Renderização do lado do servidor
Fonte de saída do conteúdo do artigo: grande campo de treinamento de alto custo inicial
I. Visão geral
1. Estrutura de front-end com base na renderização do lado do cliente
- Angular
- Reagir
- Visão
2. Aplicativo de página única do SPA
vantagem:
- Boa experiência do usuário
- Alta eficiência de desenvolvimento
- Bom desempenho de renderização
- Boa manutenção
Desvantagens:
- Tempo longo de renderização da primeira tela
- Não é bom para SEO
3. Aprenda com a renderização de servidor tradicional

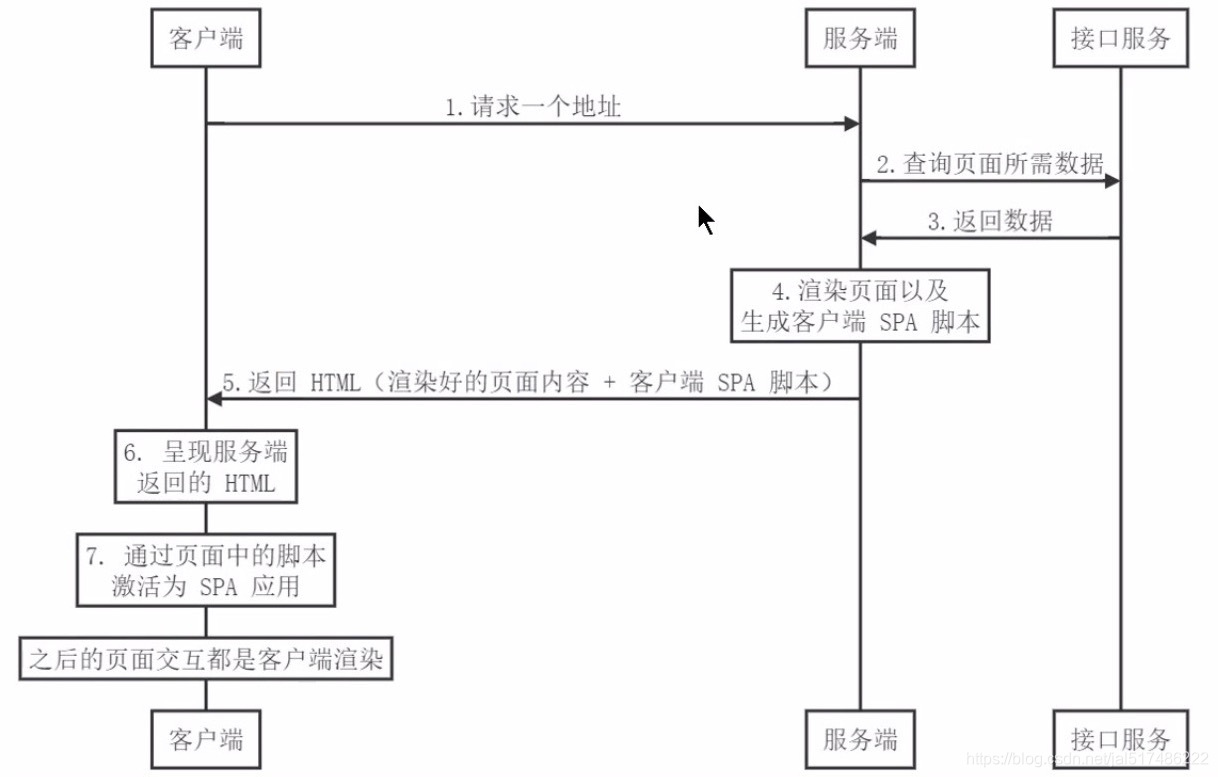
4. Ativação do cliente como SPA

5. Aplicações isomórficas
- Direcionar a primeira renderização de tela através do servidor, para resolver o problema de renderização lenta da primeira tela de aplicativos SPA e não propício para SEO
- Obtenha uma melhor experiência do usuário por meio da renderização do lado do cliente da interação do conteúdo da página de resultados
- Este método é geralmente chamado de renderização moderna do lado do servidor, também chamada de renderização isomórfica
- Os aplicativos construídos desta forma são chamados de aplicativos de renderização do lado do servidor ou aplicativos isomórficos
6. Conceitos relacionados
- O que é renderização: unir dados e modelos. A essência da renderização é a análise e substituição de cordas.
- Renderização tradicional do lado do servidor: a renderização inicial da página da web foi realizada no lado do servidor
- Renderização do cliente
- Renderização moderna do lado do servidor (renderização isomórfica)
2. Renderização de servidor tradicional (SSR)
1. Caso

index.js
const express = require('express')
const fs = require('fs')
const template = require('art-template')
const app = express()
app.get('/', (req, res) => {
// 1. 获取页面模板
const templateStr = fs.readFileSync('./index.html', 'utf-8')
console.log(templateStr)
// 2. 获取数据
const data = JSON.parse(fs.readFileSync('./data.json', 'utf-8'))
console.log(data)
// 3. 渲染:数据 + 模板 = 最终结果
const html = template.render(templateStr, data)
console.log(html)
// 4. 把渲染结果发送给客户端
res.send(html)
})
app.listen(8081, () => {
console.log('running......')
})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>传统的服务端渲染示例</title>
</head>
<body>
<h1>
传统的服务端渲染示例
</h1>
<h2>{
{title}}</h2>
<ul>
{
{ each data }}
<li>{
{$value.name}}</li>
{
{ /each }}
</ul>
</body>
</html>
data.json
{
"data": [
{
"id": 1,
"name": "jal"
},
{
"id": 2,
"name": "wyb"
}
],
"title": "王一博0805生日快乐"
}
2. Desvantagens
- O código de front-end e back-end são completamente acoplados, o que não é favorável ao desenvolvimento e manutenção
- Não há espaço suficiente na frente
- A pressão do servidor é alta
- Experiência média do usuário
Três, renderização do cliente (CSR)
As deficiências anteriores da renderização do lado do servidor foram efetivamente resolvidas com a popularização da tecnologia Ajax do lado do cliente. O Ajax possibilita que o cliente obtenha dados dinamicamente. Portanto, o trabalho de renderização do lado do servidor chega ao cliente.
Pegue o projeto Vue.js como exemplo para entender o processo de renderização do cliente.
- O backend é responsável pelo processamento da interface de dados
- O front end é responsável por renderizar os dados da interface para a página
A extremidade dianteira é mais independente e não está mais limitada à extremidade traseira.
No entanto, a renderização do lado do cliente também tem algumas deficiências óbvias:
-
A renderização da primeira tela é lenta: como o cliente renderiza pelo menos três solicitações Http, a primeira vez é para solicitar a página, a segunda vez é para solicitar o script JS na página e a terceira vez é para solicitar dados dinâmicos.
-
Não é favorável ao SEO: porque o conteúdo renderizado pelo cliente é gerado por JS, e o mecanismo de pesquisa só solicitará o html do caminho da rede e não solicitará o script JS no html para análise, então o mecanismo de pesquisa o obtém A primeira tela está vazia e o SEO para aplicativos de página única é quase zero.
// 搜索引擎是怎么获取网页内容的? const http = require('http') http.get('http://localhost:8080', res => { let data = '' res.on('data', chunk => { data += chunk }) res.on('end', () => { console.log(data) }) }) /* 打印结果: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="/favicon.ico"> <title>vuex-cart-demo-template</title> <link href="/js/about.js" rel="prefetch"><link href="/js/app.js" rel="preload" as="script"><link href="/js/chunk-vendors.js" rel="preload" as="script"></head> <body> <noscript> <strong>We're sorry but vuex-cart-demo-template doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> <script type="text/javascript" src="/js/chunk-vendors.js"></script><script type="text/javascript" src="/js/app.js"></script></body> </html> */
4. Renderização moderna do lado do servidor (renderização isomórfica)
1. Renderização isomórfica = renderização de back-end + renderização de front-end
- Com base em estruturas como React e Vue, a combinação de renderização do lado do cliente e renderização do lado do servidor
- Execute uma vez no cliente, e o usuário implementa a renderização do lado do servidor (direto da primeira tela)
- Execute novamente no cliente para assumir a interação da página
- O núcleo resolve o problema de SEO e renderização lenta da primeira tela
- Ele tem as vantagens da renderização tradicional do lado do servidor, bem como as vantagens da renderização do lado do cliente.
2. Como obter renderização isomórfica?
- Soluções oficiais usando frameworks como Vue e React
- Vantagens: ajuda a entender o princípio
- Desvantagens: necessidade de construir um ambiente
- Use soluções de terceiros
- Next.js do React Ecosystem
- Nuxt.js do Ecossistema Vue
3. Pegue o Nuxt.js do ecossistema Vue como um exemplo para demonstrar aplicativos de renderização isomórfica
-
Crie uma pasta e depois entre na pasta para executar o
yarn initgerenciador de pacotes gerado -
Em seguida, execute a
yarn add nuxtinstalação do Nuxt -
Adicionar comandos de scripts em package.json
"dev": "nuxt" -
Crie a pasta de páginas, crie o arquivo index.vue e o arquivo about.vue nesta pasta, o nuxt irá gerar automaticamente o roteamento baseado no caminho das páginas.
// index.vue <template> <div> <h1>首页</h1> </div> </template> <script> export default { } </script> <style scoped> </style>// about.vue <template> <div> <h1>About</h1> </div> </template> <script> export default { } </script> <style scoped> </style> -
Execute
yarn deveste projeto Nuxt, abra a porta localhost: 3000, o padrão é a página pages / index.vue e visite localhost: 3000 / about para acessar a página pages / about.vue -
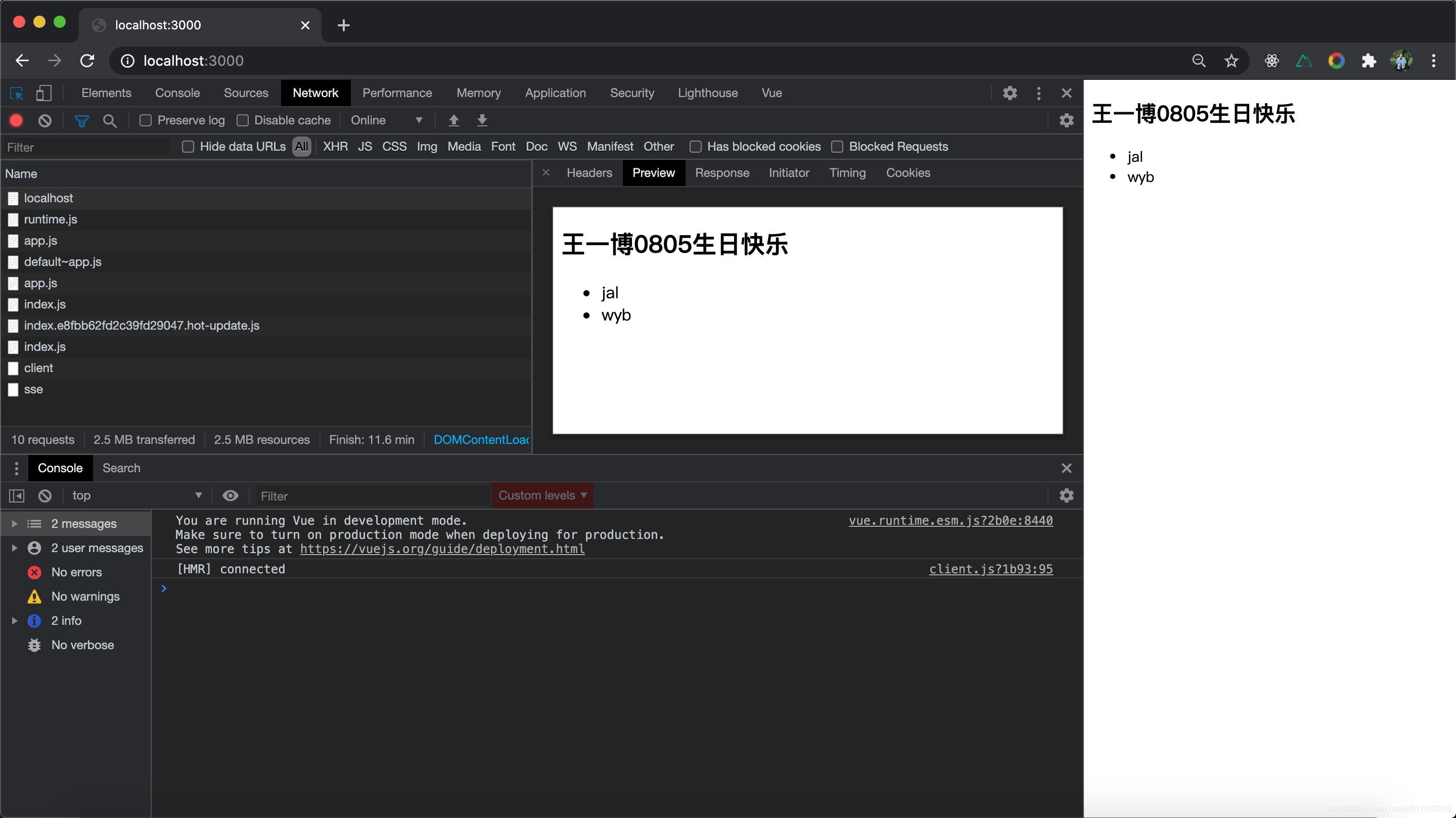
asyncDataObtenha os dados json na página pages / index.vue por meio do método, e o arquivo de dados json estático é colocado no diretório estático. A função de gancho fornecida no Nuxt éasyncData()usada especificamente para obter os dados renderizados pelo servidor. Não se esqueça de instalar o axios:yarn add axios// pages/index.vue <template> <div id="app"> <h2>{ { title }}</h2> <ul> <li v-for="item in data" :key="item.id" >{ { item.name }}</li> </ul> </div> </template> <script> import axios from 'axios' export default { name: 'Home', components: { }, // Nuxt中提供一个钩子函数`asyncData()`,专门用于获取服务端渲染的数据。 async asyncData () { const { data } = await axios({ method: 'GET', // 注意此处的URL要指定当前端口,否则默认会去服务端的80端口去查找。 url: 'http://localhost:3000/data.json' }) // 这里返回的数据会和data () {} 中的数据合并到一起给页面使用 return data } } </script> <style scoped> </style>static / data.json
{ "data": [ { "id": 1, "name": "jal" }, { "id": 2, "name": "wyb" } ], "title": "王一博0805生日快乐" } -
Uma página completa é obtida em uma solicitação. A solução de renderização do lado do servidor da Nuxt resolve o problema de renderização lenta da primeira tela e problemas de SEO

-
O Nuxt gera um aplicativo SPA de página única, que pode ser visto adicionando navegação de roteamento. A página não é atualizada quando os componentes Home e About são alternados. Crie layouts de pasta e, em seguida, crie um arquivo default.vue nesta pasta. O nome do arquivo é um requisito fixo e não pode ser usado à vontade
<template> <div> <!-- 路由出口 --> <ul> <li> <!-- 类似于 router-link,用于单页面应用导航 --> <nuxt-link to="/">Home</nuxt-link> </li> <li> <!-- 类似于 router-link,用于单页面应用导航 --> <nuxt-link to="/about">About</nuxt-link> </li> </ul> <!-- 子页面出口 --> <nuxt /> </div> </template> <script> export default { } </script> <style scoped> </style>
4. Problemas com aplicativos de renderização isomórfica
-
Condições de desenvolvimento limitadas
- O código específico do navegador só pode ser usado em certas funções de gancho do ciclo de vida
- Algumas bibliotecas de extensão externas podem exigir processamento especial para rodar em aplicativos de renderização do lado do servidor
- Não é possível manipular DOM durante a renderização do servidor
- Determinadas operações de código precisam distinguir o ambiente operacional
-
Mais requisitos envolvendo configuração e implantação de build
Renderização do cliente Renderização isomórfica Construir Basta construir o aplicativo cliente Precisa construir duas extremidades implantar Pode ser implantado em qualquer servidor web Só pode ser implantado no servidor Node.js -
Mais carga do lado do servidor
- Renderizar um aplicativo completo no Node requer muitos recursos da CPU em comparação com apenas fornecer um servidor de arquivos estático
- Se o aplicativo for usado em um ambiente de alto tráfego, a carga do servidor correspondente precisa ser preparada
- Precisa de mais processamento de trabalho de otimização de renderização do lado do servidor
5. Sugestões para renderização do lado do servidor
- A velocidade de renderização da primeira tela realmente importa?
- Você realmente precisa de SEO