写在前面,该博客是对黑马前端课程笔记的再整理,方便自己复习回顾,侵删
WEB saber
1. Reconhece página
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
Pensando: a página é como isso aconteceu?

resumo
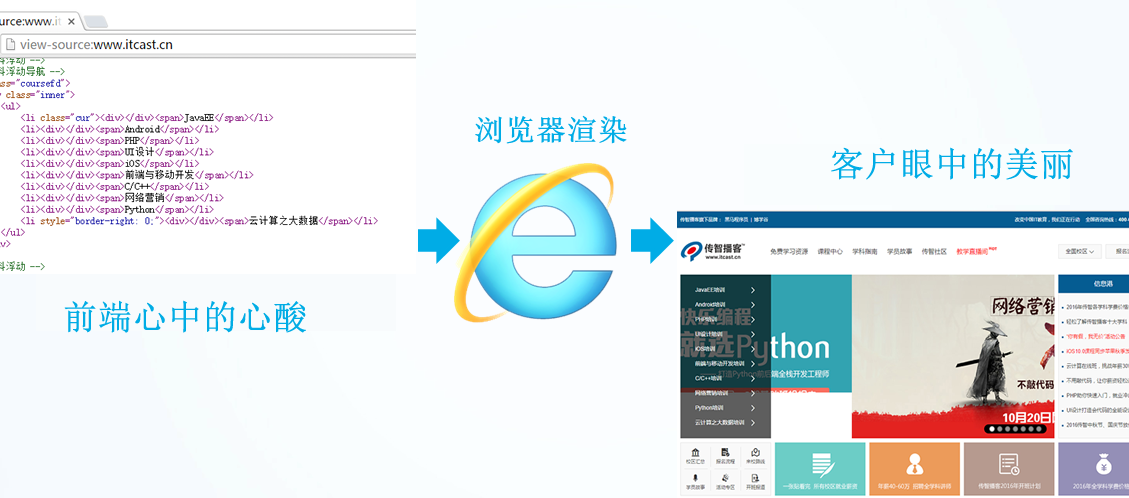
página web com fotos, links, textos e outros elementos, a nossa missão é trazer de volta esta parte dos elementos da página escrito no código.
2. O navegador (exibição do código)
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。

quota de mercado do navegador 2.1 Verificação
Ver Website: http://tongji.baidu.com/data/browser

Kernel 2.2 do navegador comum (entender)
Navegador do kernel primeiro explicar o que é. Inglês é chamado: Motor de Processamento, muitos tradução chinesa, diagramação motor, explicar motor, motor de renderização, agora chamado populares kernel do browser.
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面.
Porque tantos amigos navegador, para citar alguns a seguir:
| navegador | núcleo | observação |
|---|---|---|
| IE | Tridente | IE, segurança chita, 360 navegador velocidade, navegador Baidu |
| Raposa de fogo | lagartixa | Infelizmente, nos últimos anos tem sido o declínio, lento para abrir, atualizar com freqüência, como companheiros de equipe porco piscar, o mesmo adversário Deus Chrome. |
| Safári | webkit | Agora, muitas pessoas erroneamente chamado de cromo webkit kernel (mesmo kernel do cromo é já um piscar). A Apple se sente como alguém roubou esposa, chorando tonto e, em seguida, o interior banheiro. |
| cromada | Cromo / Blink | R & D Blink motor de renderização (ie núcleo do navegador) no projeto Chromium, construído no navegador Chrome. Blink é realmente um ramo do WebKit. A maioria dos navegadores domésticos adotaram a última versão do kernel do Blink. desenvolvimento secundário |
| Ópera | piscar | Agora siga o cromo com um kernel piscar. |
Leitura adicional:
移动端的浏览器内核主要说的是系统内置浏览器的内核。
Android手机而言,使用率最高的就是Webkit内核,大部分国产浏览器宣称的自己的内核,基本上也是属于webkit二次开发。
iOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident的
3. padrões Web (chave)
padrões web não um único padrão, mas uma coleção desenvolvida pelas organizações do W3C e outros padrões organizou uma série de normas.
W3C World Wide Web Consortium é as organizações internacionais de normalização famosos maioria. Após a sua criação em 1994, foi lançado quase uma centena de padrões relacionados com a World Wide Web, o desenvolvimento da World Wide Web tem feito um excelente contributo.
Por que deve seguir a WEB 3.1 padrões?
Diferente do kernel navegador diferente, eles mostram uma página ou esquema será um pouco diferente.

Benefícios 3.2 padrões da Web
padrões web Siga-nos permite escrever páginas diferentes cada vez mais padrões uniformes, há muitas vantagens
1 , de modo que uma perspectivas de desenvolvimento mais amplo da Web
2 , uma ampla gama de conteúdo que pode ser dispositivo acessada
3 , mais propensos a ser motor de busca de busca
4 , reduzir o tráfego website custa
5 para tornar o site mais fácil de manter
6 , acelera a navegação na Web
3.3 padrões Web formar
Componentes: incluindo a estrutura (estrutura), o desempenho (Apresentação) e comportamento (comportamento) três.
| padrão | explicação | observação |
|---|---|---|
| estrutura | Estrutura para os elementos da página para ordenar e classificar, nós principalmente aprender é HTML. |  |
| espetáculo | Tipografia, cor, tamanho e outras configurações de desempenho para os elementos da página de estilo exterior , principalmente referindo-se CSS |  |
| comportamento | O comportamento é um modelo e web definida interação escrita, aprendemos que a principal Javascript |  |
padrões web Resumo
- padrão teia tem três camadas, a saber, a estrutura (HTML), desempenho (CSS) e comportamento (JavaScript)
- Estrutura semelhante à do corpo humano, o desempenho do humano-como o vestido, se comportam como ação comportamento humano
- Idealmente, eles são três separados, em um dentro de arquivo diferente
4. Expanda @
-
Conte-nos sobre a sua compreensão do kernel do navegador? kernel do navegador comum que?
kernel do navegador consiste em duas partes, tornando motor e js motor. Web motor de renderização de conteúdo é responsável por ler, ordenar mensagens, modo de exibição da página contagem e exibe a página, js js motor é analisar a implementação da página web para obter efeitos dinâmicos. Mais tarde motor JS mais e mais independente, o kernel tende a se referem apenas ao motor de renderização.
IE: Trident
Firefox: Gecko
Chrom, Safari: WebKit
Opera: Presto
na Microsoft Edge: edgehtmlleitura de profundidade: Origens dos cinco maiores do kernel navegador e grande resumo kernel do navegador
