Documentação do Mock.js: http://mockjs.com/examples.html
I. Introdução
O papel do Mock.js: gerar dados aleatórios, interceptar Ajax
Dois, use
1. Baixe Mock.js
npm install mockjs --save-dev
2. Crie um novo arquivo Mock.js no projeto Vue
const Mock = require('mockjs')
const Random = Mock.Random
const newsData = function () {
let articles = []
for (let i = 0; i < 10; i++) {
let newsObj = {
date: Random.date(), //年月日
longDate:Random.datetime(), //精确到时分秒
number:Random.natural(201,205), //数字
image:Random.image(), //图片
flag:Random.boolean(), // true-false
name:Random.cname(), //姓名
url:Random.url(), //url地址
province:Random.province(), //省
city:Random.city(), //市
county:Random.county() //区
}
articles.push(newsObj)
}
return {
code: 0,
msg: "操作成功",
data: articles,
}
}
Mock.setup({
timeout: 500
})
``请严格注意get请求的地址``
Mock.mock('/api/user/myTranferRecord', 'post',newsData ) //post请求
Mock.mock(RegExp("/api/user/myTranferRecord"+".*"), 'get', newsData) //get请求

O formato de configuração da simulação é o seguinte:
// post请求,带参数,参数会在data中返回,会返回url,type,body三个参数,可以把data打印出来看看
Mock.mock('http://localhost:8080/test/cityInfo', 'post', (data) => {
// 请求传过来的参数在body中,传回的是json字符串,需要转义一下
const info= JSON.parse(data.body)
let list = {
}
list.img = Random.image('200x100', '#4A7BF7', info.name);
return {
img: Random.image('200x100', '#4A7BF7', info.name)
}
})
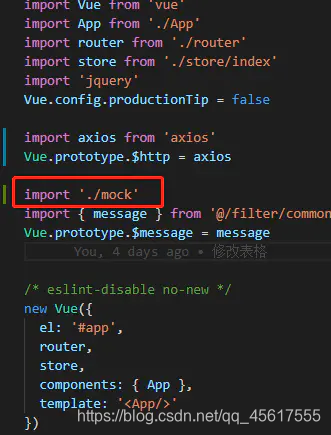
3. Apresente o arquivo Mock.js em main.js

4. Envie uma solicitação de rede
this.$axios.post('/api/user/myTranferRecord').then(res=>{
console.log(res) //这里返回的就是我们在mock中自定义的数据
})
5. Dados devolvidos

Nota:
O próprio Mock.js não é muito amigável para o suporte de solicitação GET.
Por exemplo:
ao usar Mock.mock ("/ user / myTranferRecord", "get", mockData), ele só interceptará solicitações cujo url seja igual a / user / getUserInfo , E para solicitações com parâmetros, como / user / getUserInfo? Id = 12, porque não é igual a / user / myTranferRecord, não pode ser interceptado.
Solução:
use o seguinte texto:
Mock.mock(RegExp("/user/myTranferRecord"+".*"), 'get', newsData)