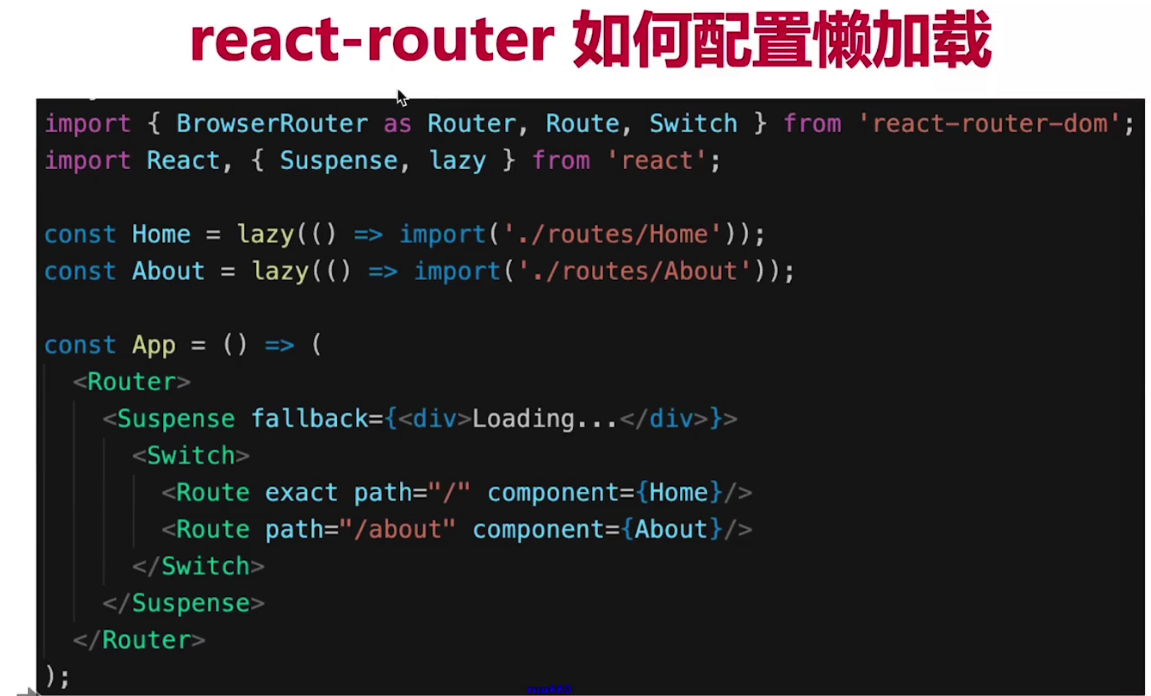
1.reação assíncrona de carregamento

Reagir à otimização de desempenho
1. Adicione a chave ao renderizar a lista
2. Eventos personalizados e eventos DOM são destruídos no tempo
3. Uso razoável de componentes assíncronos
4. Reduza a frequência da função bind this (coloque a banda no construtor)
5. Uso razoável do SCU PureComponent e memorando
6. Uso razoável de immutable.js
A diferença entre React e vue
1. Ambos suportam a componenteização
2. Ambas são tentativas orientadas a dados
3 Use vdom para manipular o DOM
A diferença:
1. React usa JSX para adotar JS, Vue usa modelo para adotar html
2. Reaja a programação funcional; Vue programação declarativa
Toda vez que os dados de react são modificados, o setState é modificado pela função
Os dados do vue são declarados primeiro: data.name = xxx
vue pode alterar diretamente o valor dos dados; reagir não pode alterar diretamente seu valor
3. Reagir precisa de mais autoconfiança, o Vue oferece o que você deseja