.gradle 폴더 경로를 수정
시스템을 다시 설치하기 전에 모든 .gradle 파일 .gradle 사용자 폴더를 볼 첫째, 다시 다운로드에 파일을 Gradle을 필요로의 이전 버전을 저장 C 디스크 폴더에 위치 Gradle을 저장하여 파일을 찾습니다 잊지 컷 다른 디스크로하고 다음 구성을 누릅니다.
상대적으로 느린 다운로드가 실제로 안드로이드 스튜디오, 당신은 할 수, 안드로이드 스튜디오를 해제 할 수 있습니다 공식 웹 사이트 Gradle을 사실, 다른 문서는, 형식의 다른 버전에 따라 그런 다음 해당 문서로 다운로드 버전이 다른 폴더를 .ok 설정 한 후 직접 다운로드, 압축 해제를하고, 비 웁니다.
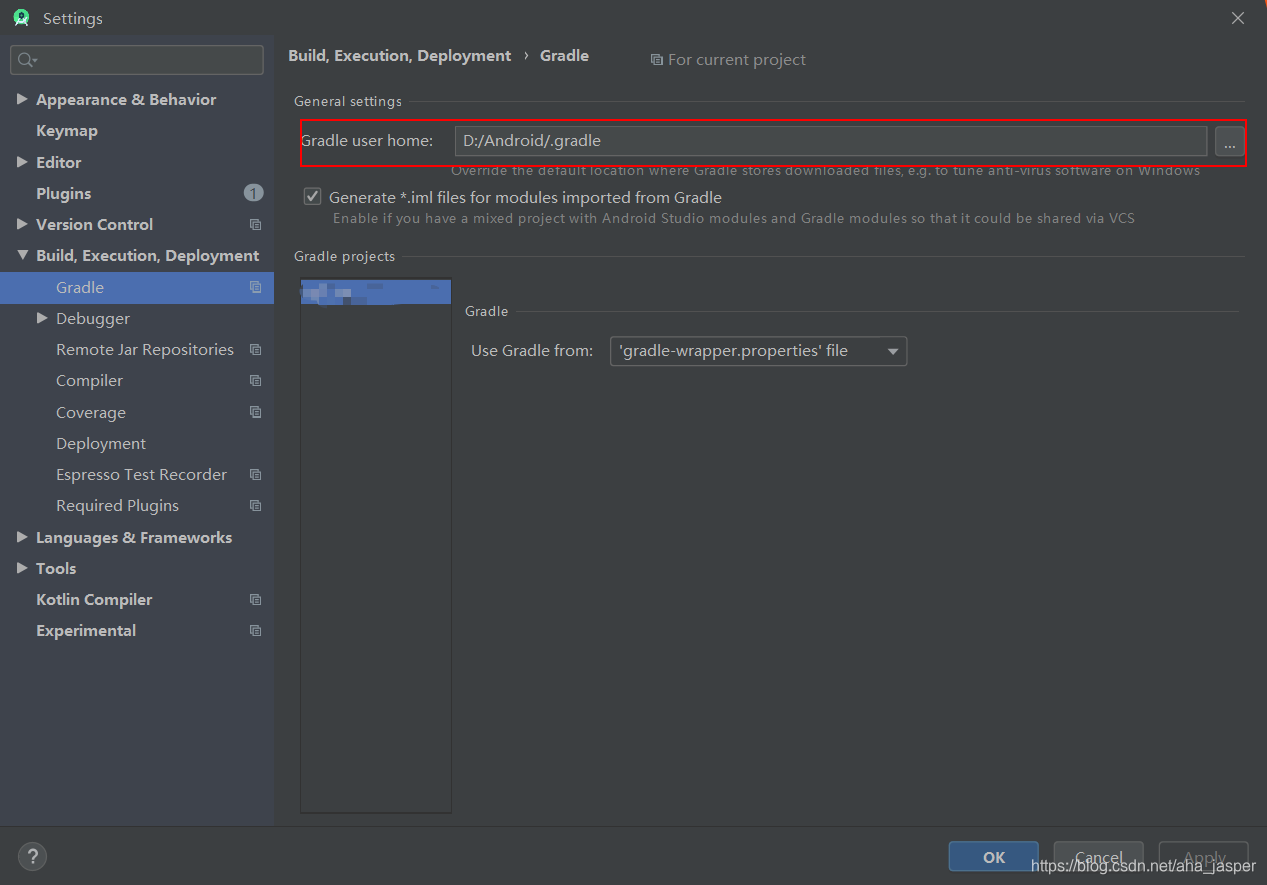
글로벌 .gradle 폴더 경로의
파일 ===> 설정 ===> 빌드, 실행, 배포 ===> Gradle을 ===> 일반 설정, 받는 자신의 경로를 파일에 해당 폴더 Grable 사용자 홈을 수정

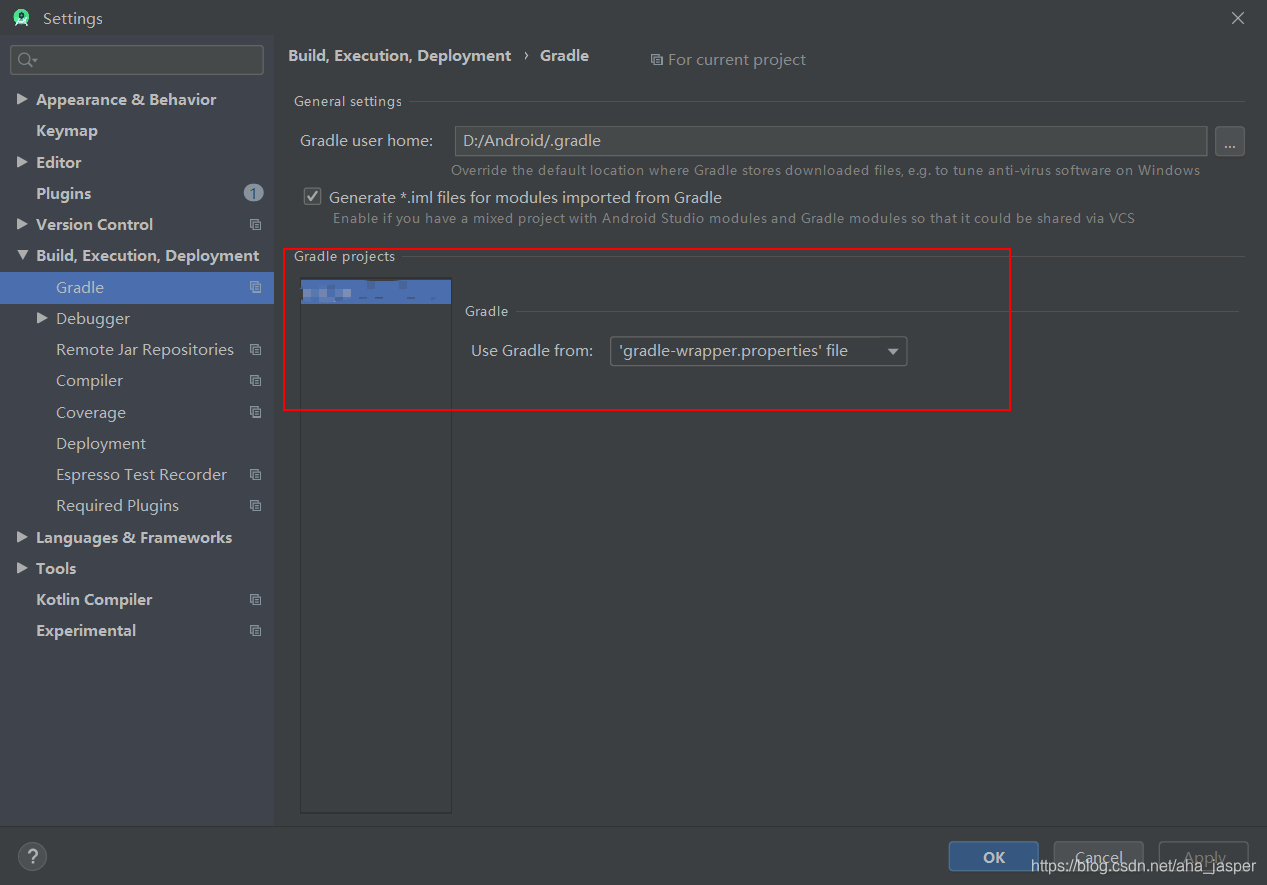
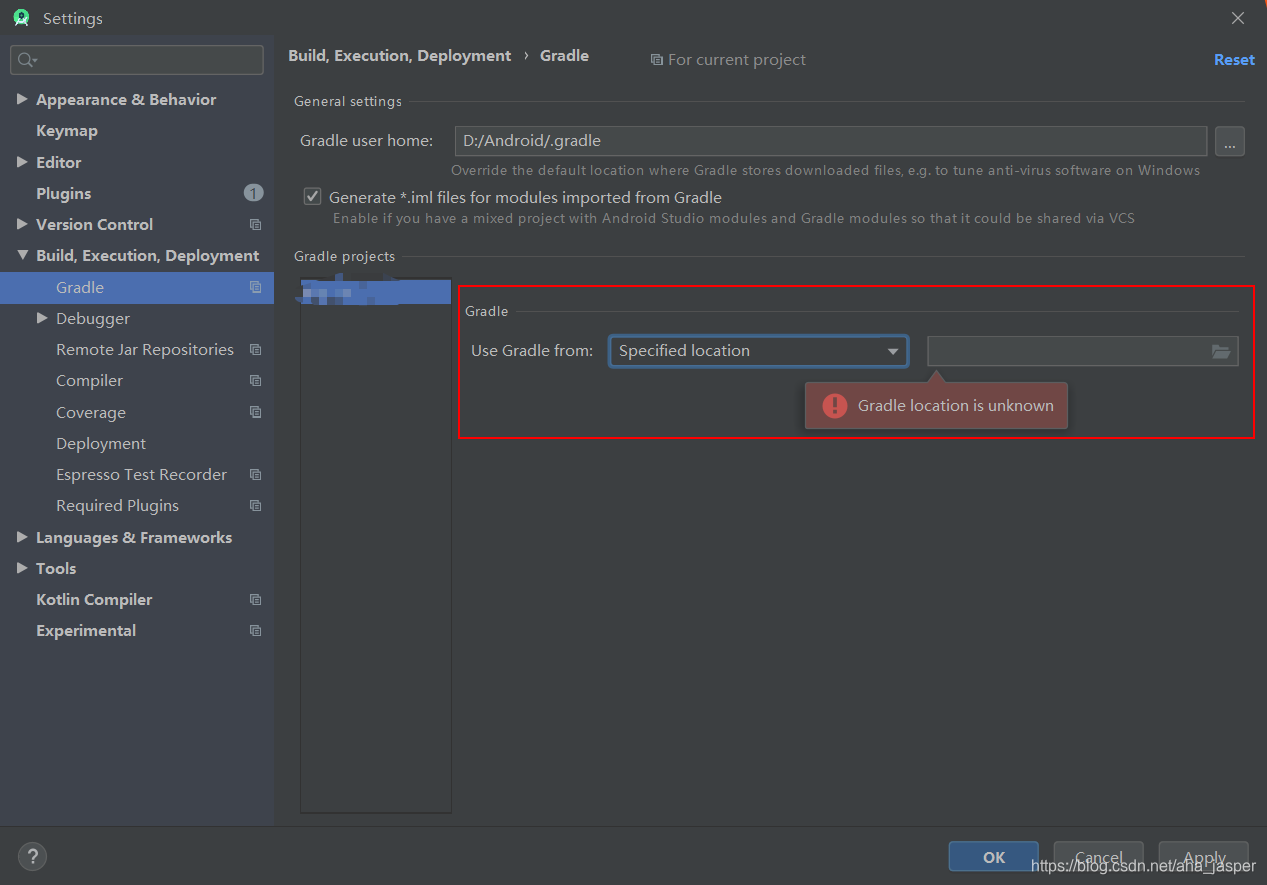
특정 프로젝트 버전은 Gradle을 제공

Gradle을 프로젝트에 대응하는 특정 프로젝트 Gradle을의 버전을 수정하는 방법은 두 가지가 있습니다, 특정 프로젝트 위에서 선택한
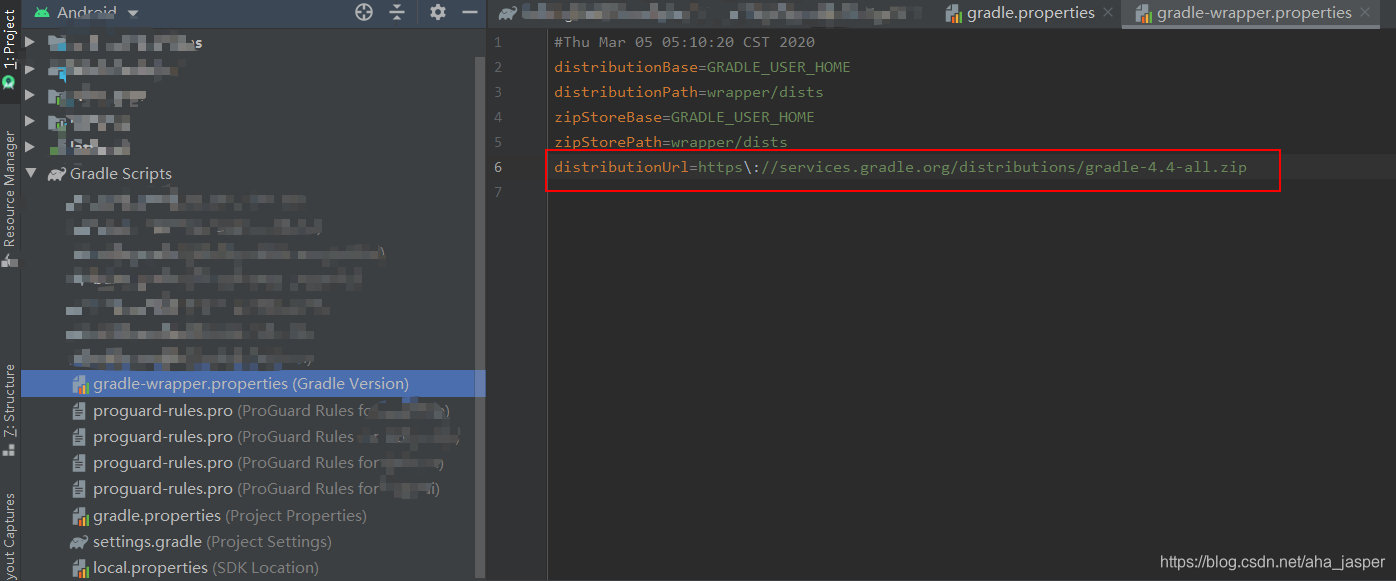
파일 버전 Gradle을 다음 검토 Gradle을-wrapper.properities : 첫 번째

두 번째 : 파일 경로 Gradle을의 선택 특정 버전

팬시 로그 캣
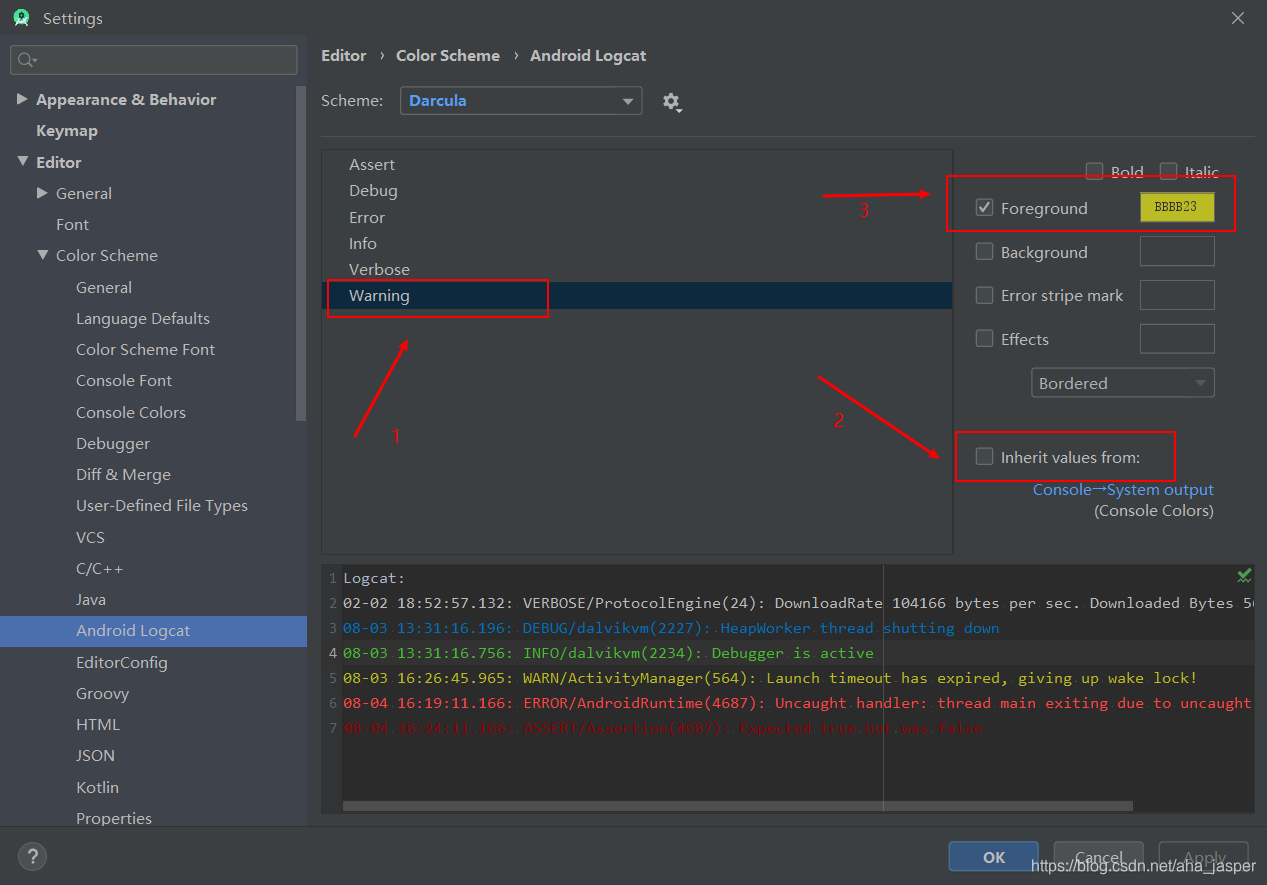
파일 ===> 설정 ===> 편집기 === > 색 구성표 ===> 안드로이드 로그 캣
다음도 다음 단계에 따라 수정 :
- 당신이 로그 캣을 수정하려는 유형을 선택합니다
- 取消로부터 상속 된 값
- 전경 색상 세트 별을 클릭

마지막으로 확인을 클릭합니다.
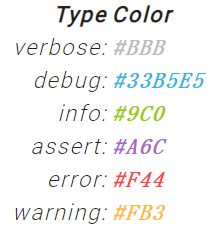
약 색상을 참조 할 수 있습니다 안드로이드 스튜디오 꽤 기사를 만들기 색상 :
Type Color
verbose: #BBB
debug: #33B5E5
info: #9C0
assert: #A6C
error: #F44
warning: #FB3

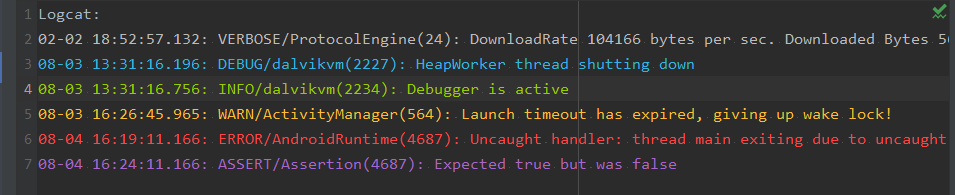
결과는 다음과 같습니다 :

개인 주제
여기 설명서, 더 많은 문제에 대한 대안은 아니다
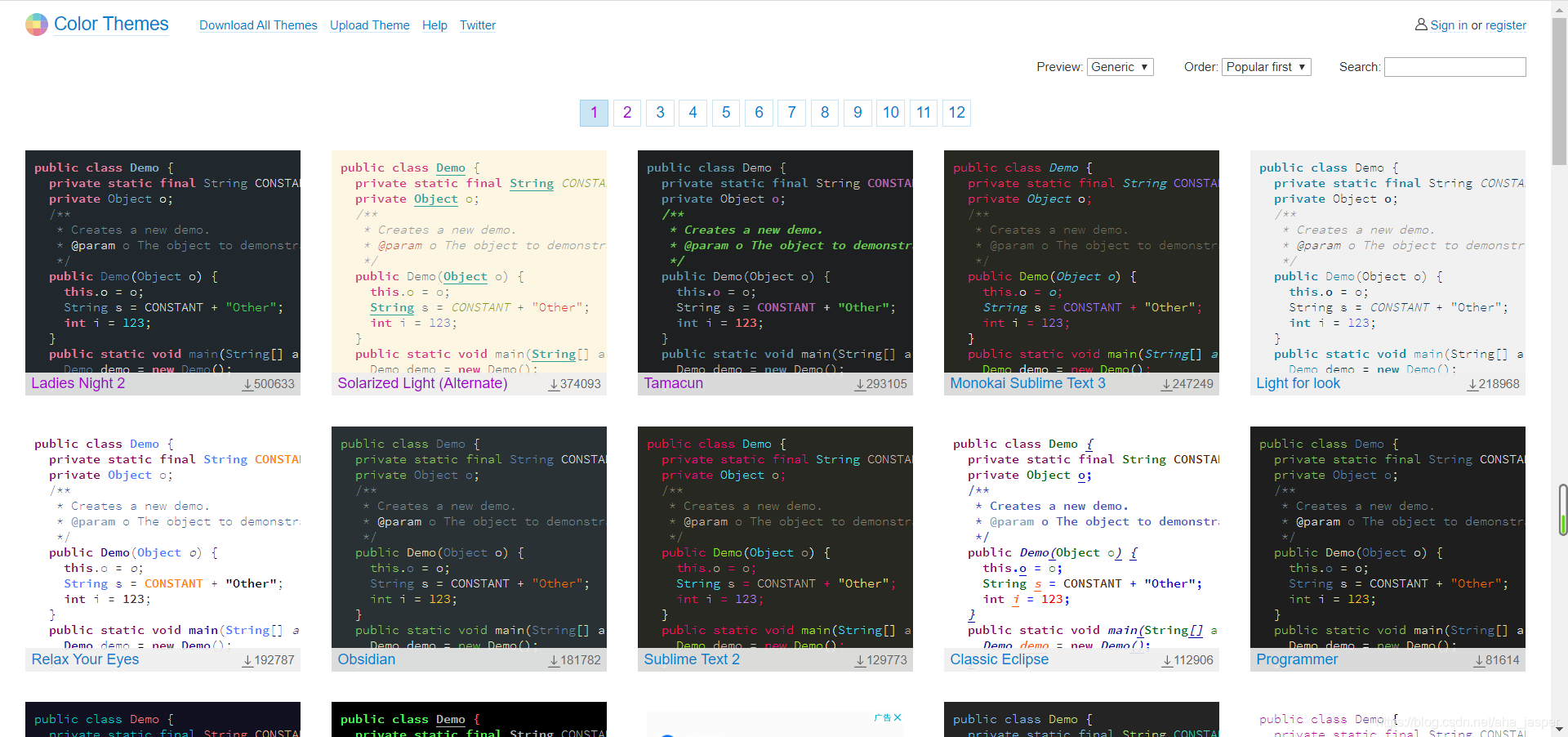
테마 색
색상 테마 많은 템플릿, 다운로드 같은 사람에게 당신을 선택 항아리 패키지를 다운로드 이벤트 위는 수입 안드로이드 스튜디오를 사용할 수 있습니다.
: 테마 색상 테마는 다음과 같다 템플릿

단계 :
-
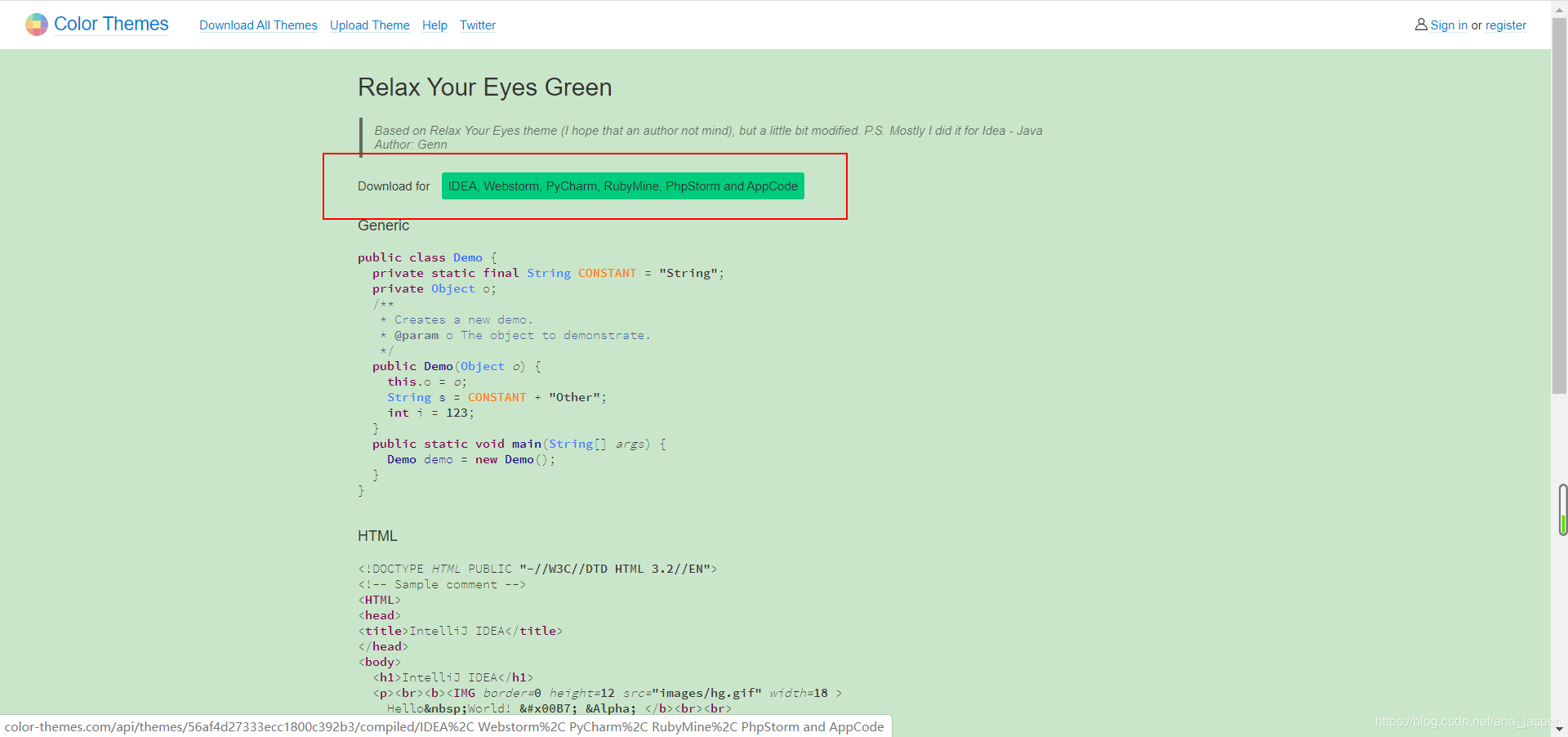
당신의 마음에 드는 주제를 찾아, 다음과 같은 인터페이스를 입력, 주제를 클릭 다운로드 빨간색 상자의 녹색 부분에 아래 이미지를 클릭

-
다운로드가 완료되면 당신은 당신의 자신의 특별한 테마 폴더에 저장할 수 있습니다


-
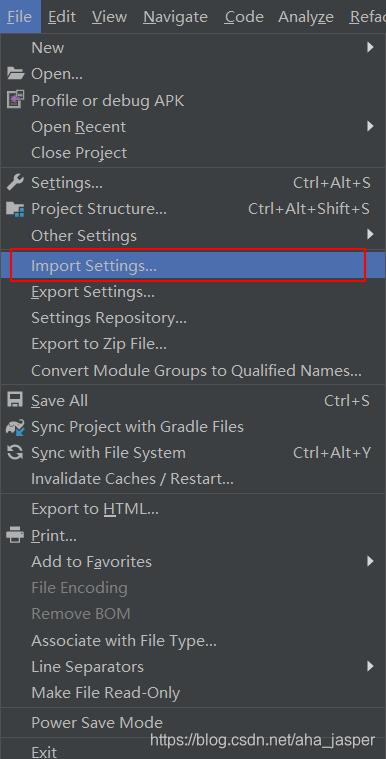
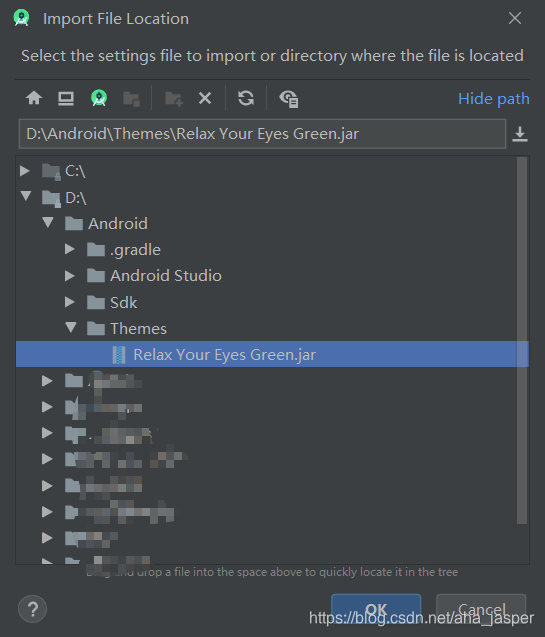
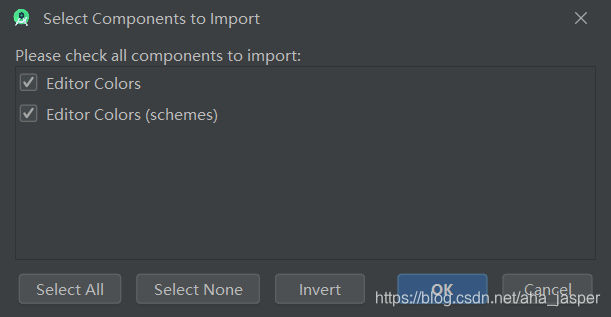
안드로이드 스튜디오, 클릭 파일 -> 가져 오기 설정, 다운로드 한 병 패키지를 선택, 다음과 같은 인터페이스에 와서 :



-
확인을 클릭, 당신은 안드로이드 Studio를 다시 시작하라는 메시지가 표시됩니다 및 안드로이드 Studio를 다시 시작 다시 시작을 클릭합니다

-
다시 시작 후, 주제는 다음 차트에 적용되었다 :

UI를 테마 재질
색상 테마는이 테마는 왼쪽 메뉴 바 및 패킷 구조 영역에서 코드 편집 영역을 변경하면 원래 여전히 외모와 잘 맞는을하지 않는 것 같습니다 전반적인 스타일과 동일합니다.
스타일을 변경 한 AS 전체를 만들 수있는 테마가 있습니까?
재료 테마 UI 안드로이드 스튜디오는이 선택할 수있는 세 가지 테마를 제공하는 플러그인이-, 또한 코드뿐만 아니라 지역의 스타일을 변경할 수 있습니다.
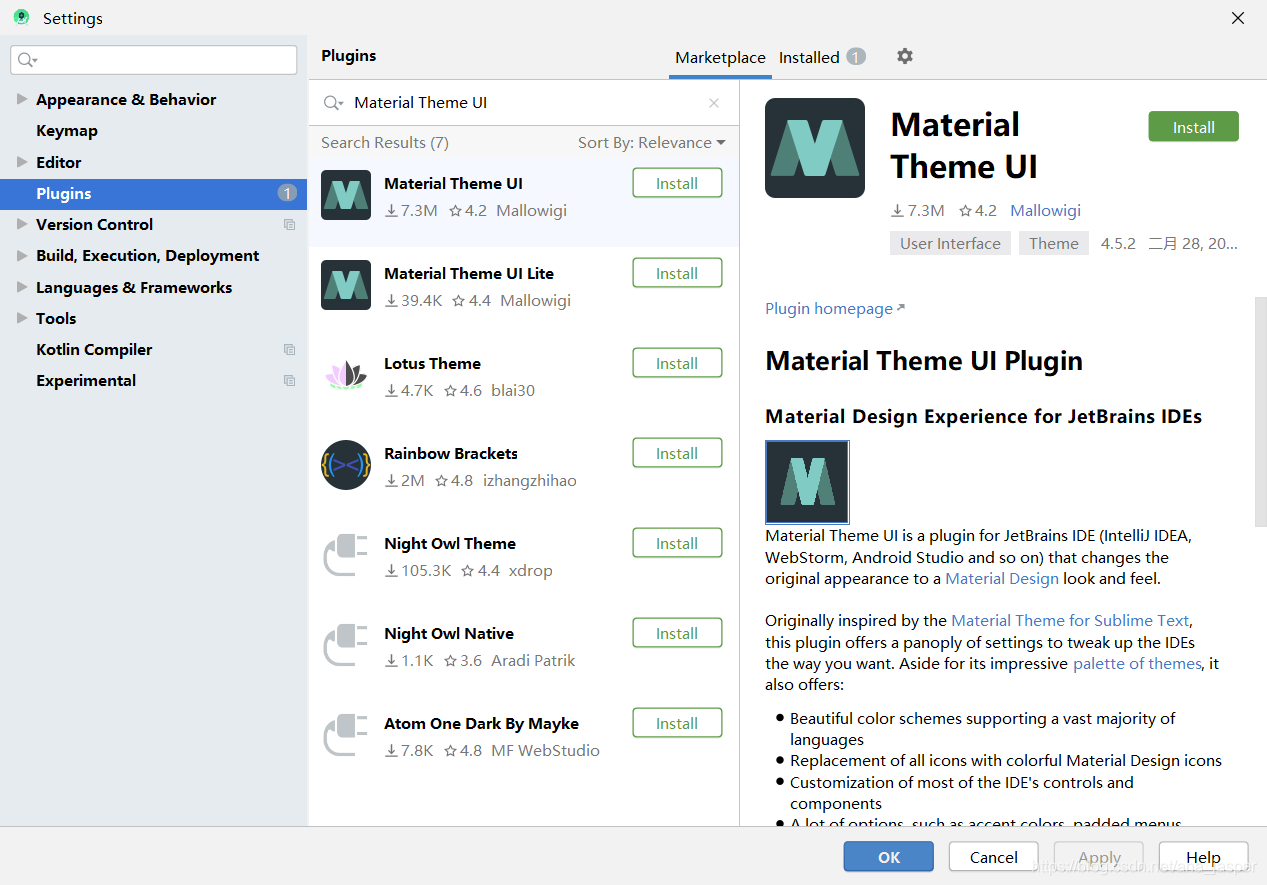
- 열기 안드로이드 스튜디오, 파일 -> 설정 - > 플러그인, 테마 검색 자료
UI를, 플러그를 설치하려면 설치를 클릭합니다.

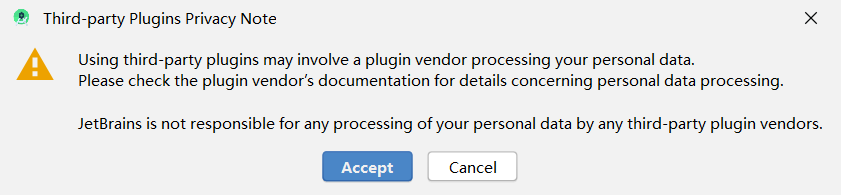
- 클릭하면 다음과 같은 메시지 박스가 나타나고 설치에 동의합니다를 클릭하십시오

타사 플러그인을 사용하면 Plug-in에 대한 공급 업체의 개인 데이터를 처리해야 할 수도 있습니다. 개인 정보의 처리에 대한 자세한 내용은 플러그인 공급 업체의 설명서를 참조하십시오. 타사 플러그인 개인 정보를 처리하는 업체에 대해 책임을지지 않습니다 JetBrains의.
- 다운로드가 완료되면, 프롬프트 안드로이드 스튜디오를 다시 시작 안드로이드 Studio를 다시 시작 다시 시작을 클릭합니다

- 다시 시작 후, 다음과 같은 인터페이스

- 플러그인 테마 자료를 설치해 주셔서 감사합니다! 이 마법사는 당신이 그것을 구성하고 그 기능을 찾는 데 도움이됩니다. 계속하려면 "다음"을 클릭합니다.
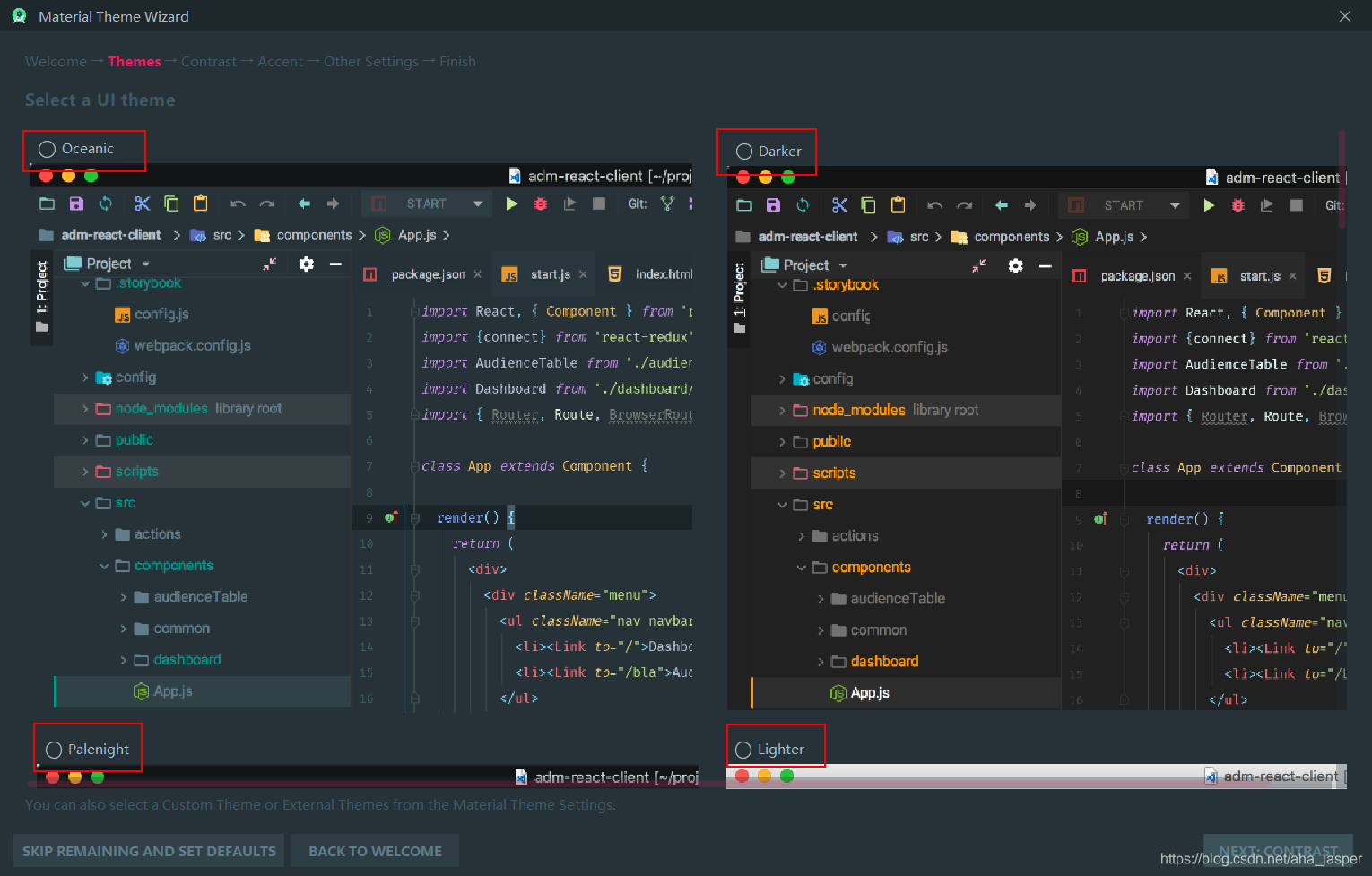
- 테마 : 당신이 좋아하는 테마를 선택 라디오 버튼의 빨간색 상자 부분을 클릭 할 수

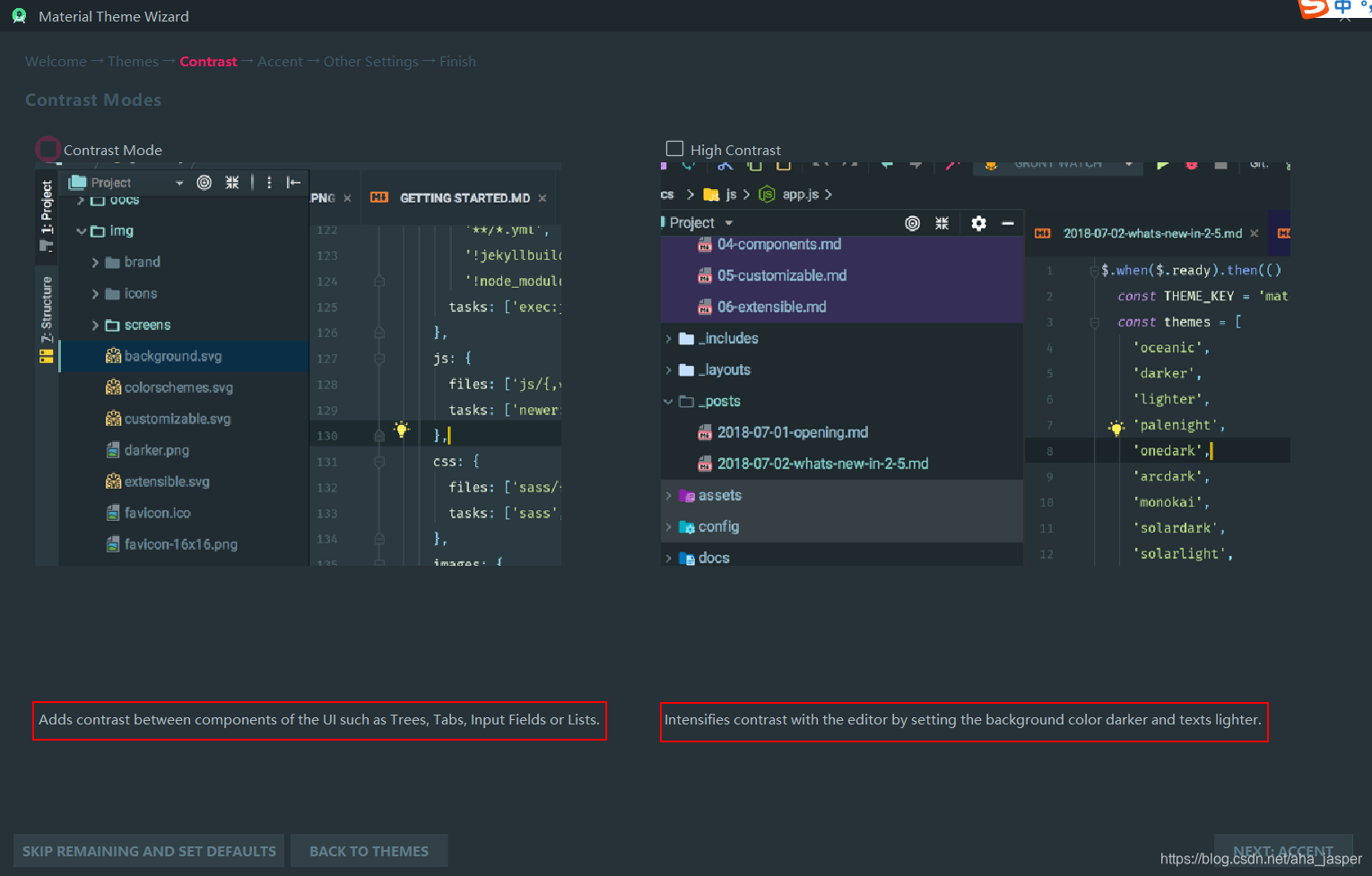
- 대비 : 라이터 향상과 옵션 2 종류의 왼쪽 간의 대비 (예 나무, 탭 또는 목록 항목 필드 등) UI 요소를 첨가 콘트라스트를 증가시키기는, 오른쪽은 어두운 배경 색상 및 텍스트 편집기에 의해 제공된다 그것은 대조.

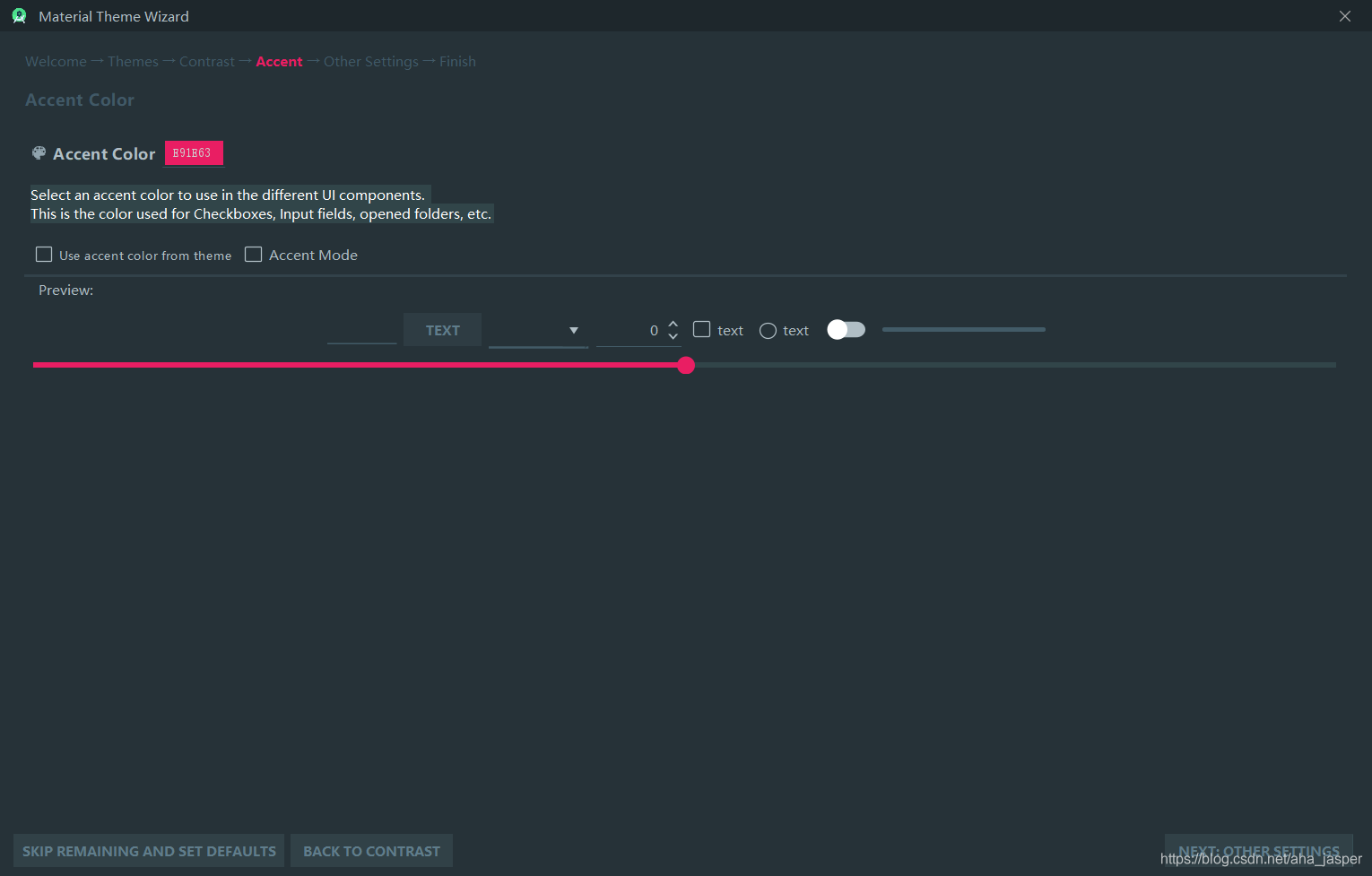
악센트 색상 : 악센트 색상을 선택하는 것은 다른 UI 구성 요소에 사용되는. 이 체크 박스, 입력 필드와 다른 열린 폴더에 사용되는 색상입니다.

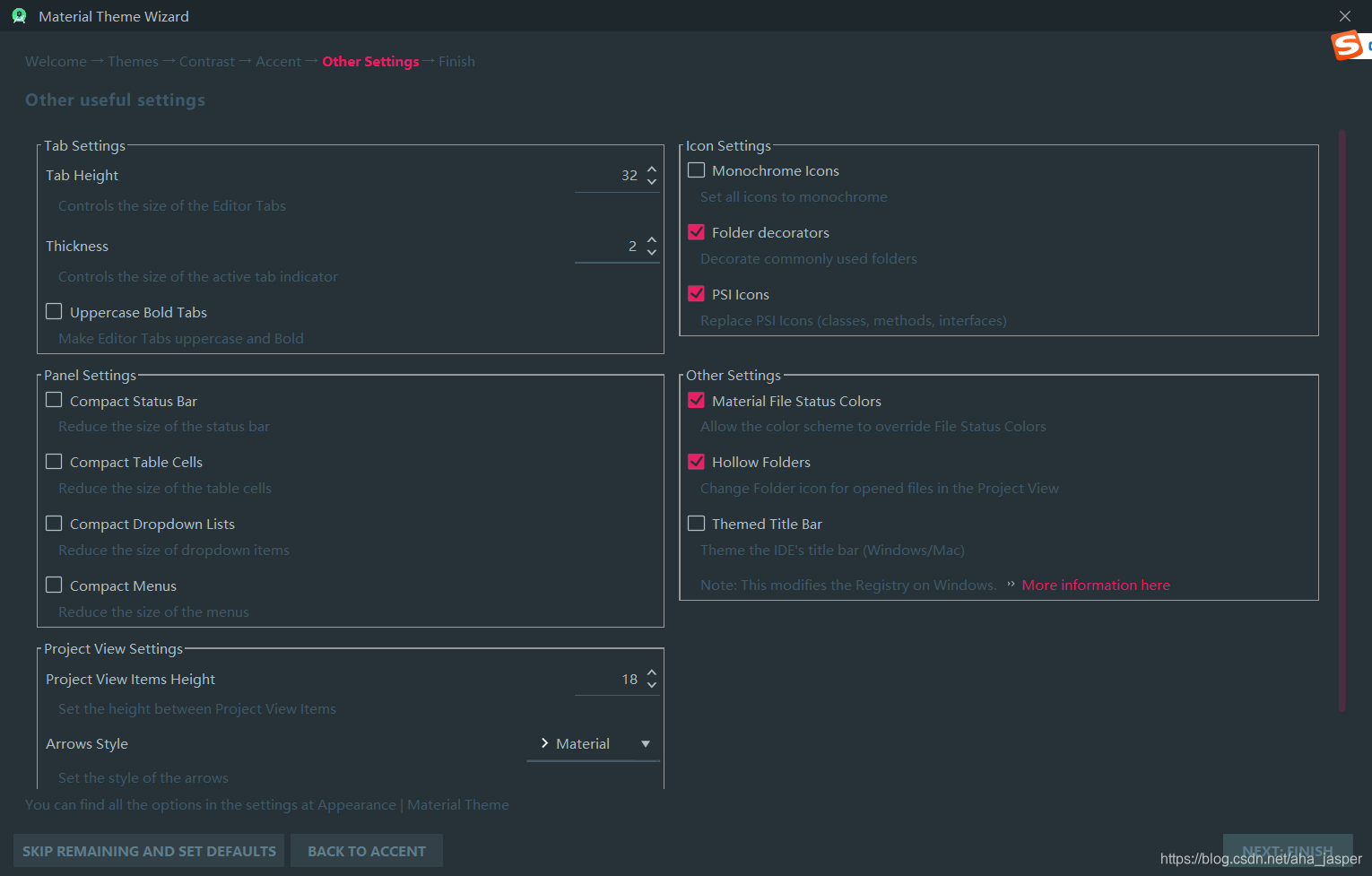
기타 설정 :이 단계는 마무리 완료 후 설정됩니다.