eventos javascript
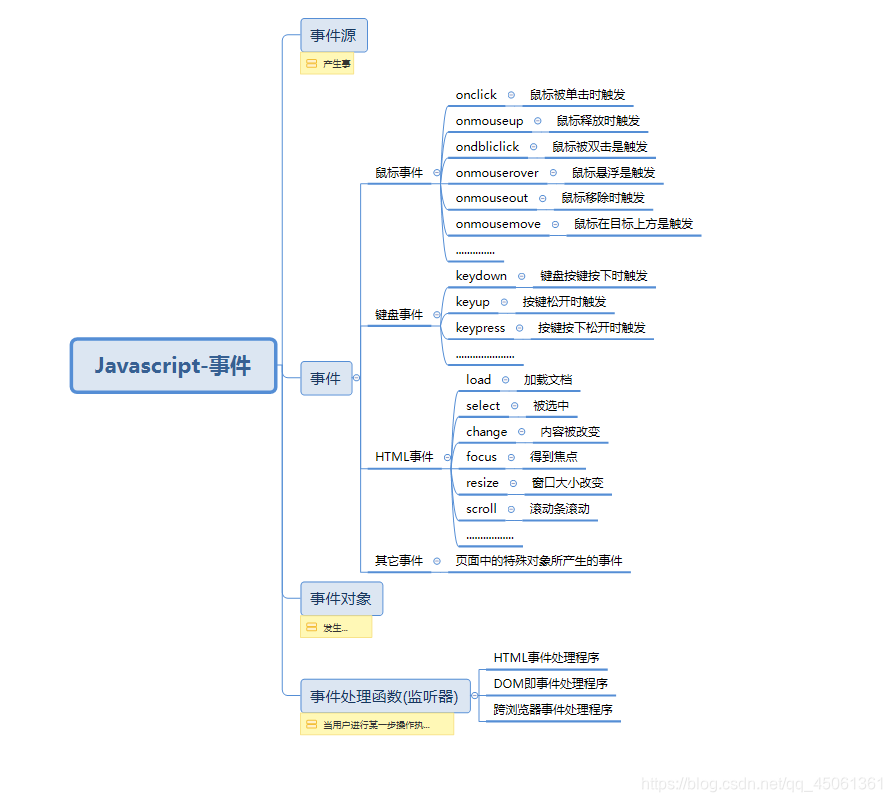
Javascript no caso de certos comportamentos no navegador do usuário, como click (onclick), pré-carregado (carga), etc., estes são eventos diferentes, listados abaixo alguns eventos comuns.
Aqui estão alguns casos
Ligue evento automático de carregamento da página
< ! DOCTYPE html>
< html>
< head>
< meta charset= "utf-8" >
< title> 事件< / title>
< script type= "text/javascript" >
window. onload = function ( ) {
document. write ( '网页加载自动触发' ) ;
}
< / script>
< / head>
< body>
< / body>
< / html>
Deslize o mouse, evento move
< ! DOCTYPE html>
< html>
< head>
< meta charset= "utf-8" >
< title> javascript事件< / title>
< script type= "text/javascript" >
function funt1 ( ) {
var obj_div1 = document. getElementById ( "box1" ) ;
obj_div1. innerHTML = '<h2>鼠标划过事件</h2><br />' ;
}
function funt2 ( ) {
var obj_div2 = document. getElementById ( "box1" ) ;
obj_div2. innerHTML += '鼠标移动事件<br />' ;
}
< / script> < style type= "text/css" >
#box {
width: 300 px;
height: 300 px;
background- image: url ( 'https://p2.ssl.qhimgs1.com/sdr/400__/t0152f7a1ca7800e152.jpg' ) ;
margin: 150 px 200 px 0 200 px;
border- radius: 150 px;
}
< / style> < body>
< div id= "box" onmouseover= "funt1()" onmousemove= "funt2()" > < / div>
< div id= "box1" > < / div>
< / body>
< / head>
< / html> < ! DOCTYPE html>
< html lang= "en" >
< head>
< meta charset= "UTF-8" >
< title> 键盘事件< / title>
< script language= "javascript" >
str1 = "" ;
function funtKey ( ) {
key_ascll = event. keyCode;
key_value = String. fromCharCode ( key_ascll) ;
str1 += key_value;
box. innerHTML = str1; }
document. onkeypress= funtKey;
< / script>
< / head>
< body>
< h2 id= "box" > < / h2>
< / body>
< / html>