O que é gole?
1. ferramentas de compilação automatizados para aprimorar seu fluxo de trabalho!
2.gulp a automação de tarefas doloroso ou demorado processo de desenvolvimento, reduzindo assim o seu tempo perdido, para criar maior valor.
3. (stream) de capacidade, gole, não escreva o nó poderosa corrente baseado em arquivo imediatamente no disco processo de construção, aumentando assim a taxa de construção.
engolir site oficial:
https://www.npmjs.com/
Gulp Quais são as características?
1. Copie o arquivo
2.html comprimido, css compressão compilador, JS compressão fusão
3. Optimize suas imagens - Compressão de Imagem
4. sass Compilar
ES5 conversão 5.es6
......
Como instalar Gulp?
1. Instalação Node-- Nó utilizando um módulo montado abaixo npm
2. gole de instalação global: npm i gole -g (carregado somente uma vez, qualquer diretório montado, atuando sobre o meio ambiente como um todo)
projeto de instalação 3. As-dependente, não se esqueça de instalar no diretório raiz do seu projeto abaixo npm i gole -D (Directory Project, cada projecto deve abaixo)
Este projecto a determinar qual pacote que você usa, não se esqueça de iniciar o projeto
npm inicialização
Como Gulp?
Primeiro, use qualquer editor de texto para criar um arquivo gulpfile.js nomeados na raiz de um grande projeto
A sintaxe básica
const gole = exigem ( 'gole' ); a introdução de módulo gole gera gole objetos
gulp.task (taskname, chamada de retorno) para criar o nome da tarefa taskname tarefa refere-se à função de retorno de execução meios de retorno de chamada
gulp.task (taskname, chamada de retorno) para criar o nome da tarefa taskname tarefa refere-se à função de retorno de execução meios de retorno de chamada
gulp.src Path () introduzida no conjunto de documentos
configurações gulp.dest () de arquivo de saída (se não houver um nome de diretório é gerada automaticamente)
tubo () conduta de fluxo (juntos encadeado-tarefa)
tarefas de entrada gole terminais tarefas executivas
Engolir várias aplicações funcionais
1. Copie o arquivo

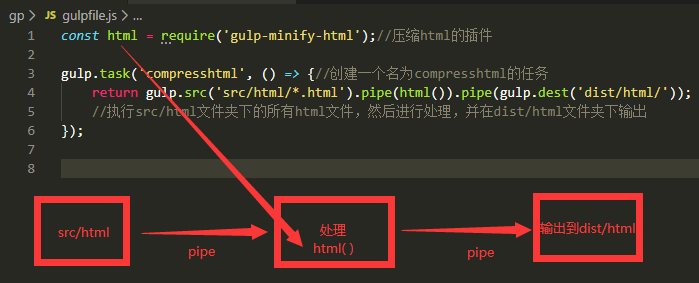
compactação de arquivos 2. html
Primeiro, instale npm i gole-minify-html caminho do projeto -D


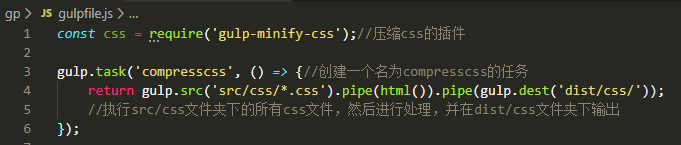
3. Compressão css
Primeiro, instale npm i gole-minify-css caminho do projeto -D


Nota: Agora trago-clean-css provável para substituir os plug-ins acima
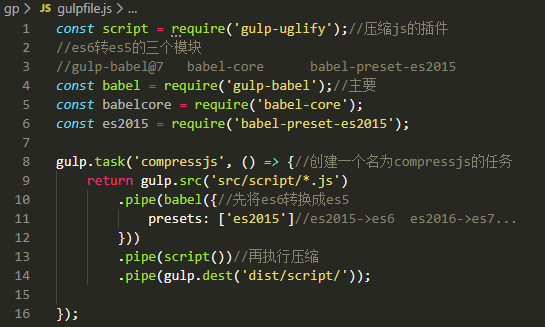
4. js arquivo compactado, ES6 sua vez ES5
npm i gole-enfear -g plug
nível e mar acima gole-de-Babel @ 7
npm i Babel-núcleo
acima do nível do mar e predefinida-Babel-es2015


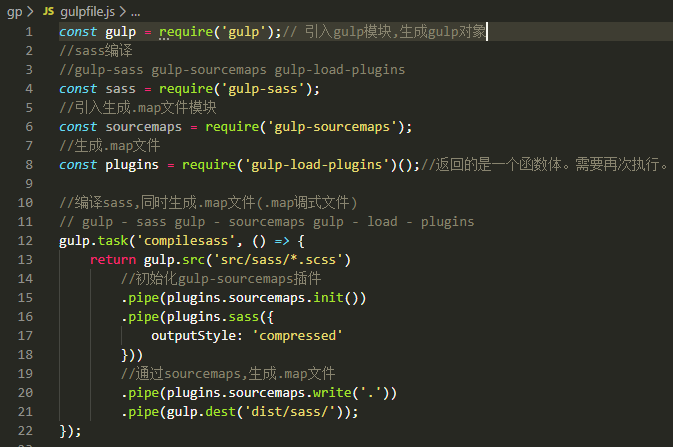
5. Compilar sass
npm i gole-sass
acima do nível do mar e gole-sourcemaps
NPM i gole-load-encaixes

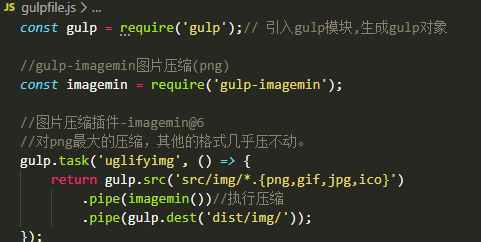
6. Compressão de Imagem
npm i gulp-imagemin@6 -D

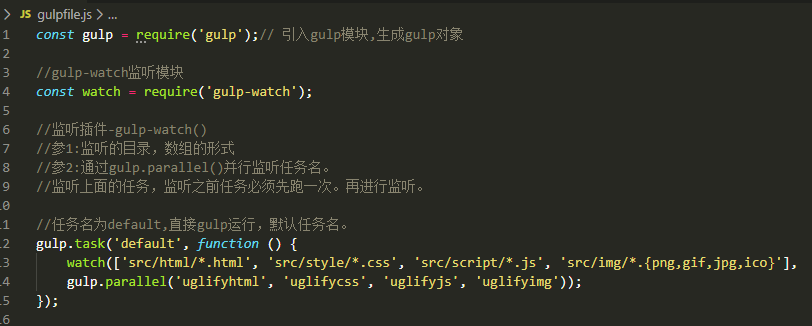
7. Monitoramento
npm i gole-relógio -D