revisão
H5 criar seu próprio player de vídeo (artigos HTML)
na seção anterior, temos que colocar artigos HTML para aproximadamente estilos surgiram, o próximo deve ser artigos JS, mas é necessário para resolver os seus pensamentos antes de escrever, cega rabisco é errado, xícara de chá, irmã implicando implicando, a vida mais bonita, e escreveu código para boa pensamento positivo humor natural.
inicialização
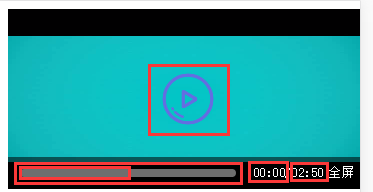
1) configurar a tampa, um bom pequeno vídeo, cobertura natural é a força, as pessoas podem não ajuda clicando
Aqui estão algumas boas castanhas
2) a obtenção de duração do vídeo, um jogador amigável, este vídeo vai mostrar ao usuário quantos minutos no total
当然,您可以不用标注的太明显,但不能没有哦transmissão
Quando o ponto de reprodução, o mundo vai mudar. realmente
1) botão de jogo escondido
2) escondido abaixo da barra de controle gradualmente
3) video começa jogando
ps: em ordem alfabética de cabeça para baixo e você tem 321 linhas
playing
O que acontece no jogo nele?
1) Barra de controle barra de progresso lentamente crescer
2) muda no tempo de reprodução atual
Pausar ou parar
Quando terminar, pressione pausa ou reproduzi-los no player de vídeo
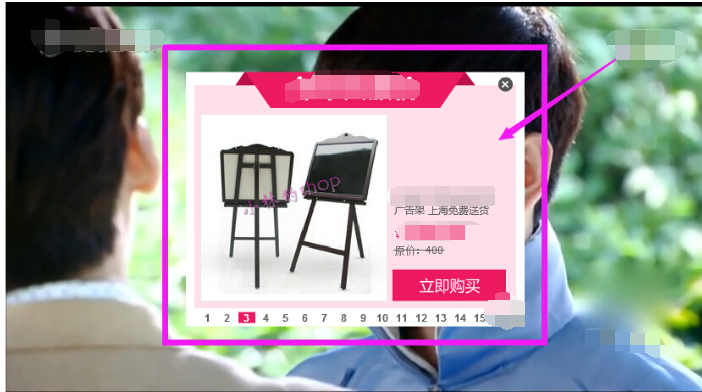
0) prazos (referindo-se ao vídeo ui são estáticos, mas não inclui publicidade yo, ha ha, você pode tentar colocar alguns dos anúncios tentadores no botão play)
1) exibição botão play
2) abaixo da exibição da barra de controle
resumo
1) Quando você clica em jogar, uma reprodução de vídeo gatilho de eventos clique botão play
e pause quando clicado, um vídeo clique evento, botão de disparo
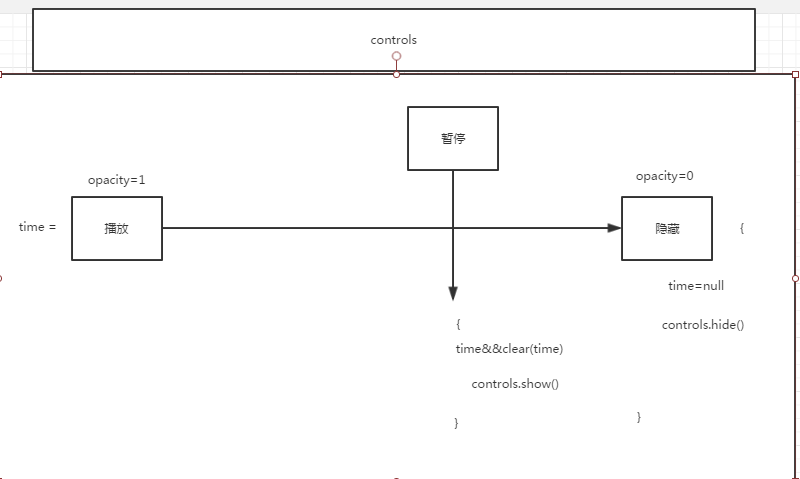
2) Depois de clicar jogo, escondido abaixo da barra de controle lentamente, ainda não esconder completamente o tempo
, mas a pausa clicado, em seguida, a necessidade de esconder a barra de controle de estado claro, como mostrado abaixo
artista greves alma
3) Oh eu caí, não se levantou e oitenta mil e trinta e cinco
H5 criar seu próprio player de vídeo (JS Parte 1)
H5 criar seu próprio player de vídeo (JS Parte 2)