Usei o editor vs-code quando estava trabalhando em um projeto recentemente e também usei o eslint no projeto, mas em muitos casos, escrever código irregular acidentalmente ficará vermelho, embora não afete a operação, mas não permito isso para limpeza do código. Onde o código existe, para a padronização do código, a verificação do formato eslint é adicionada e as configurações automáticas que estão em conformidade com o formato eslint são definidas.
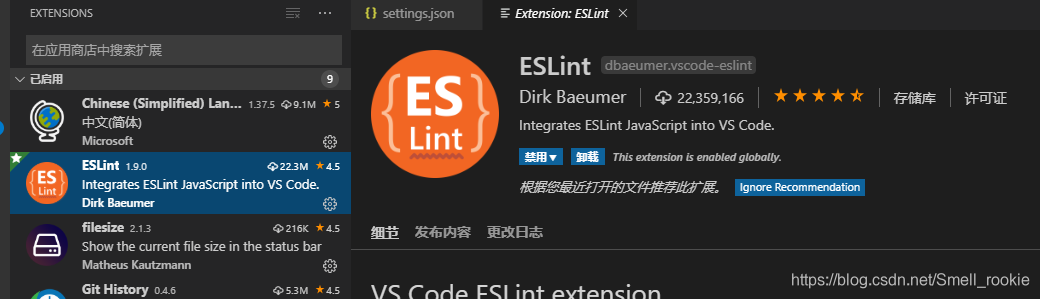
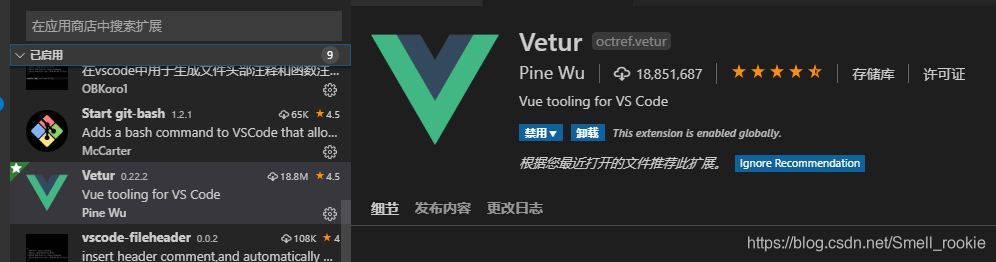
Instale os plug-ins eslint e vetur


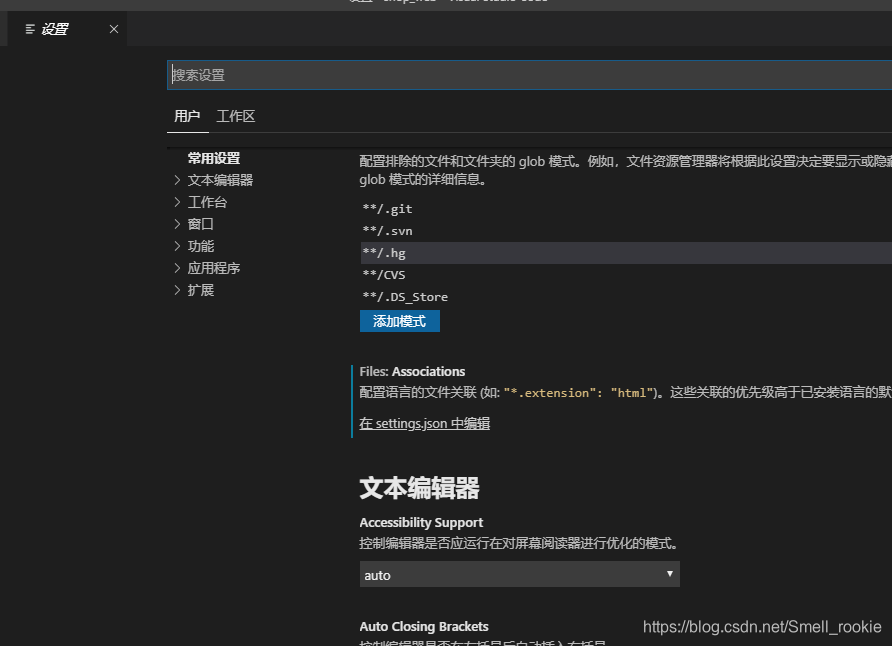
Configure o arquivo settingjs.json
Caminho: Arquivo -> Preferências -> Configurações -> Localizar configuraçãojs.json ->. Clique em Editar para

limpar o código, copie o seguinte código:
{
"extensions.ignoreRecommendations": false,
"files.associations": {
"*.vue": "vue",
"*.wxml": "html",
"*.wxss": "css"
},
"[scss]": {
},
"git.autofetch": true,
"editor.fontSize": 16, //以像素为单位控制字号
// "editor.fontFamily": "monospace", //控制字体系列
"git.enableSmartCommit": true, //在没有暂存的更改时提交所有更改
"explorer.confirmDelete": true, //控制资源管理器是否应在删除文件到废纸篓时进行确认
"editor.wordWrap": "on", //控制折行方式 off-禁用折行 on-根据视区宽度折行
// "editor.formatOnType": true, //控制编辑器是否应在键入后自动设置行的格式
// "workbench.colorTheme": "Visual Studio Dark", //指定工作台中使用的颜色主题
//打开新页面 welcomePage-打开默认页面 none-不打开
"workbench.startupEditor": "newUntitledFile",
//控制在资源管理器内拖放移动文件或文件夹时是否进行确认
"explorer.confirmDragAndDrop": false,
"window.zoomLevel": 0, //调整窗口的缩放级别。原始大小是 0
"git.confirmSync": false,
//保存时设置文件的格式。格式化程序必须可用,不能自动保存文件,并且不能关闭编辑器
// "gitlens.historyExplorer.enabled": true,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-expand-multiline" //强制展开多行
// "wrap_attributes": "force-aligned"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": true,
"wrapAttributes": false,
"sortAttributes": true,
}
},
"beautify.config": {
"brace_style": "collapse,preserve-inline" //解决花括号中换行
},
"vetur.format.defaultFormatter.js": "vscode-typescript", //格式化js代码
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化html代码
"editor.formatOnSave": true,
"vetur.format.options.tabSize": 2,
// "vetur.format.options.useTabs": true, //是否在每一行的末尾添加分号
"editor.tabSize": 2,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
"editor.minimap.enabled": true,
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue"
}
{
"extensions.ignoreRecommendations": false,
"files.associations": {
"*.vue": "vue",
"*.wxml": "html",
"*.wxss": "css"
},
"[scss]": {
},
"git.autofetch": true,
"editor.fontSize": 16, //以像素为单位控制字号
// "editor.fontFamily": "monospace", //控制字体系列
"git.enableSmartCommit": true, //在没有暂存的更改时提交所有更改
"explorer.confirmDelete": true, //控制资源管理器是否应在删除文件到废纸篓时进行确认
"editor.wordWrap": "on", //控制折行方式 off-禁用折行 on-根据视区宽度折行
// "editor.formatOnType": true, //控制编辑器是否应在键入后自动设置行的格式
// "workbench.colorTheme": "Visual Studio Dark", //指定工作台中使用的颜色主题
//打开新页面 welcomePage-打开默认页面 none-不打开
"workbench.startupEditor": "newUntitledFile",
//控制在资源管理器内拖放移动文件或文件夹时是否进行确认
"explorer.confirmDragAndDrop": false,
"window.zoomLevel": 0, //调整窗口的缩放级别。原始大小是 0
"git.confirmSync": false,
//保存时设置文件的格式。格式化程序必须可用,不能自动保存文件,并且不能关闭编辑器
// "gitlens.historyExplorer.enabled": true,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-expand-multiline" //强制展开多行
// "wrap_attributes": "force-aligned"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": true,
"wrapAttributes": false,
"sortAttributes": true,
}
},
"beautify.config": {
"brace_style": "collapse,preserve-inline" //解决花括号中换行
},
"vetur.format.defaultFormatter.js": "vscode-typescript", //格式化js代码
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化html代码
"editor.formatOnSave": true,
"vetur.format.options.tabSize": 2,
// "vetur.format.options.useTabs": true, //是否在每一行的末尾添加分号
"editor.tabSize": 2,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
"editor.minimap.enabled": true,
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue"
}
Salve, feche o editor, reabra o projeto e execute o arquivo de salvamento para automatizar seu código com base no formato eslint! Finalmente, você pode preferir a configuração de settingjs.json de acordo com sua preferência pessoal.Por exemplo, minha configuração é "editor.tabSize": 2, você pode alterá-la para 4, que representa uma distância de tabulação. vai tentar