1. Análise da página de fundo do Jingtao (entender)
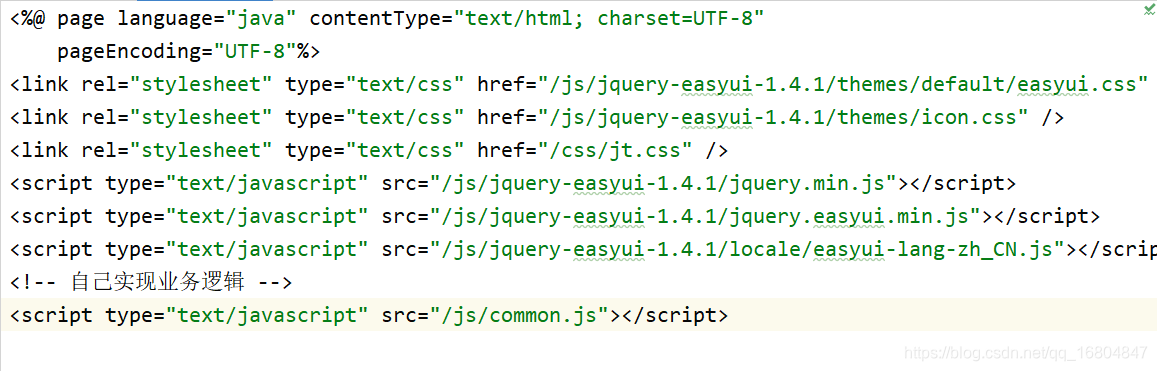
1.1 Estrutura da página
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true" style="width:10%;">
<ul class="easyui-tree">
<li>
<span>商品管理</span>
<ul>
<li><a onclick="addTab('商品新增','/item-add')">商品新增</a></li>
<li><a onclick="addTab('商品查询','/item-list')">商品查询</a></li>
<li><a onclick="addTab('商品更新','/item-update')">商品更新</a></li>
</ul>
</li>
<li>
<span>网站内容管理</span>
<ul>
<li>内容新增</li>
<li>内容修改</li>
</ul>
</li>
</ul>
</div>
<div id="tt" class="easyui-tabs" data-options="region:'center',title:'首页'"></div>
</body>
<script type="text/javascript">
function addTab(title, url){
if ($('#tt').tabs('exists', title)){
$('#tt').tabs('select', title);
} else {
var url2 = "https://map.baidu.com/@12964432.517776728,4826375.366248961,13z";
var content = '<iframe scrolling="auto" frameborder="0" src="'+url2+'" style="width:100%;height:100%;"></iframe>';
$('#tt').tabs('add',{
title:title,
content:content,
closable:false
});
}
}
</script>
</html>
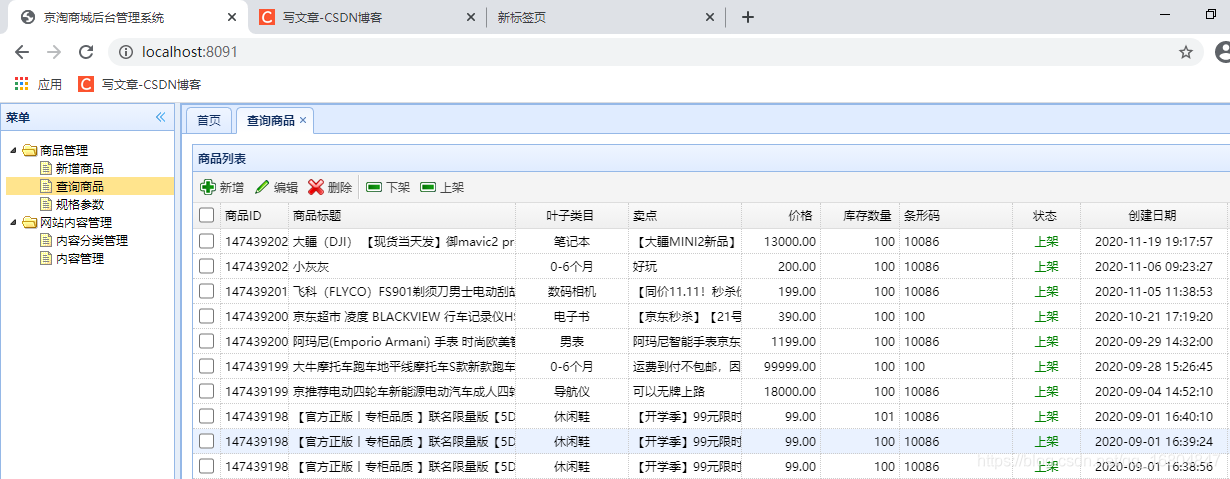
2. Exibição da lista de produtos
2.1 Análise da tabela de itens

2.2 descrição JSON
2.2.1 O que é JSON
JSON (JavaScript Object Notation) é um formato leve de troca de dados . Facilita a leitura e a escrita das pessoas. Ao mesmo tempo, é conveniente para a máquina analisar e gerar. JSON é essencialmente String
2.2.2 Formato do objeto

2.2.3 Formato de matriz

2.2.4 Formato aninhado

//1.object格式
{id:1,name:"tomcat猫"...}
//2.array格式
[1,2,3,"打游戏","写代码"]
//3.嵌套格式 value可以嵌套 四层嵌套json
{"id":1,"name":"哈利波特","hobbys":["敲代码","学魔法","喜欢赫敏","打伏地魔"],
"method":[{"type":"火系","name":"三味真火"},{"type":"水系","name":"大海无量"}]}
2.3 Tabela de exibição de dados
2.3.1 Estrutura JSON

2.3.2 Editar objeto EasyUITable VO
Observação: o método get é chamado quando o objeto é convertido em JSON. O método set é chamado quando o JSON é convertido em um objeto

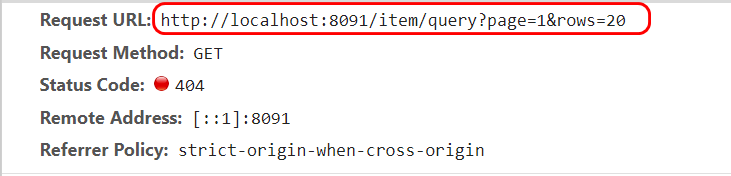
2.3.3 Análise da página do formulário
Descrição: Depois que o plug-in de paginação for adicionado, os parâmetros serão combinados dinamicamente quando o programa ajax for analisado.

2.3.4 Editar ItemController
package com.jt.controller;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.jt.service.ItemService;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController //表示返回数据都是JSON
@RequestMapping("/item")
public class ItemController {
@Autowired
private ItemService itemService;
/**
* 业务: 分页查询商品信息.
* url: http://localhost:8091/item/query?page=1&rows=20
* 参数: page=1 页数 &rows=20 行数
* 返回值: EasyUITable
*/
@RequestMapping("/query")
public EasyUITable findItemByPage(int page,int rows){
return itemService.findItemByPage(page,rows);
}
/*@RequestMapping("/testVO")
@ResponseBody
public EasyUITable testVO(){
Item item1 = new Item();
item1.setId(1000L).setTitle("饮水机").setPrice(200L);
Item item2 = new Item();
item2.setId(2000L).setTitle("电冰箱").setPrice(1800L);
List<Item> rows = new ArrayList<>();
rows.add(item1);
rows.add(item2);
return new EasyUITable(2000L, rows);
}*/
}
2.3.4 Editar ItemService
package com.jt.service;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.jt.mapper.ItemMapper;
import java.util.List;
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
/**
* 分页Sql:
* 查询第一页:
* select * from tb_item limit 起始位置,查询条数
* select * from tb_item limit 0,20 共21个数 index[0,19]
* 查询第二页:
* select * from tb_item limit 20,20 index[20,39]
* 查询第三页:
* select * from tb_item limit 40,20
* 查询第N页:
* * select * from tb_item limit (page-1)rows,20
* @param page
* @param rows
* @return
*/
@Override
public EasyUITable findItemByPage(int page, int rows) {
long total = itemMapper.selectCount(null);
//1.手写分页
int startIndex = (page - 1) * rows;
List<Item> itemList = itemMapper.findItemByPage(startIndex,rows);
return new EasyUITable(total, itemList);
}
}
2.3.5 Editar ItemMapper
public interface ItemMapper extends BaseMapper<Item>{
@Select("select * from tb_item order by updated desc limit #{startIndex},#{rows}")
List<Item> findItemByPage(int startIndex, int rows);
}
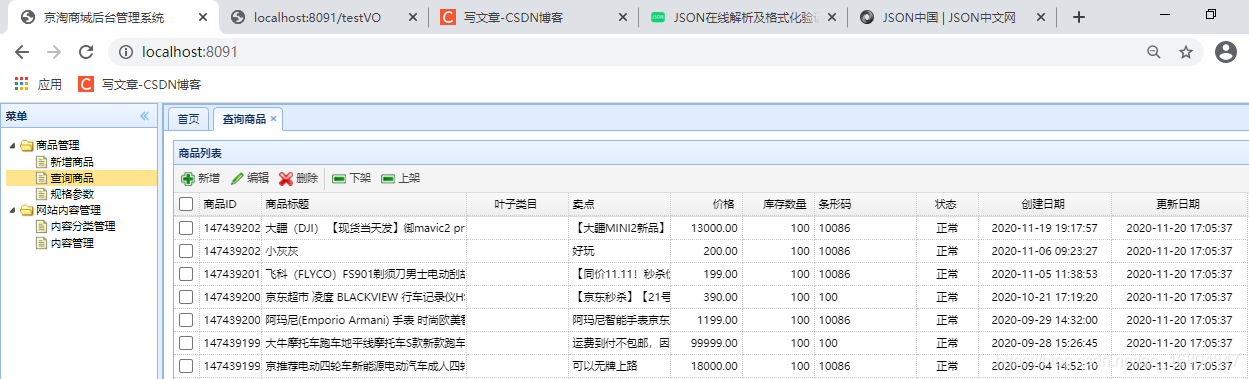
2.3.6 Exibição do efeito da página

2.4 MybatisPlus realiza paging
2.4.1 Editar ItemService
package com.jt.service;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.jt.mapper.ItemMapper;
import java.util.List;
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
/**
* 分页Sql:
* 查询第一页:
* select * from tb_item limit 起始位置,查询条数
* select * from tb_item limit 0,20 共21个数 index[0,19]
* 查询第二页:
* select * from tb_item limit 20,20 index[20,39]
* 查询第三页:
* select * from tb_item limit 40,20
* 查询第N页:
* * select * from tb_item limit (page-1)rows,20
* @param page
* @param rows
* @return
*/
@Override
public EasyUITable findItemByPage(int page, int rows) {
/*long total = itemMapper.selectCount(null);
//1.手写分页
int startIndex = (page - 1) * rows;
List<Item> itemList = itemMapper.findItemByPage(startIndex,rows);*/
//2.利用MP方式实现分页
IPage mpPage = new Page(page,rows);
QueryWrapper<Item> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("updated");
mpPage = itemMapper.selectPage(mpPage,queryWrapper);
long total = mpPage.getTotal(); //获取记录总数
List<Item> itemList = mpPage.getRecords(); //获取查询当前页
return new EasyUITable(total, itemList);
}
}
2.4.2 Adicionar classe configurada
**package com.jt.config;
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration //bean标签使用
public class MybatisPlusConfig {
//将分页拦截器交了Spring容器管理 MP是Mybatis的增强工具
@Bean
public PaginationInterceptor paginationInterceptor(){
return new PaginationInterceptor();
}
}
**
2.5 Instruções de formatação de dados
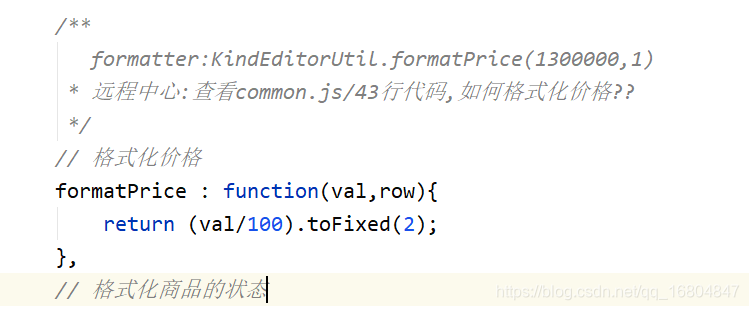
2.5.1 Formato de preço
1. Descrição da página JS
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th>
2. Formate o código

2.5.2 Status do formato
1). Página JS
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th>
2) Análise .JS

2.6 Obter eco de classificação de produto
2.6.1 Requisitos de negócios
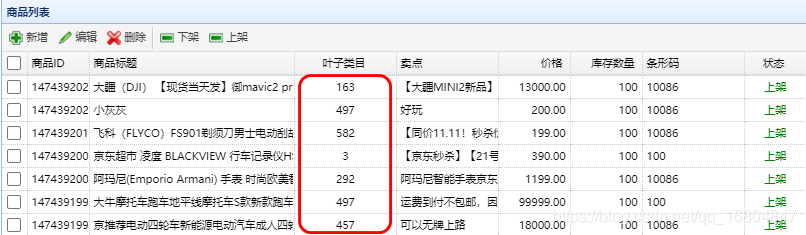
Descrição: Quando o usuário exibe os dados da lista, as informações de classificação do produto devem ser exibidas. De acordo com o cid, o nome da classificação do produto é retornado

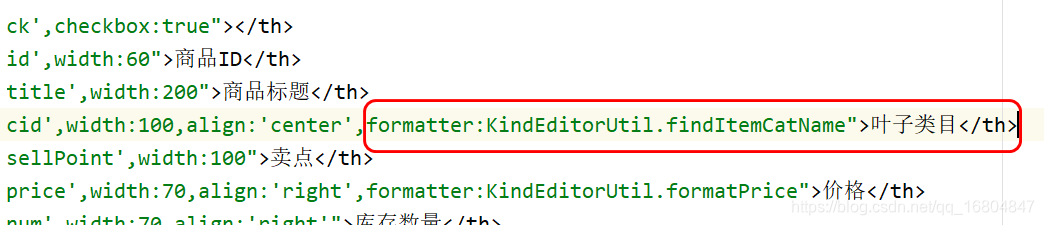
2.6.2 Editar página da lista de itens

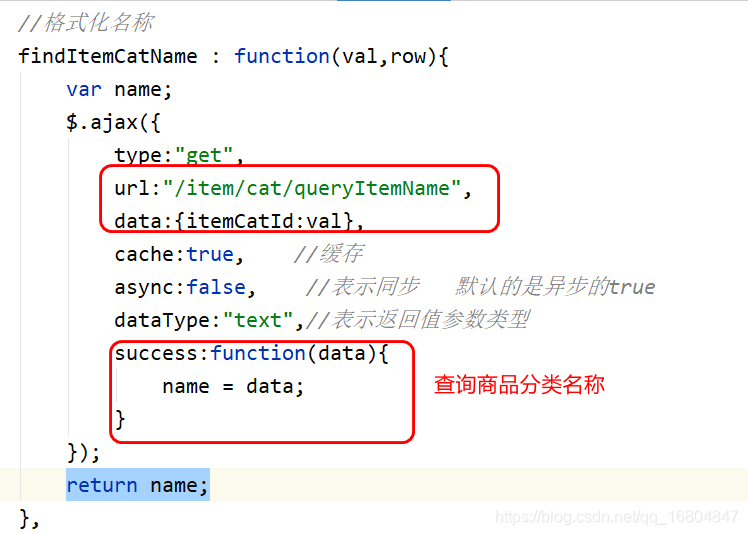
2.6.3 Editar página JS
Editar js / common.js

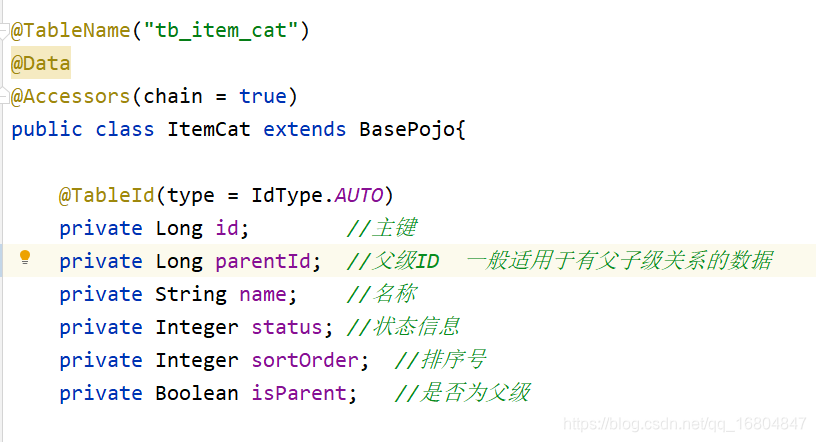
2.6.4 Editar Objeto POJO ItemCat
Adicionar objeto Itemcat POJO em jt-common
package com.jt.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.experimental.Accessors;
@TableName("tb_item_cat")
@Data
@Accessors(chain = true)
public class ItemCat extends BasePojo{
@TableId(type = IdType.AUTO)
private Long id; //主键
private Long parentId; //父级ID
private String name; //名称
private Integer status; //状态信息
private Integer sortOrder; //排序号
private Boolean isParent; //是否为父级
/*
* create table tb_item_cat
(
id bigint not null auto_increment,
parent_id bigint comment '父ID=0时,代表一级类目',
name varchar(150),
status int(1) default 1 comment '默认值为1,可选值:1正常,2删除',
sort_order int(4) not null,
is_parent tinyint(1),
created datetime,
updated datetime,
primary key (id)
);
*
*
*
*
* */
}
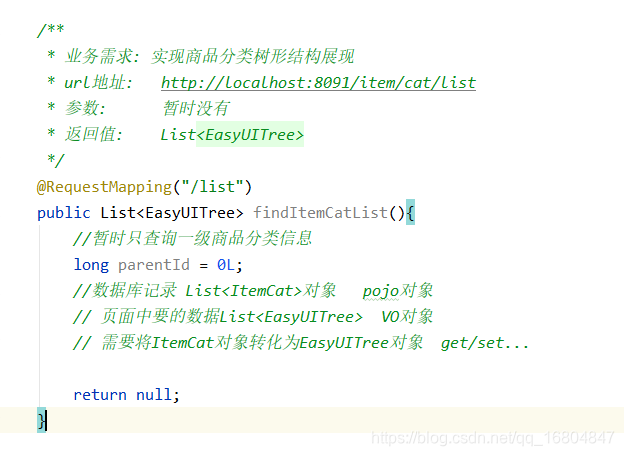
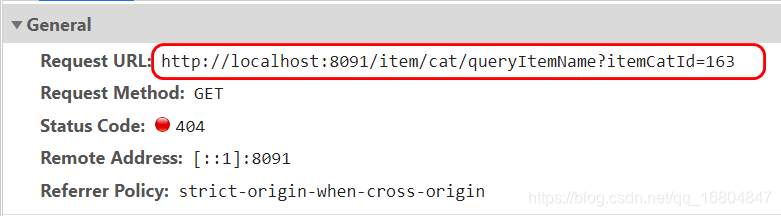
2.6.5 Análise do URL da página

2.6.6 Editar ItemCatController
package com.jt.controller;
import com.jt.pojo.ItemCat;
import com.jt.service.ItemCatService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/item/cat")
public class ItemCatController {
@Autowired
private ItemCatService itemCatService;
/**
* 需求: 根据itemCatId查询商品分类名称
* url: http://localhost:8091/item/cat/queryItemName?itemCatId=163
* 参数: itemCatId=163
* 返回值: 商品分类名称
*/
@RequestMapping("/queryItemName")
public String queryItemName(Long itemCatId){
ItemCat itemCat = itemCatService.findItemCatById(itemCatId);
return itemCat.getName();
}
}
2.6.7 Editar ItemCatService
package com.jt.service;
import com.jt.mapper.ItemCatMapper;
import com.jt.pojo.ItemCat;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class ItemCatServiceImpl implements ItemCatService{
@Autowired
private ItemCatMapper itemCatMapper;
@Override
public ItemCat findItemCatById(Long itemCatId) {
return itemCatMapper.selectById(itemCatId);
}
}
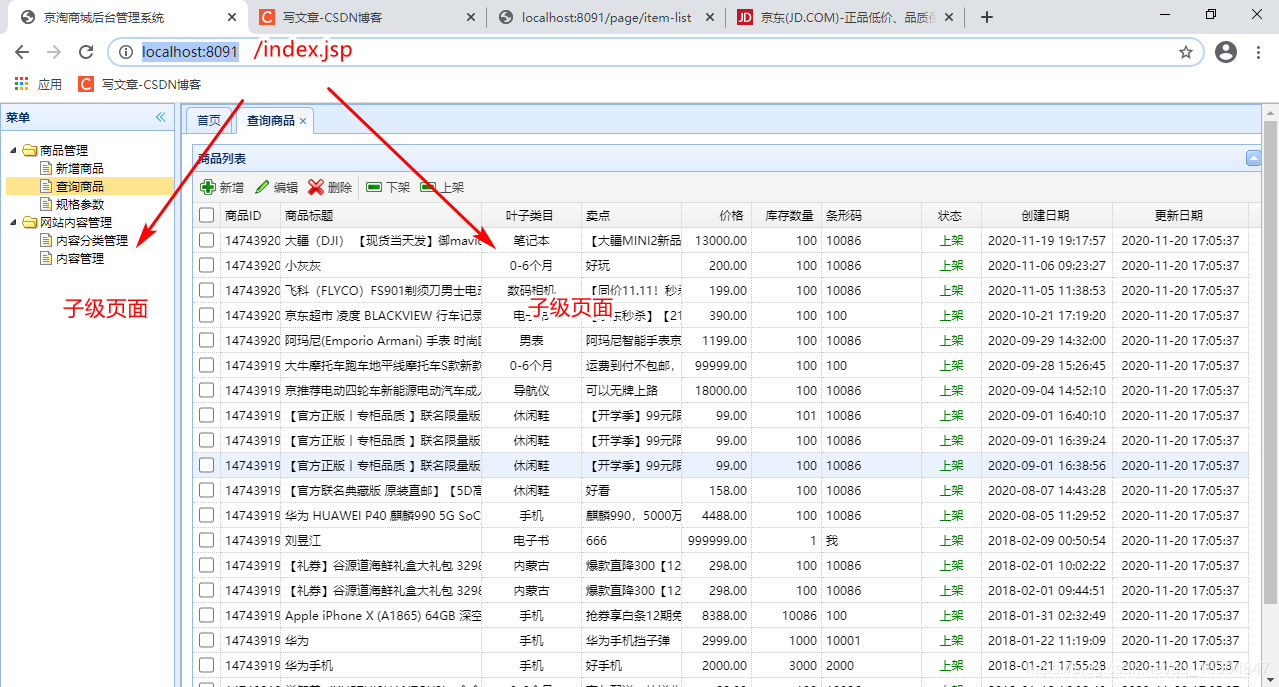
2.6.8 Exibição de efeito de página

2.6.9 Problema de aninhamento de Ajax
Descrição: uma vez que 2 solicitações de Ajax são iniciadas na página e 2 Ajax é um relacionamento aninhado.
Solução: Se você encontrar problemas de aninhamento de ajax, geralmente defina o ajax interno para um estado sincronizado.
Conhecimento estendido: JS Conceito de fechamento

3 Exibição da estrutura da árvore
3.1 Problema de dependência de Common.js

1. Outras páginas são introduzidas em index.jsp
<jsp: include page = "/ commons / common-js.jsp"> </ jsp: include>
2. Introdução da página

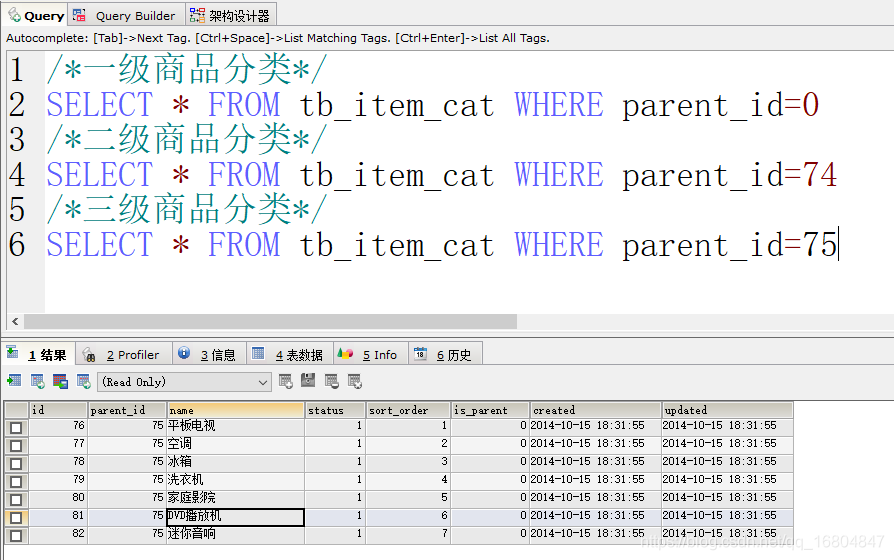
3.2 Análise do Negócio de Classificação de Commodities
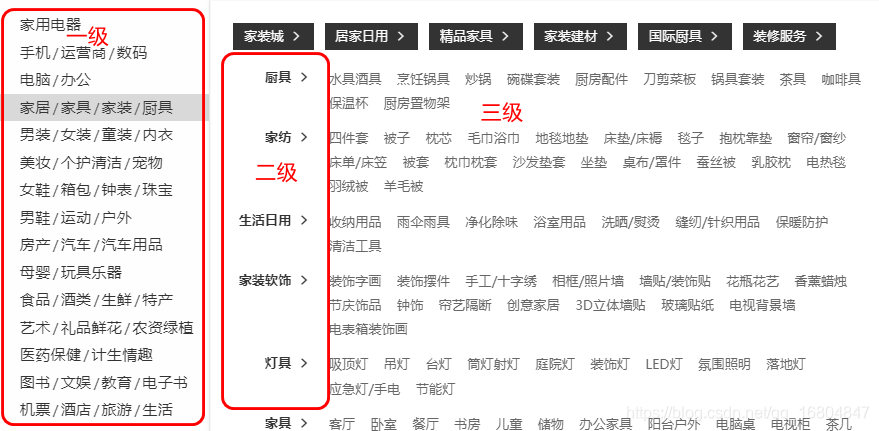
3.2.1 Descrição da classificação
Em condições gerais, a classificação do produto é dividida em 3 níveis.

3.2.2 Projeto da estrutura da tabela


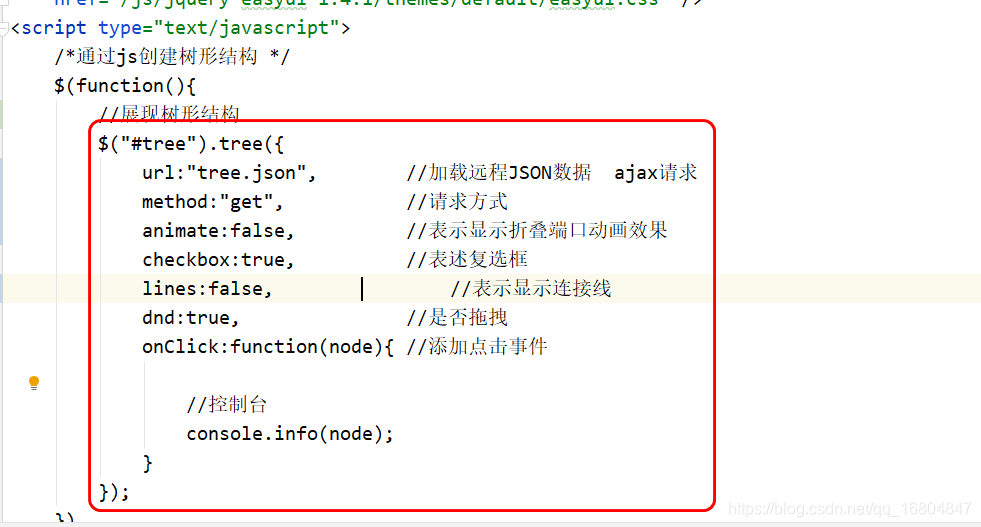
3.3 Problema de estrutura de árvore
3.3.1 Página JS

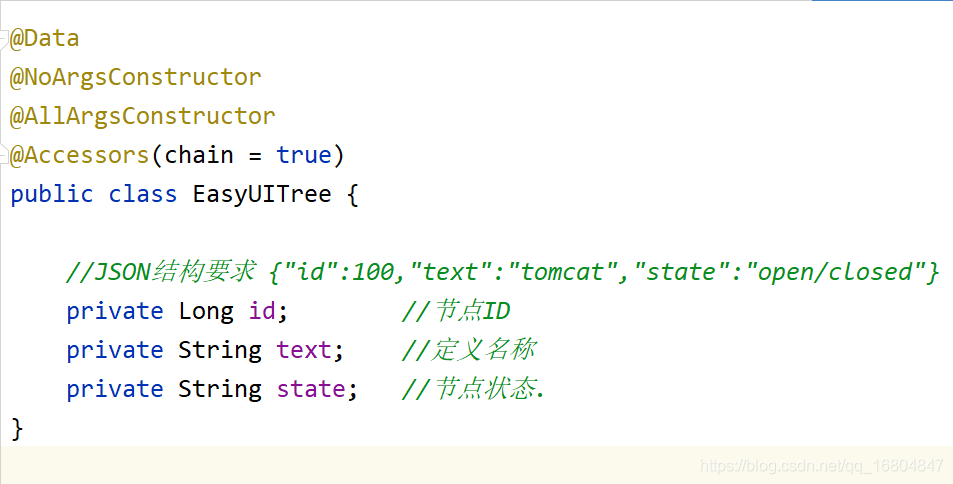
3.3.2 Estrutura JSON
[{"id":100,"text":"tomcat","state":"open/closed"}]
3.3.3 Encapsular o objeto EasyUITree
Adicionar objeto VO em jt-manage

3.4 Análise de nova página
3.4.1 Processo de fluxo de página
1. Clique no botão de adição de produto
2. Inicie uma solicitação / página / item-add
3. A solicitação é interceptada por restFul em IndexController
4. Realize salto de página /WEB/INF/views/item-add.jsp

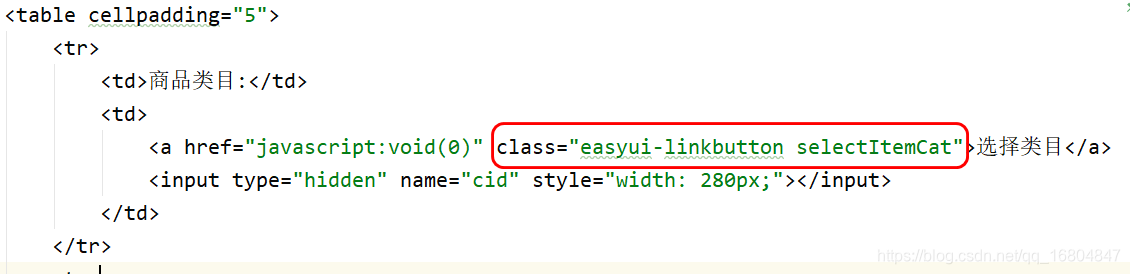
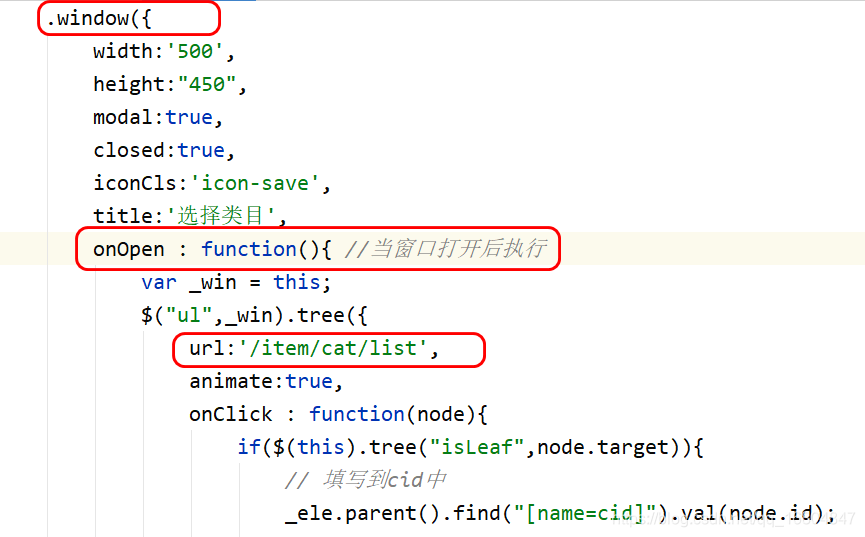
3.4.2 Análise da estrutura da página
1). Botões de

página 2. Estrutura em árvore da página para mostrar detalhes


3.4.3 Editar ItemCatController