Primeiro a entrar no site oficial http://www.iconfont.cn/
Reproduzido: https: //blog.csdn.net/qq_34802010/article/details/81451278
Selecione a biblioteca de ícone

Dentro escolher seus ícones favoritos, Adicionar ao Carrinho de Compras (canto superior direito), clique no carrinho de compras adicionar um projeto baixado para o local de [online muito nesta parte do tutorial, e simples interface do site oficial também é bem compreendida. ]
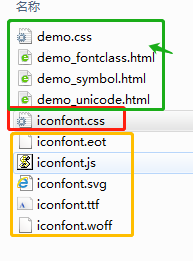
O baixado descompressão arquivo localmente. Você não precisa de uma seta verde, apenas a caixa vermelha e amarela.

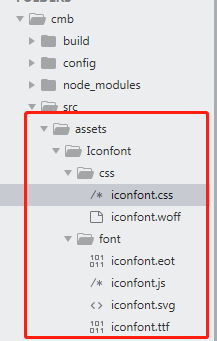
projeto Vue para encontrar um caminho em ativos caminho da nova pasta Iconfont, copie e cole no arquivo de projeto [nome] de pessoal

Modificar main.js: import' ./assets/Iconfont/css/iconfont.css' (nota problema do caminho) utiliza a sua própria [caminho] iconfont.css
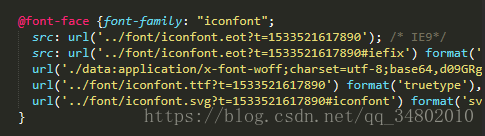
Modificar o caminho do arquivo: Os quatro arquivos são um absoluto necessidades caminho a ser modificados.
Modifique o caminho na iconfont.css
Nota:
Começando com a figura não pode ser adicionado caminho relativo que eu quero, é algumas fotos url on-line (iconfont.woffXXXX) ← Dessa forma, você pode definir um caminho relativamente reto, por isso vou dirigir woff arquivos CSS juntos, isso é possível.

caminho FIG após a alteração acima ↑
Então você pode ligar diretamente para cima
Como esta:
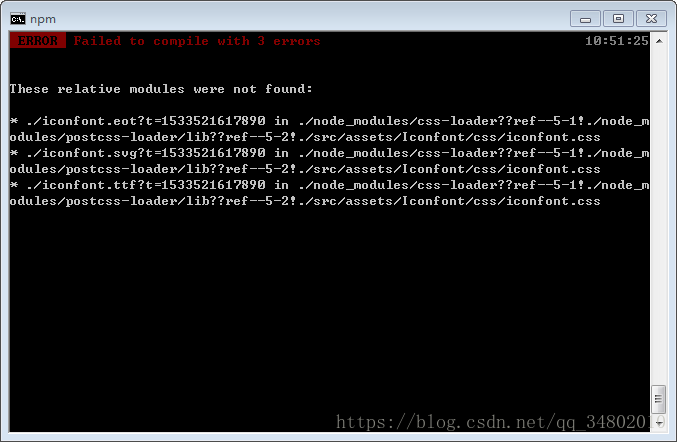
PS: Se você tiver problemas na figura a seguir:

Solução: npm instalar css-loader --save