// 引入 Echarts
importam echarts do 'echarts'
Vue.prototype. $ Echarts = echarts
<template>
<div id = "myChart": style = "{width: '500px', height: '500px'}"> </ div>
</ template>
<script> padrão de
exportação padrão {
data () {
return {
}
},
mounted () {
this .drawLine ();
},
métodos: {
drawLine () {
// Initialize Echarts instance
deixe myChart = this . $ echarts.init (document.getElementById ('myChart' ))
// Desenha o gráfico
myChart .setOption ({
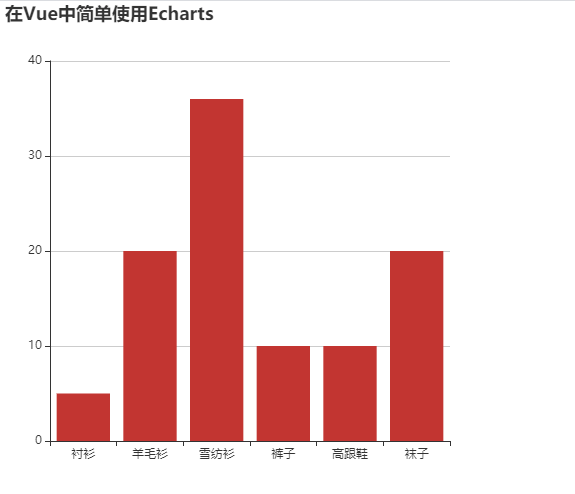
title: {text: 'Echarts simples no Vue' },
dica:{}{},
xAxis: {
data: [ "Camisa", "Cardigan", "Camisa de chiffon", "Calças", "Salto alto", "Meias" ]
},
Eixo: {},
série: [{
name: 'Sales' ,
type: 'bar' ,
dados: [ 5, 20, 36, 10, 10, 20 ]
}]
});
}
}
}
</ script>