O princípio do layout da caixa flexível
controla a posição e a organização das caixas filho, adicionando atributos flex à caixa pai
Layout flexível Qualquer contêiner pode especificar o layout flexível.
Quando a caixa pai é configurada para o flexlayout, o atributo float clearsum vertical-aligndos elementos filho será inválido
Layout extensível = layout flexível = layout da caixa flexível = layout da caixa flexível = layout da caixa flexível = layout flexível
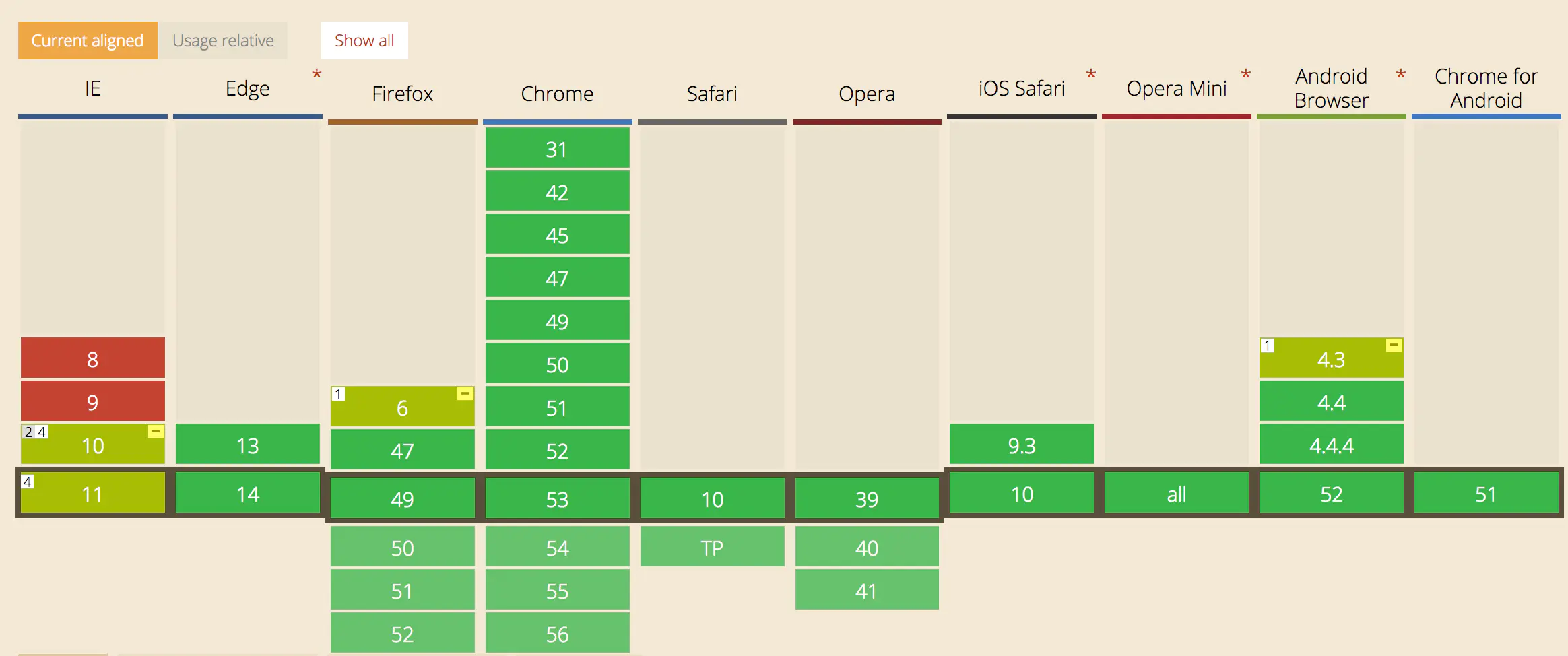
1. Compatibilidade
Status de suporte de cada navegador

Processando compatível ...
.box{
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
}
.flex1 {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}
2. Atributos comuns dos pais
flex-direction:A definição de uma direcção do eixo
justify-content:é fornecido na disposição do sub-fuso elemento
flex-wrap:envoltório eliminados se o elemento filho
align-content:disposta arranjo eixo lado de sub-elementos (várias linhas)
align-items:arranjo dispostas lado sub-elemento de eixo (único)
flex-flow:atributo composto também é definido correspondente a flex-direção e flex-wrap
Defina a direção do eixo principal (eixo principal e eixo lateral: linha e coluna padrão eixo x e eixo y)
flex-direction:row; /* 默认主轴是x 这个一般不写 */
flex-direction:row-reverse; /* 翻转 从右至左 */
flex-direction:column; /* 设置主轴为y 从上到下 */
flex-direction:column-reverse; /* 从下到上 */
Definir a organização dos elementos filhos no eixo principal
justify-content:flex-start; /* 默认 从头部开始 */
justify-content:flex-end; /* 从尾部开始排列 */
justify-content:center; /* 在主轴居中对齐 */
justify-content:space-around; /* 平分剩余空间 */
justify-content:space-between; /* 两边贴边 再分配剩余空间 */
Defina se o elemento filho é agrupado (o elemento filho padrão no layout flexível não é quebrado, se não for suficiente, reduzirá a largura do elemento filho)
flex-wrap:nowrap; /* 默认 不换行 */
flex-wrap:wrap; /* 换行 */
Defina a organização dos elementos filhos no eixo lateral (várias linhas e uma linha não têm efeito)
align-content:flex-start; /* 默认值 从侧轴头部开始排列 */
align-content:flex-end; /* 从侧轴尾部开始排列 */
align-content:center; /* 在侧轴中间显示 */
align-content:space-around; /* 子项在侧轴平分剩余空间 */
align-content:space-between; /* 子项在侧轴先分布在两头 再平分剩余空间 */
align-content:stretch; /* 设置子项元素高度平分父元素高度 */
Defina a disposição dos elementos filhos no eixo lateral (linha única)
align-items:flex-start; /* 默认值 从上到下 */
align-items:flex-end; /* 从下到上 */
align-items:center; /* 挤在一起居中(垂直居中) */
align-items:stretch; /* 拉伸 */
Atributos compostos (equivalente à configuração de direção flexível e flex-wrap ao mesmo tempo)
flex-flow:column wrap; /* 设置主轴为y 并且换行 */
重点 搞清楚主轴是哪个
3. Atributos comuns de subitens
flexfilho filho ocupado partes definida para a alocação do espaço restante
align-selfcontrole de seus filhos no lado do arranjo eixo
order(ordem antes e depois) a ordem subchave definição de atributo
O número de filhos
flex:number; /* number填数字 默认是0 */
Controlar como as próprias crianças estão dispostas no eixo lateral
align-self:flex-end;
Os atributos definem a ordem dos subitens (ordem da frente para trás)
order:-1; /* 默认是 0 数值越小 越靠前 */
