1. Definir arrasto
O elemento de imagem vem com atributos de arrastar e soltar, e outros elementos podem definir atributos arrastáveis.
<div draggable="true"></div>Depois que o elemento estiver definido para arrastar, você poderá vê-lo.


Quando o arrasto não está definido, outros elementos, exceto o elemento de imagem, não podem ser arrastados.

1.1 Evento arrastar e soltar
- ondragstar: partida antes de arrastar, o evento será acionado apenas uma vez.
- ondrag: antes do arrasto, o gatilho é acionado entre o final do arrasto, o evento é disparado continuamente,
- ondragend: acionado no final do arrasto, o evento é acionado apenas uma vez.
let box = document.querySelector('.box')
box.ondragstart = function (e) {
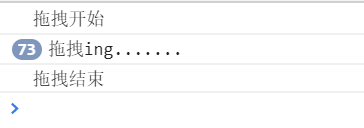
console.log('拖拽开始')
}
box.ondrag = function (e) {
console.log('拖拽ing.......')
}
box.ondragend = function (e) {
console.log('拖拽结束')
}Resultados impressos:

1.2 Evento de arrasto do elemento de destino
- ondragenter: insira o elemento de destino a ser disparado
- ondragover: dispara ao inserir o elemento de destino
- ondragleave: dispara ao sair do elemento de destino
- ondrop: solte o mouse no elemento de destino
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrap {
float: left;
width: 300px;
height: 400px;
background-color: skyblue;
font-size:20px;
color:purple;
text-align: center;
line-height:400px;
}
.box {
float: right;
width: 150px;
height: 150px;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="box" draggable="true"></div>
<!-- <img src="https://img9.doubanio.com/view/photo/l/public/p2492913246.webp" width="200"> -->
<div class="wrap">把元素移入这里</div>
<script>
let wrap = document.querySelector('.wrap')
let box = document.querySelector(".box");
//被拖拽元素对象事件
// dragstart 拖拽开始时触发,只触发一次
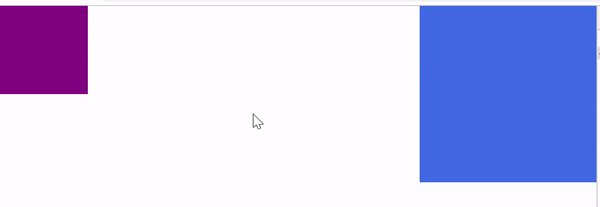
box.ondragstart = function () {
this.style.background = 'blue';
}
// drag拖拽触发的事件,连续触发,只要鼠标不松开会一直触发
box.ondrag = function () {
this.style.background = 'yellow';
}
// dragend 拖拽结束时,触发的事件,只要鼠标一松开就触发
box.ondragend = function () {
this.style.background = 'pink';
}
//拖拽元素被拖拽到的对象事件
//进入目标元素触发
wrap.ondragenter = function () {
this.innerHTML = '元素进入了'
}
//离开目标元素触发
wrap.ondragleave = function () {
this.innerHTML = '讨厌,谁让你离开的'
}
//在目标元素中移动触发
wrap.ondragover = function () {
this.innerHTML = '元素移动了'
return false;
}
//在目标元素上释放鼠标触发
wrap.ondrop = function () {
this.innerHTML = '鼠标松开了'
}
</script>
</body>
</html>

1.2 objeto dataTransfer
dataTransfer é uma propriedade do objeto de evento drag.
1.setData (): defina a chave e o valor dos dados (deve ser uma sequência)
2.getData (): obtém dados, de acordo com o valor da chave, obtém o valor correspondente
let box = document.querySelector(".box");
let wrap = document.querySelector(".wrap");
//datatransfer 拖拽对象的事件属性
box.ondragstart = function (e) {
this.style.background = 'pink';
e.dataTransfer.setData('key', this.className);
// 火狐必须加上这一行代码才能触发drag和dragend事件
}
wrap.ondragover = function () {
console.log(1)
return false
}
// 设置的key在这里可以使用
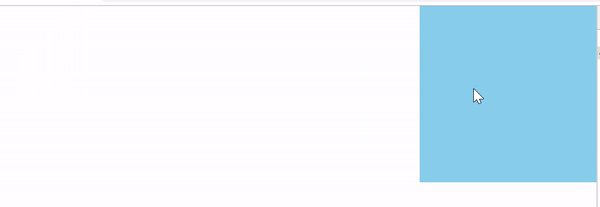
wrap.ondrop = function (e) {
this.style.background = 'skyblue';
//获取box元素
let key =document.querySelector("."+ e.dataTransfer.getData("key"));
// console.log(key);
//删除box
document.body.removeChild(key);
}Os elementos são excluídos após serem movidos para dentro

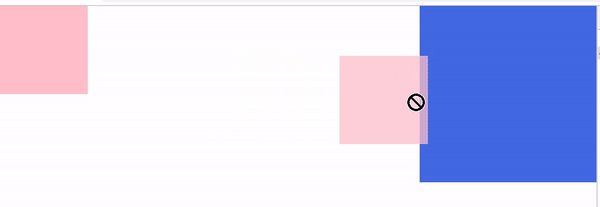
3.effectAllowed: defina o estilo do cursor (nenhum, copiar, copiarLink, copiarMove, link, linkMove, mover, tudo e não inicializado)
box.ondragstart = function (e) {
e.dataTransfer.effectAllowed = 'link';
}4.files: obtenha arquivos arrastados externamente e retorne uma lista filesList.Há um atributo type em filesList para retornar o tipo de arquivo
wrap.ondrop = function (e) {
let a = e.dataTransfer;
console.log(a.files)
return false;
}Depois de arrastar o arquivo, o resultado impresso é o seguinte (você pode ver o tamanho, tipo e hora da última modificação da imagem):

2. Leia as informações do arquivo
Você pode ler as informações do arquivo armazenadas localmente por meio do objeto FileReader e usar o objeto File para especificar os dados do arquivo a serem lidos.
2.1 O FileReader lê as informações do arquivo (use arrastar e soltar para ler as informações do arquivo)
O parâmetro readAsDataURL é o objeto de arquivo a ser lido
onload aciona esse evento quando a leitura do arquivo é concluída com êxito
resultado Obtém os dados do arquivo lidos
O código de exemplo é o seguinte:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 800px;
height: 100px;
margin: 20px auto;
border-radius: 5px;
background-color: #ccc;
font-size: 18px;
font-weight: bold;
color: #fff;
text-align: center;
line-height: 100px;
}
.container {
width: 800px;
height: 400px;
margin: 20px auto;
border: 2px solid skyblue;
}
.container>img {
width: 200px;
}
</style>
</head>
<body>
<div class="box">把图片拖至这里</div>
<!-- 用来展示已经拖入的图片 -->
<div class="container"></div>
<script>
//获取元素
let box = document.querySelector('.box');
let container = document.querySelector(".container");
box.ondragover = function (ev) {
//阻止默认事件
ev.preventDefault();
//阻止事件冒泡
ev.stopPropagation();
return false;
}
box.ondrop = function (ev) {
ev.preventDefault()
ev.stopPropagation()
//获取文件信息
console.log(ev.dataTransfer.files)
let file = ev.dataTransfer.files[0];
//创建读取文件的对象
let oFiles = new FileReader();
console.log(oFiles)
//获取文件的URL地址
oFiles.readAsDataURL(file);
//文件信息读取完成之后会触发onload 事件
oFiles.onload = function () {
let src = this.result;
// console.log(src);
if (file.type.includes('image')) {
//创建图片标签
let img = new Image();
//设置渲染图片的URL地址
img.src = src;
//将图片作为contianer的子元素渲染到页面中
container.appendChild(img);
}
}
return false;
}
</script>
</body>
</html>
2.2 Use campos de formulário para ler as informações do arquivo
O elemento DOM retornado pelo campo de formulário possui um atributo files.O valor desse atributo é um objeto Files, que armazena as informações do arquivo selecionado.
Após selecionar o arquivo, inicie o evento onchange.
Um pedaço de código:
//表单域返回的DOM元素身上有一个files的属性,这个属性值就是一个Files对象, 里面保存选中的文件的信息
var file = document.querySelector('#file');
file.onchange = function() {
console.dir(this);
}
Use o formulário para ler as informações do arquivo:
<input type="file" name="file" multiple />
<script>
var file = document.querySelector("input")
file.addEventListener("change",function(){
console.log(this.files)
},false)
</script>Case
código html:
<input type="file" id='file' multiple/>
<div class="container"></div>Código JavaScript
//获取元素
let container = document.querySelector(".container");
let file = document.querySelector('#file');
file.onchange = function () {
let files = this.files;
let length = files.length;
if(length){
for(let i = 0; i < length; i++){
Render(files[i])
}
}
}
function Render(file) {
//创建读取文件的对象
let oFile = new FileReader();
// 通过读取文件对象的readAsDataURL 方法读取指定的文件
oFile.readAsDataURL(file);
//文件信息读取完毕触发onload事件
oFile.onload = function() {
let src = this.result;
//创建图片标签
let img = new Image();
img.src = src;
container.appendChild(img);
}
}O efeito final é que você pode enviar várias fotos ao mesmo tempo

