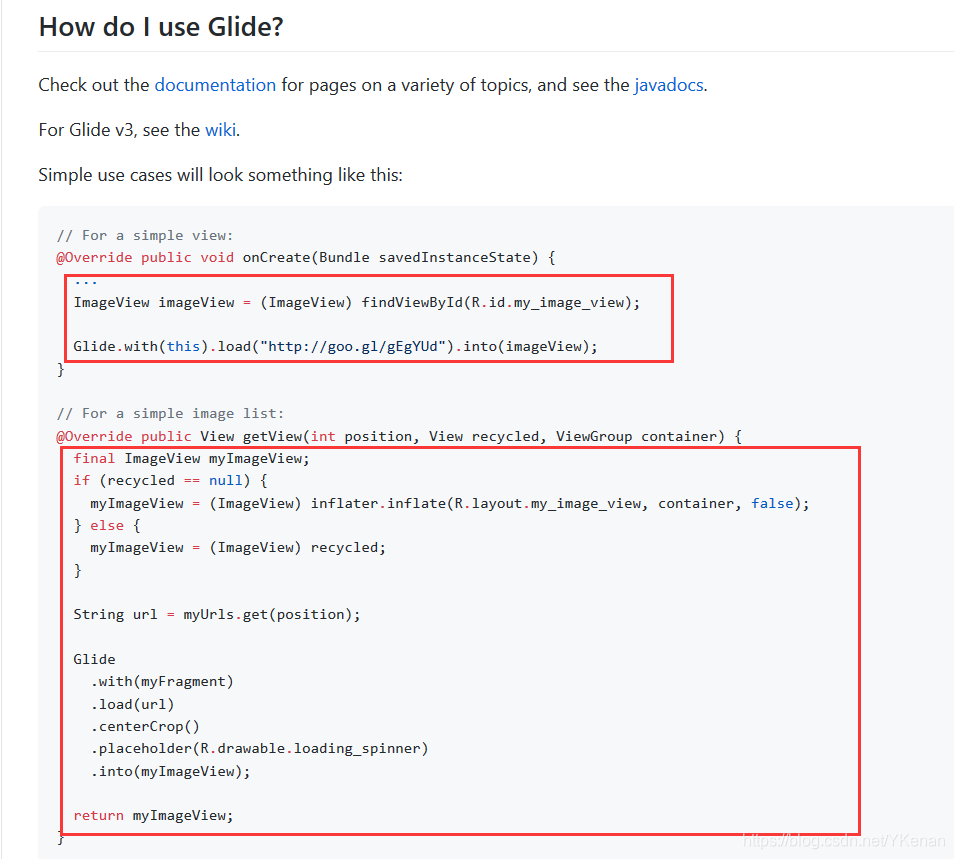
Como usar

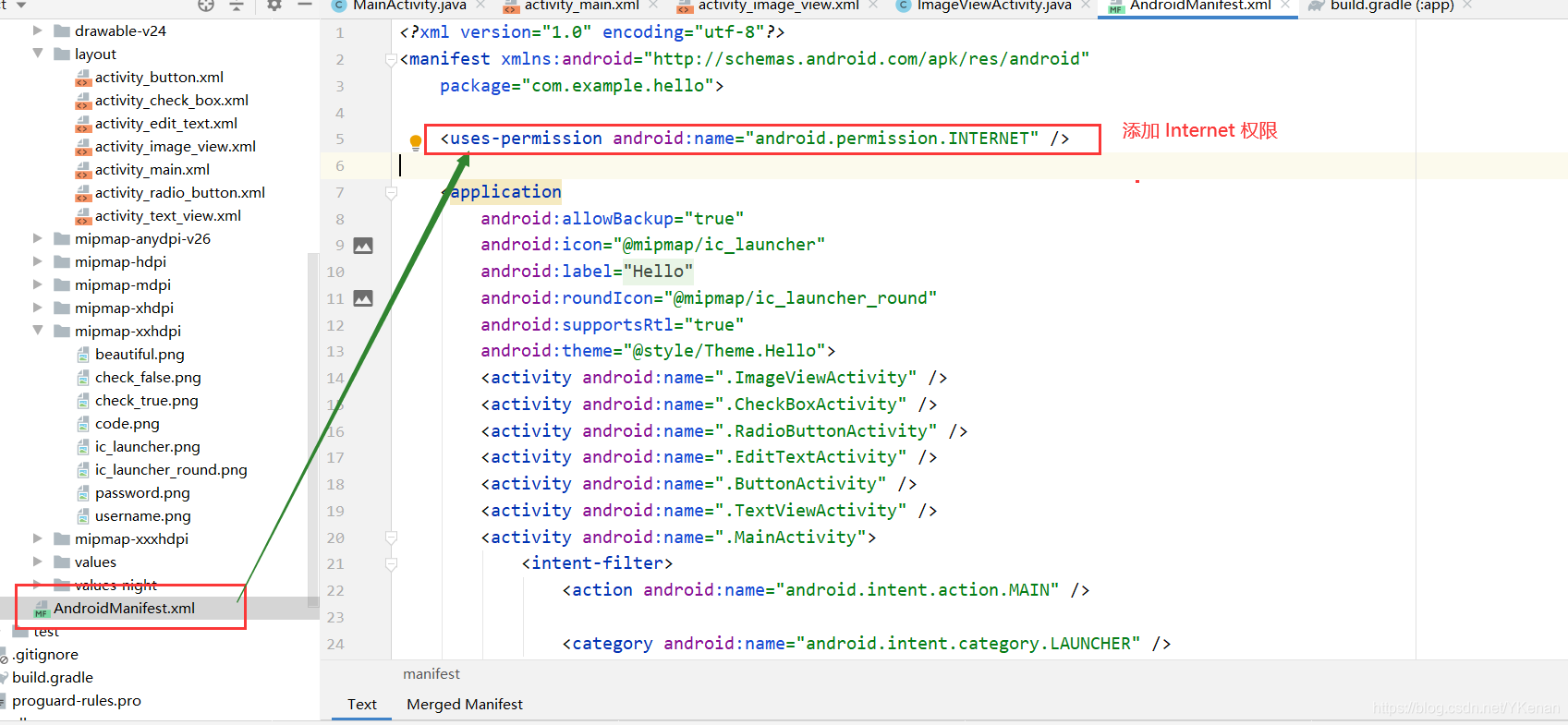
Adicionar permissões

<uses-permission android:name="android.permission.INTERNET" />
package com.example.hello;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
public class ImageViewActivity extends AppCompatActivity {
// 声明
private ImageView iv4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view);
// 得到 ImageView
iv4 = findViewById(R.id.iv_4);
// 加载网路图
Glide.with(this).load("https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=295289102,3688591987&fm=26&gp=0.jpg").into(iv4);
}
}
Nota: Se não houver exibição após a execução sem a permissão, o console reporta um erro.Neste momento, após adicionar a permissão, você precisa desinstalar o teste no telefone e executá-lo para exibir normalmente.