Suponha que eu defina uma interface AppConfig e um objeto HERO_DI_CONFIG em app.config.ts, quero injetar este último no construtor de uma classe:
export interface AppConfig {
apiEndpoint: string;
title: string;
}
import { InjectionToken } from '@angular/core';
export const APP_CONFIG = new InjectionToken<AppConfig>('app.config');
export const HERO_DI_CONFIG: AppConfig = {
apiEndpoint: 'api.heroes.com',
title: 'Dependency Injection'
};
Use InjectionToken para criar um novo token. O parâmetro de tipo é AppConfig. App.config entre aspas simples é a descrição do token de injeção.
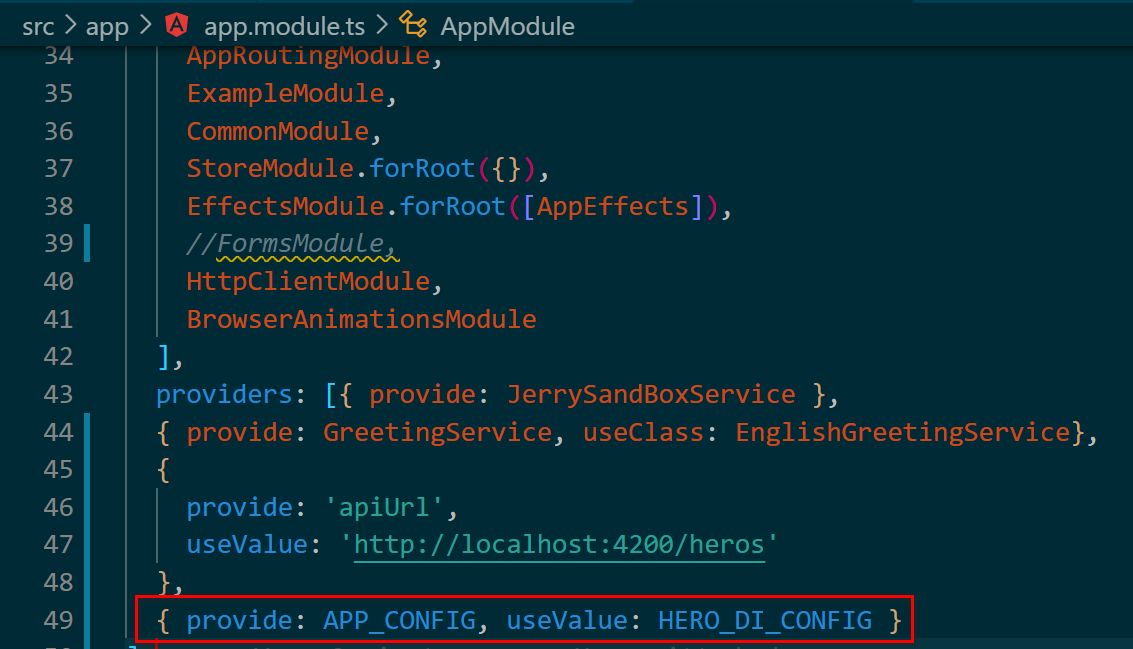
Use a injeção useValue no NgModule:

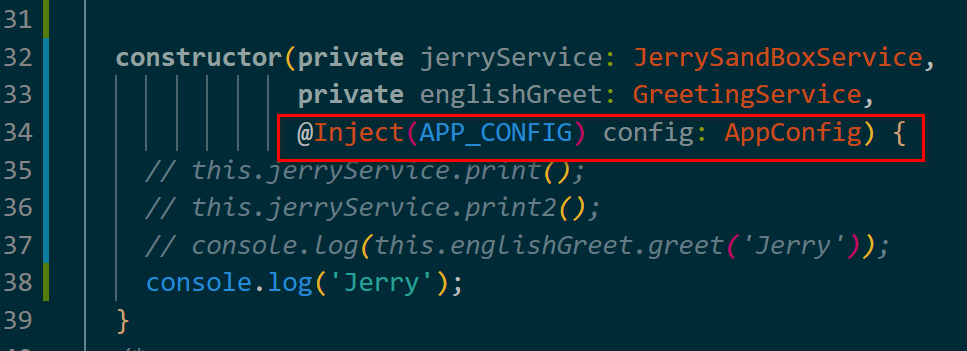
Onde você precisar usar esta dependência, passe o token APP_CONFIG para @Inject:

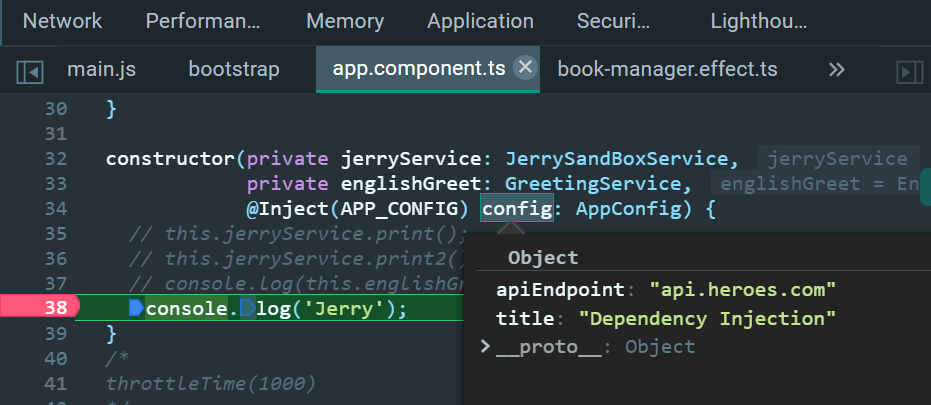
O efeito final:

Para mais artigos originais de Jerry, siga a conta pública "Wang Zixi":
