Modelo de caixa CSS
O modelo de caixa css é composto por borda, margem, preenchimento e conteúdo real
(1) Fronteira fronteiriça
border: 1px solid black; // O primeiro parâmetro 1px refere-se à espessura da borda, o segundo parâmetro solid refere-se ao estilo da borda: linha sólida
O terceiro parâmetro refere-se à cor da borda
border: 1px tracejado preto; // linha tracejada
border: 1px pontilhado em preto; // linha pontilhada

(2) Margem (margem refere-se à distância entre a borda do elemento e os elementos adjacentes)
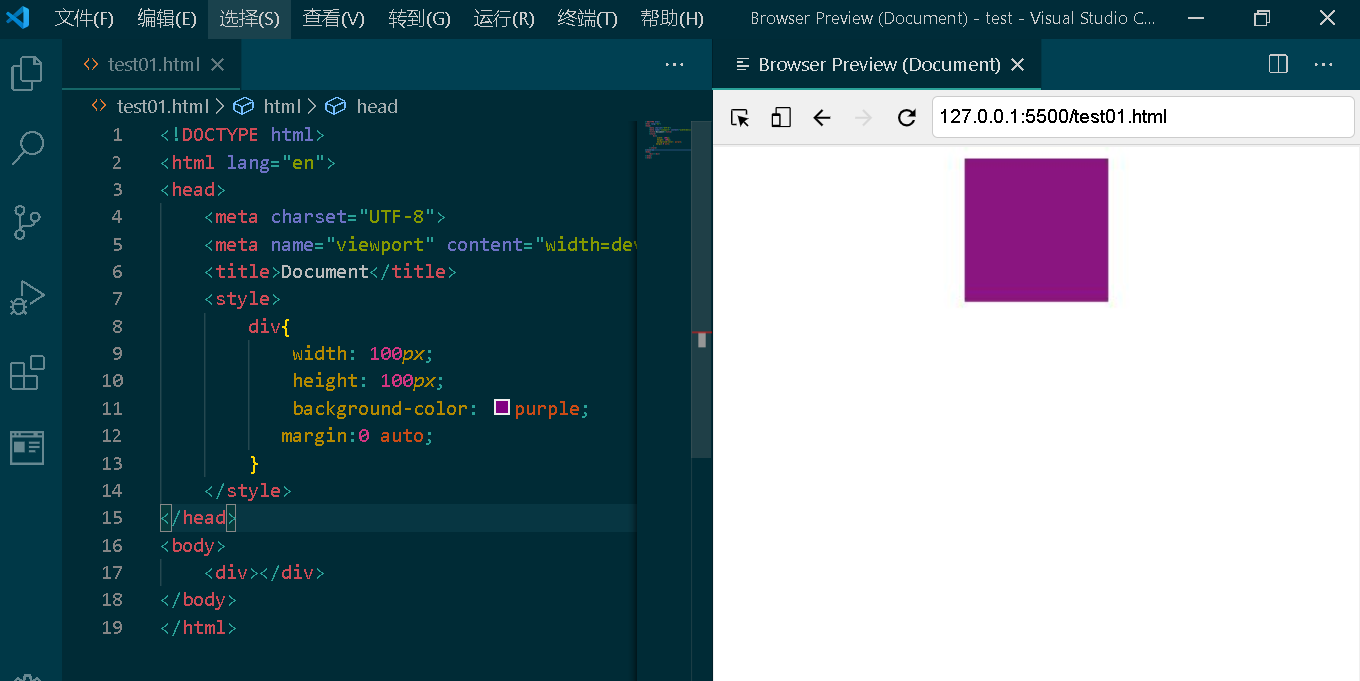
Um papel importante da margem externa é alinhar as caixas no nível do bloco horizontalmente no centro. Requisitos: 1. A caixa no nível do bloco deve especificar a largura 2. As margens esquerda e direita da caixa são definidas como automáticas. A prática mais comum: margem: 0 automático; as margens superior e inferior são definidas como 0 e as margens esquerda e direita são definidas como automático.

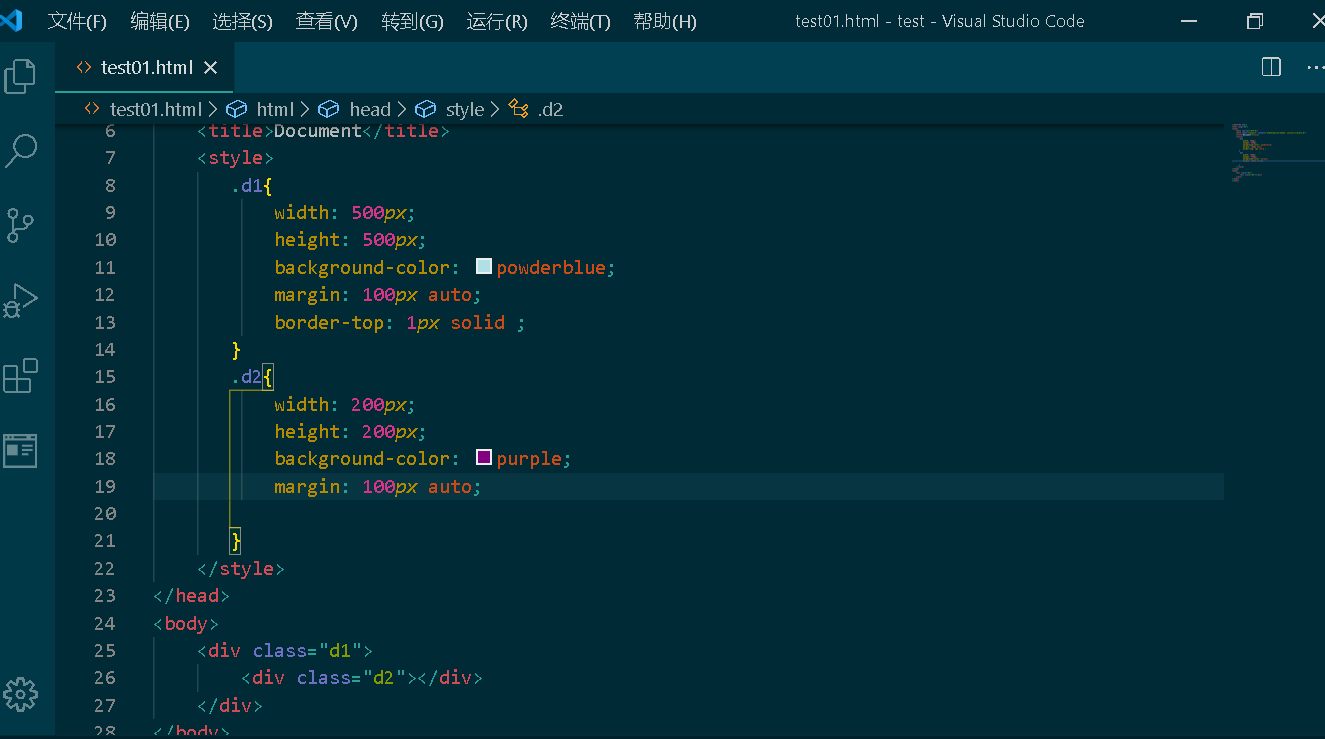
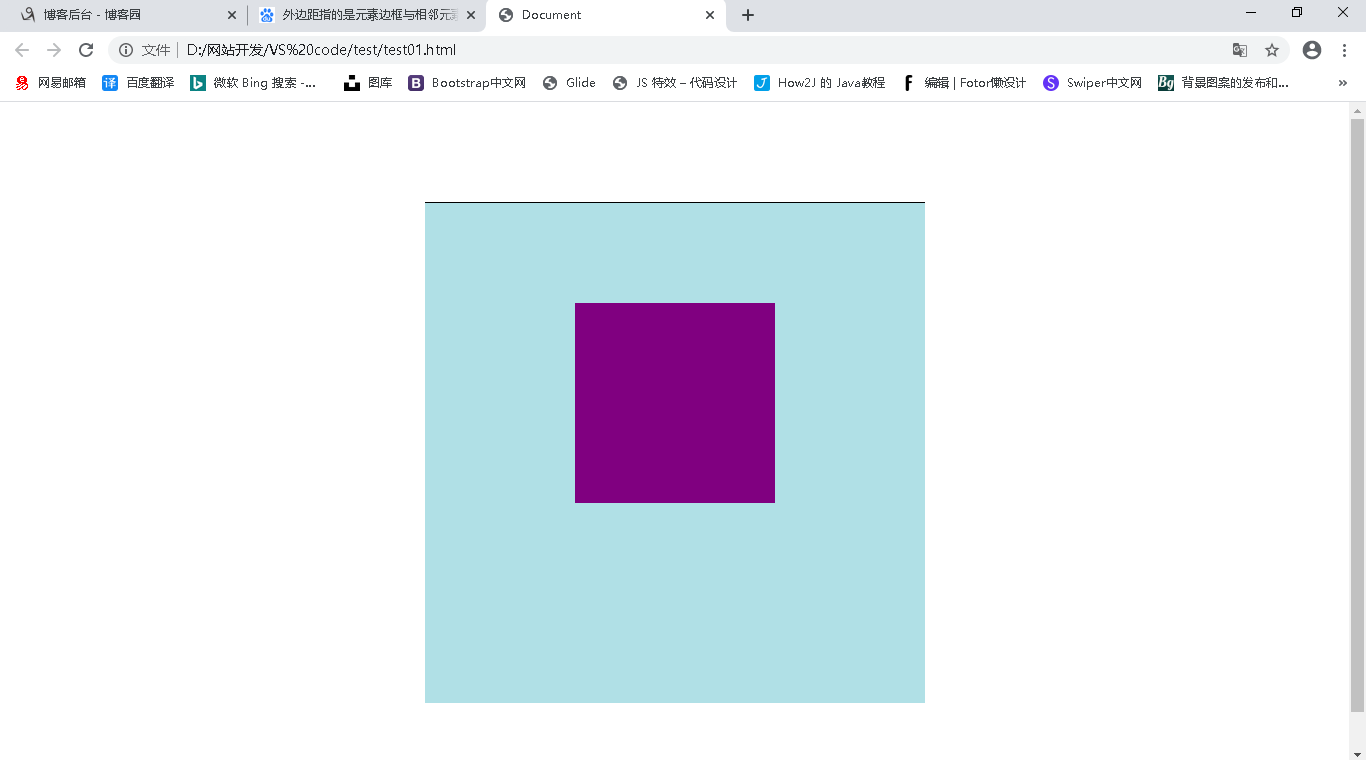
Um problema comum, quando a caixa de nível de bloco B está localizada na caixa de nível de bloco A, é impossível mover a caixa de nível de bloco B para baixo, definindo a margem.Para resolver esse problema, você pode definir uma borda (ou borda superior).


(3) estofamento interno
Antes de tudo, verifique se a borda da borda possui uma largura.Quando você define uma caixa div com uma largura de 100px e uma altura de 100px, se você adicionar uma borda com uma largura de 1px, sua largura e altura reais serão Torna-se 101px. A margem é a distância entre a borda do elemento e outros elementos.Não importa como você ajusta a margem, a largura e a altura do próprio elemento não serão alteradas. O preenchimento refere-se à distância entre o conteúdo na caixa e a borda da caixa, e o preenchimento abrirá a caixa! ! !
padding: 5px; // A margem interna da parte superior, inferior, esquerda e direita são 5px
padding: 5px 10px 15px 30px; // O primeiro parâmetro é o preenchimento superior de 5px, o segundo parâmetro é o preenchimento direito, o terceiro parâmetro é o preenchimento inferior e o quarto parâmetro é o preenchimento esquerdo , O pedido é no sentido horário, no canto superior direito, à esquerda

(4) Eliminar margens internas e externas (importante)
Muitos elementos da página da web possuem margens interna e externa padrão, e os formatos padrão dos diferentes navegadores também são inconsistentes, portanto, as margens interna e externa dos elementos da página da web devem ser limpas antes do layout
* {
estofamento: 0;
margem: 0;
}


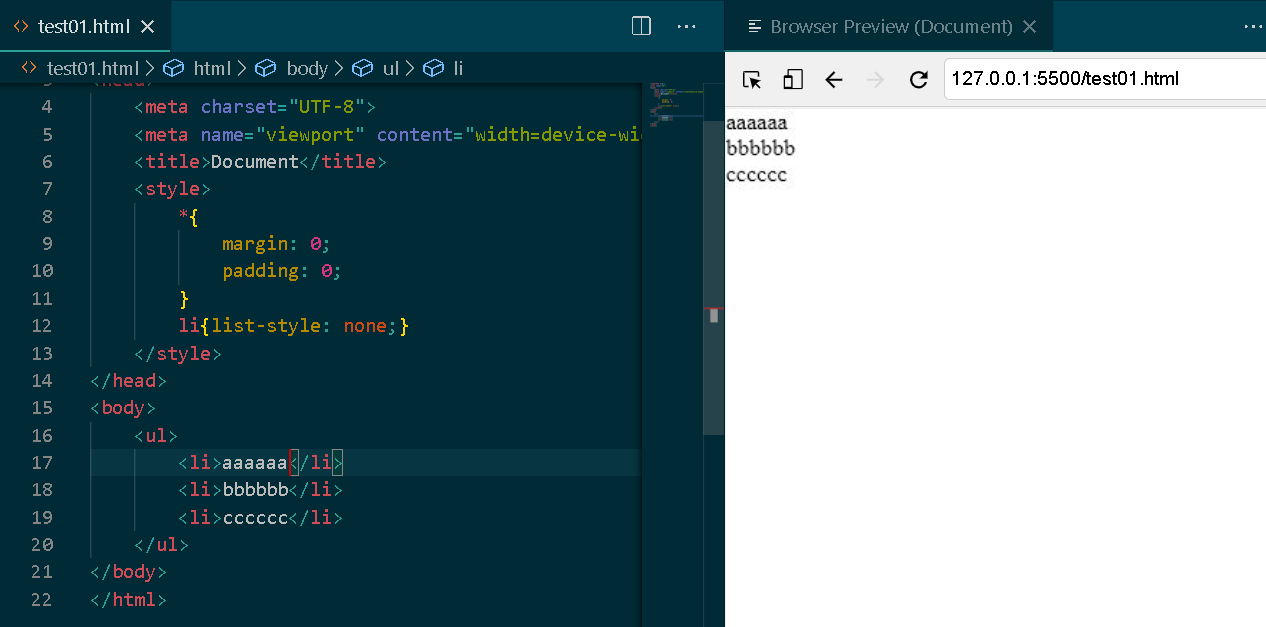
Adicione um pouco de ponto de conhecimento, remova a bala (pequeno ponto) na frente do li
estilo de lista: nenhum;