-
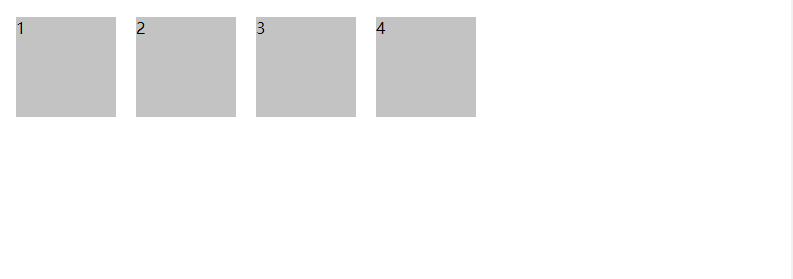
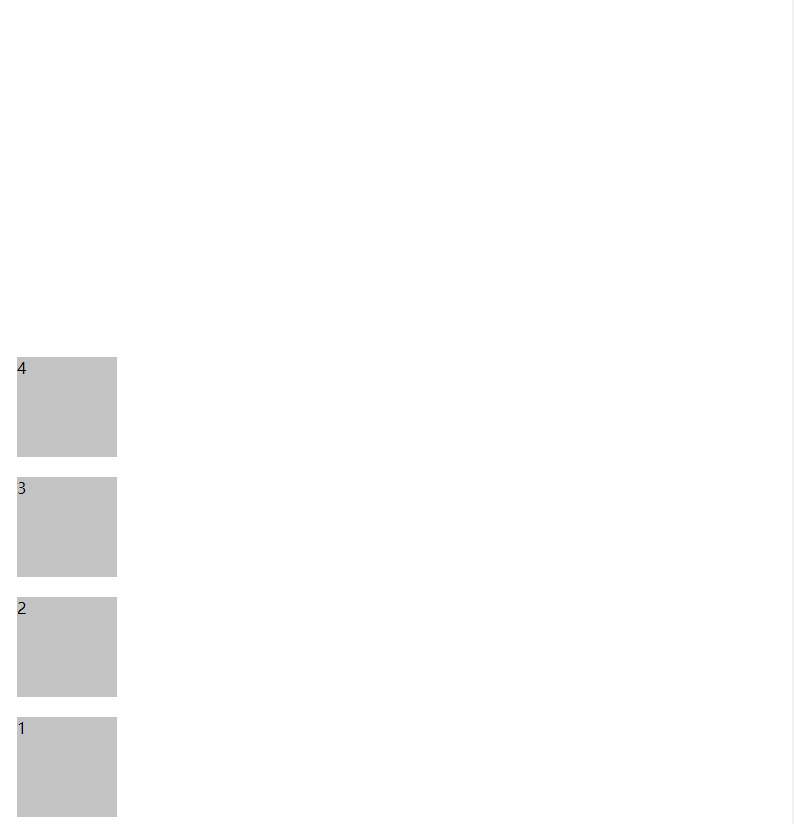
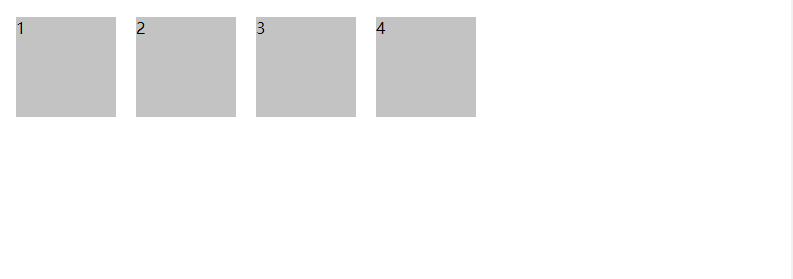
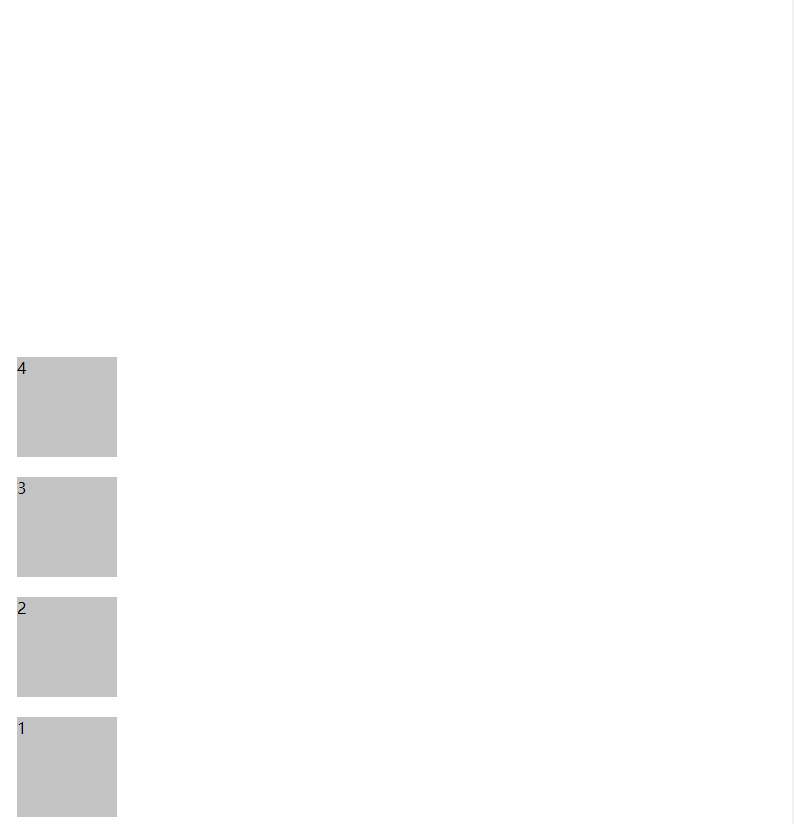
propriedade flex-direção determina a direção que o eixo
| valor |
descrição |
| linha |
Os valores padrão. ⽅ direcção horizontal do eixo, o ponto de partida no lado esquerdo. |
| linha-reversa |
⽅ direcção horizontal do eixo, o ponto de partida no lado direito. |
| coluna |
direcção vertical do fuso, começando no topo. |
| coluna inversa |
direcção vertical do eixo, a partir abaixo. |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.flexTest {
display: flex;
flex-direction: row;
height: 1000px;
}
.item {
width: 100px;
height: 100px;
margin: 10px;
background: #c3c3c3;
}
</style>
</head>
<body>
<div class="flexTest">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</body>
</html>