transição transição
Você pode atribuir transições ocorrem quando uma propriedade muda através da transição, a transição pode criar alguns resultados muito bons e melhorar a experiência do usuário
Transição da propriedade
transition-property
指定要执行过渡的属性
多个属性间使用,隔开
如果所有属性过渡使用all
大部分属性都支持过渡效果
注意,过渡时必须是从一个有效数值向另一个有效数值进行过渡
transition-property: width, height;
transition-property: all;
transition-duration
指定过渡效果的持续时间
时间单位:s 和 ms (1s = 1000ms)
transition-duration: 1000m, 2s;
transition-timing-function
过渡的时序函数,指定过渡的执行方式
可选值:
ease 默认值,慢速开始,先加速,再减速
linear 匀速运动
ease-in 加速运动
ease-out 减速运动
ease-in-out 先加速,后减速
cubic-bezier() 指定时序函数
steps() 分布执行过渡效果
可以设置第二个值:
end 在时间结束时执行过渡(默认值)
start 在时间开始时执行过渡
transition-timing-function: ease;
transition-timing-function: linear;
transition-timing-function: ease-in;
transition-timing-function: ease-out;
transition-timing-function: ease-in-out;
transition-timing-function: cubic-bezier();
transition-timing-function: steps();
transition-delay
过渡效果的延迟,等待一段时间后再执行过渡
简写:transition:all/具体属性值 运动时间s/ms 延迟时间s/ms 动画类型
注意:可以同时设置过渡相关的所有属性,只有一个要求,如果要写延迟,则两个时间中第一个是持续时间
Recuperar ou definir o tipo de objecto na animação transição
http://cubic-bezier.com/

linear: uniforme
facilidade: slow down para
facilidade-in: aceleração
facilidade-out: desaceleração
facilidade in-out-: Após a primeira aceleração e desaceleração
Exemplos de transição
A altura da transição - efeito imagemExpandir
A imagem é conseguida mudando a altura do efeito de expansão altura
html:
<div class="imgbox">
<img src="img.png" >
</div>
css:
.imgbox{
margin: 20px auto;
width: 500px;
height: 0px;
border:10px solid red;
transition:1s;
overflow:hidden;
}
.imgbox img{
width:500px;
height:400px;
}
.imgbox:hover{
height: 400px;
}
efeito:

transição de deslocamento - que se deslocam efeitos de texto
efeito de texto conseguido através da variação do deslocamento do móvel
html:
<ul class="list">
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
<li>
Lorem ipsum
</li>
</ul>
css:
.list{
width: 200px;
margin: 0 auto;
}
.list li{
transform: translateX(0);
transition: 0.5s;
}
.list li:hover{
transform: translateX(5%);
}
efeito:

Posição e transparência da transição - efeito de fade
Percebendo o efeito de transição palavra mudando a posição e transparência
html:
<div class="box2">
<p class="top">
Back To December
</p>
<p class="bot">
I'm so glad you made time to see me. How's life, tell me how's your family? I haven't seen them in a while. You've been good, busier then ever. We small talk, work and the weather Your guard is up and I know why...
</p>
</div>
css:
.box2{
margin: 20px auto;
width: 300px;
height: 300px;
background-color: #008c8c;
color: #fff;
position: relative;
overflow: hidden;
}
.top{
font-size: 30px;
position: absolute;
top: -32px;
left: 0;
opacity: 0;
transition: 1s;
}
.bot{
position: absolute;
bottom: -123px;
left: 0;
opacity: 0;
transition: 1s;
}
.box2:hover .top{
top: 50px;
opacity: 1;
}
.box2:hover .bot{
bottom: 10px;
opacity: 1;
}
efeito:

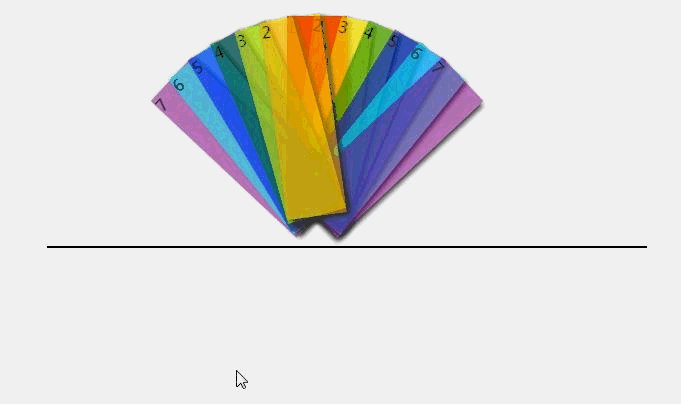
efeito Folding

Interessados podem ir para outro blog saber:
dobrar renderizações
https://blog.csdn.net/qq_39347364/article/details/104959428
