머리말
2019년 12월 때문에, 우한시, 후베이 성이, 폐렴의 많은 사례를 발견 한 급성 호흡기 감염은 전국 코로나 바이러스 감염과 확산, 사람들에 영향을 미치는 폐렴 전염병의 새로운 유형으로 확인 된, 매일 최대 제일 먼저 사람들 전염병의 진행 상황에 대해 우려되었다, 우리는이 자연 재해에 대한 조기 종료를 기대하고, 정상적인 사회 질서로 돌아갑니다. 얼마 전, 파트너 및 작은 파트너의 작은 프런트 엔드 설계와 협력하여, 우리는 시작 전염병지도의 모바일 버전 과 전염병의 GIS 맵 버전을 하지만, 이번에는 우리가지도 전염병, 2D의 톤 밝은 색 혼합의 PC 버전을 출시, 3D 방법 포괄적 인 최신 트렌드와 유행의 역사적 자료를 전시, 우리는 우리가 좀 더 즐거운 경험 인식을 가지고 불안 다운을 줄일 수 있기를 바랍니다.
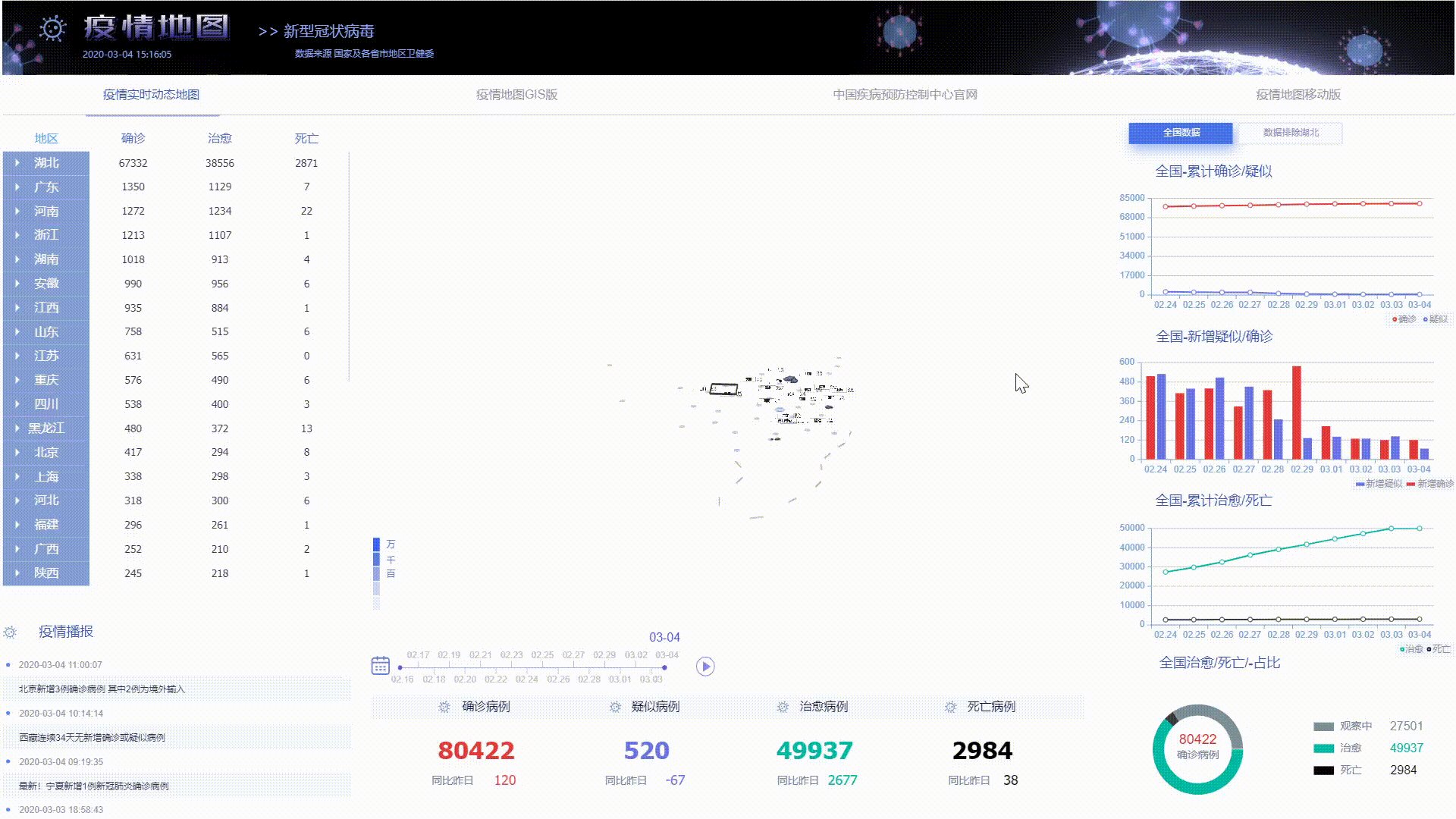
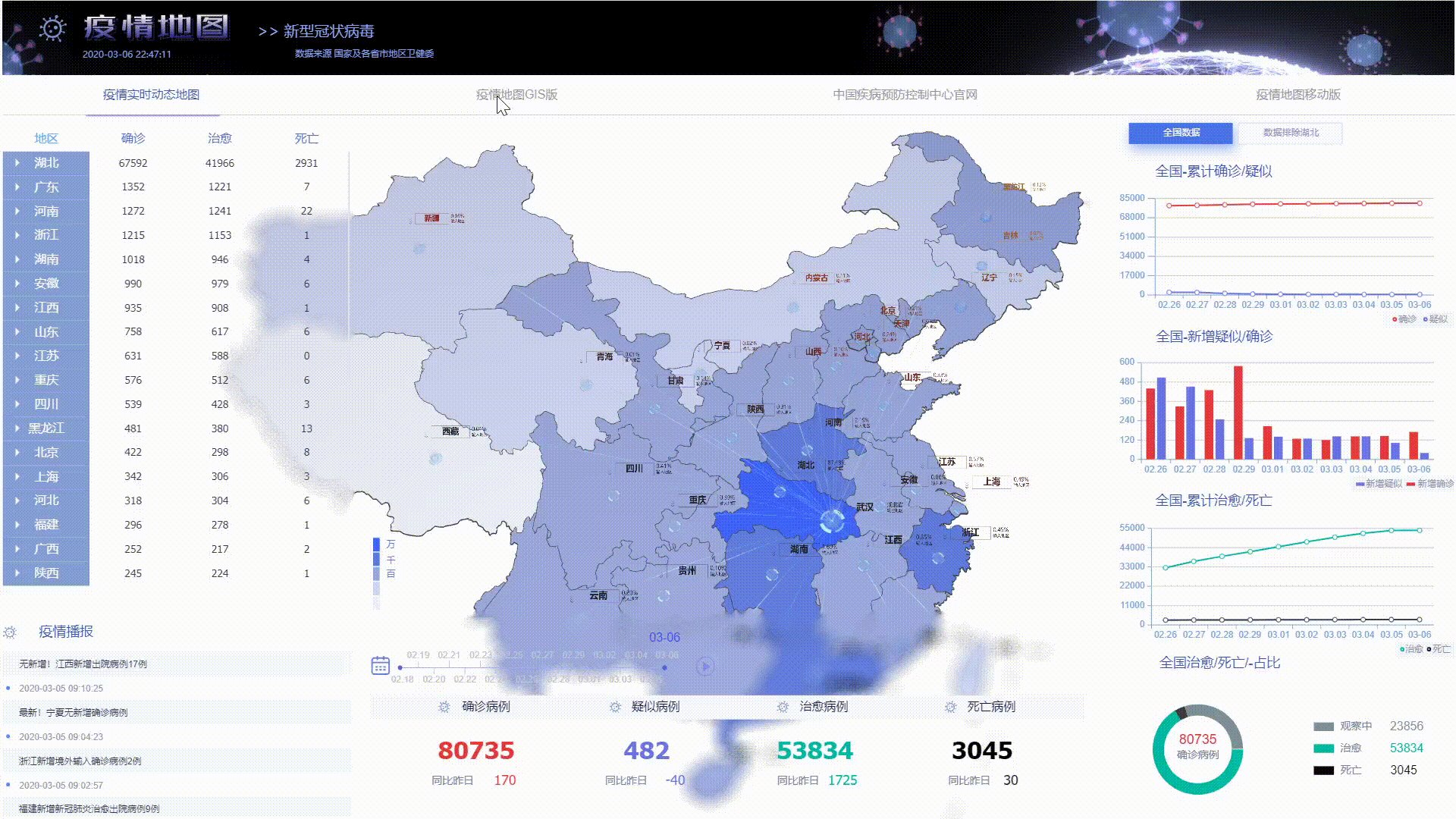
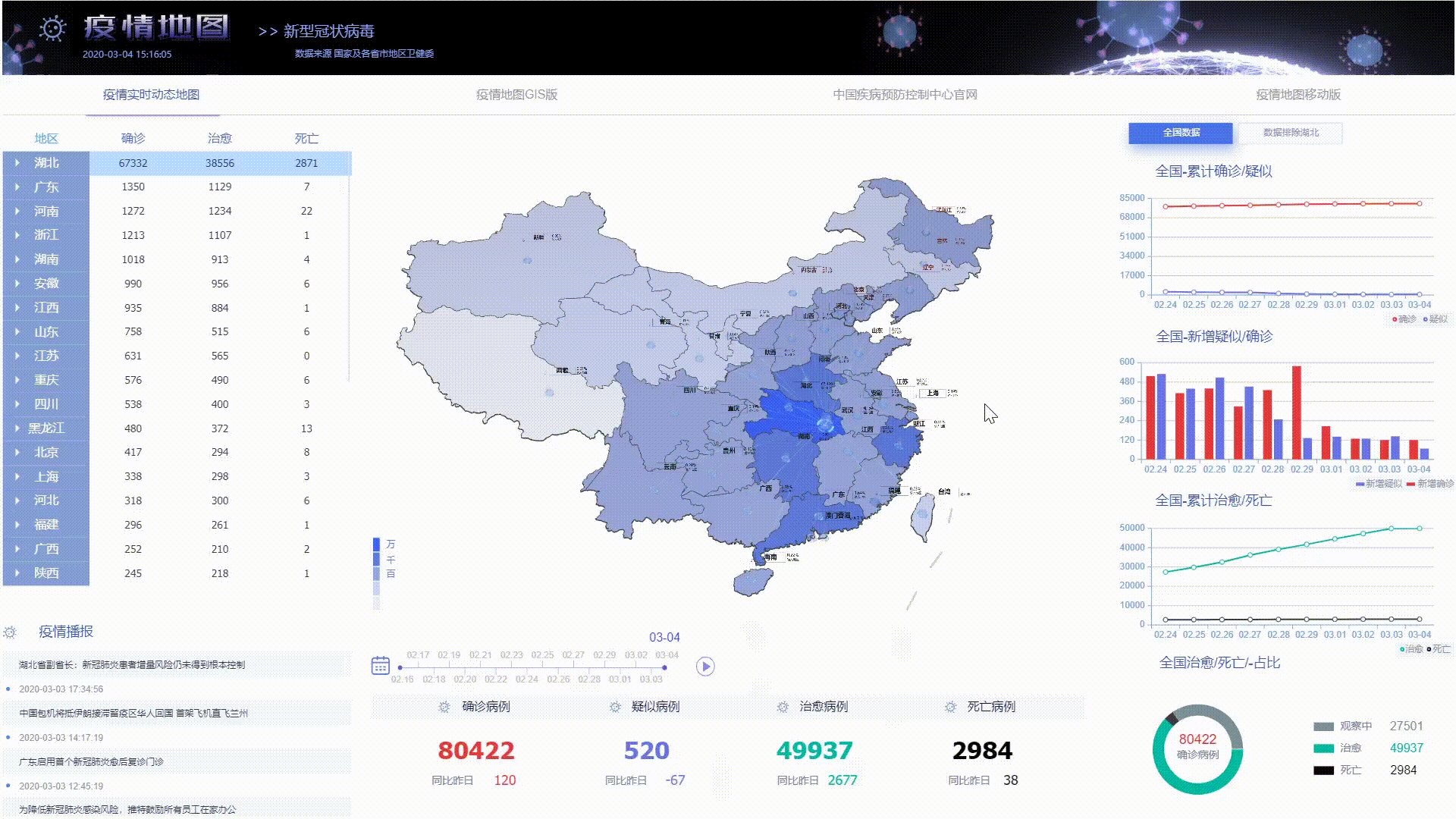
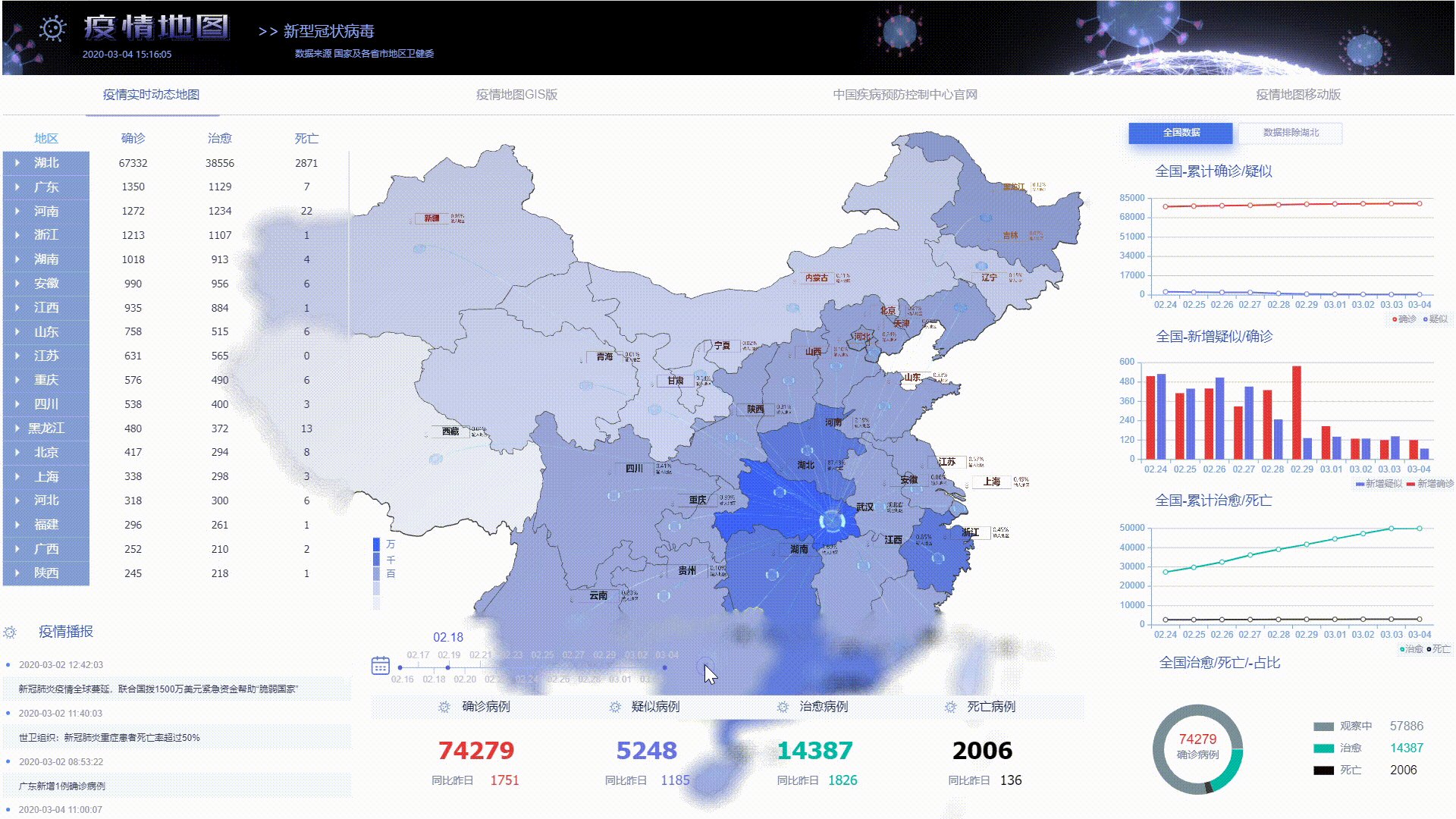
첫 페이지 느낌을 엽니

미리보기를 클릭
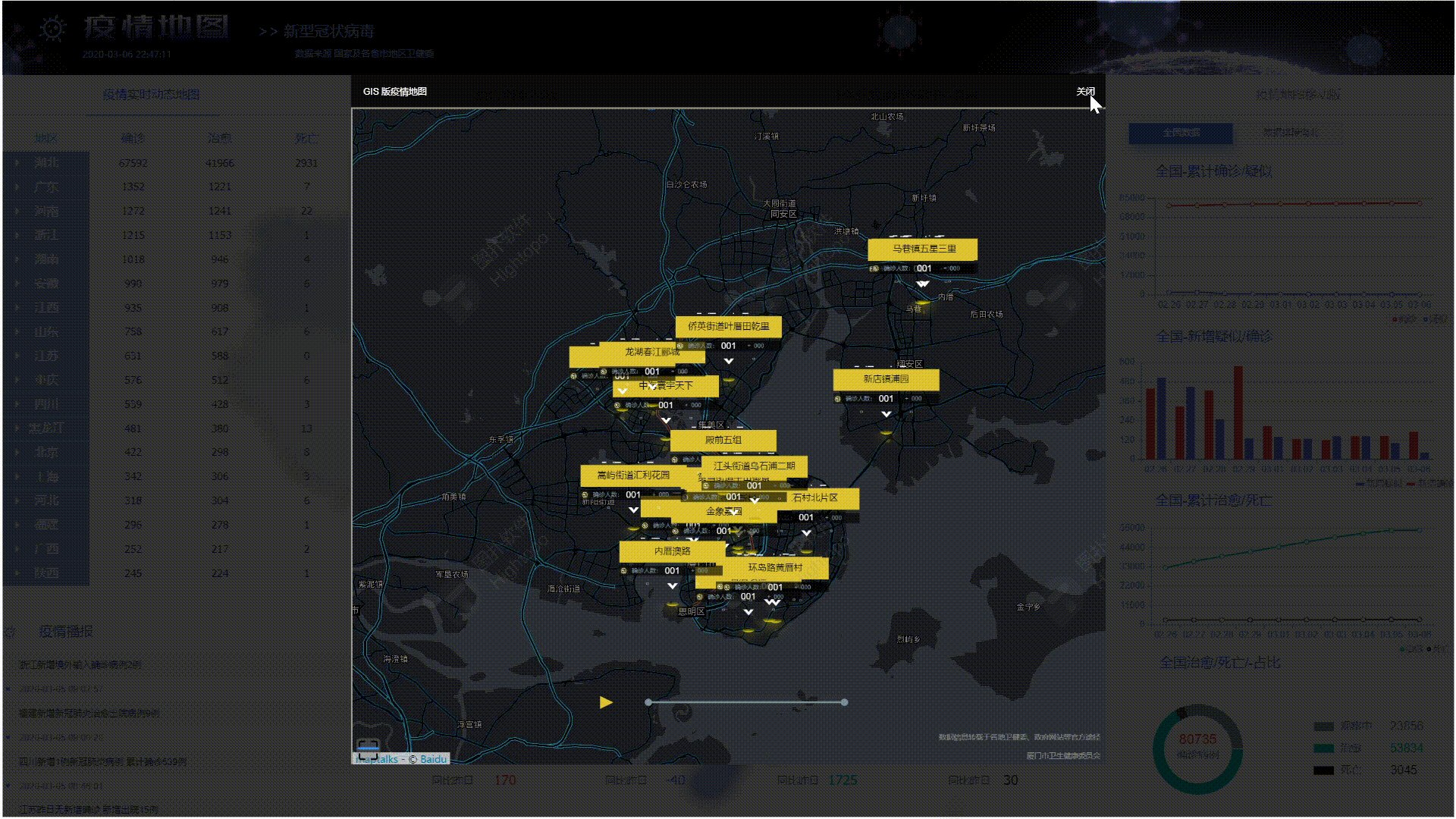
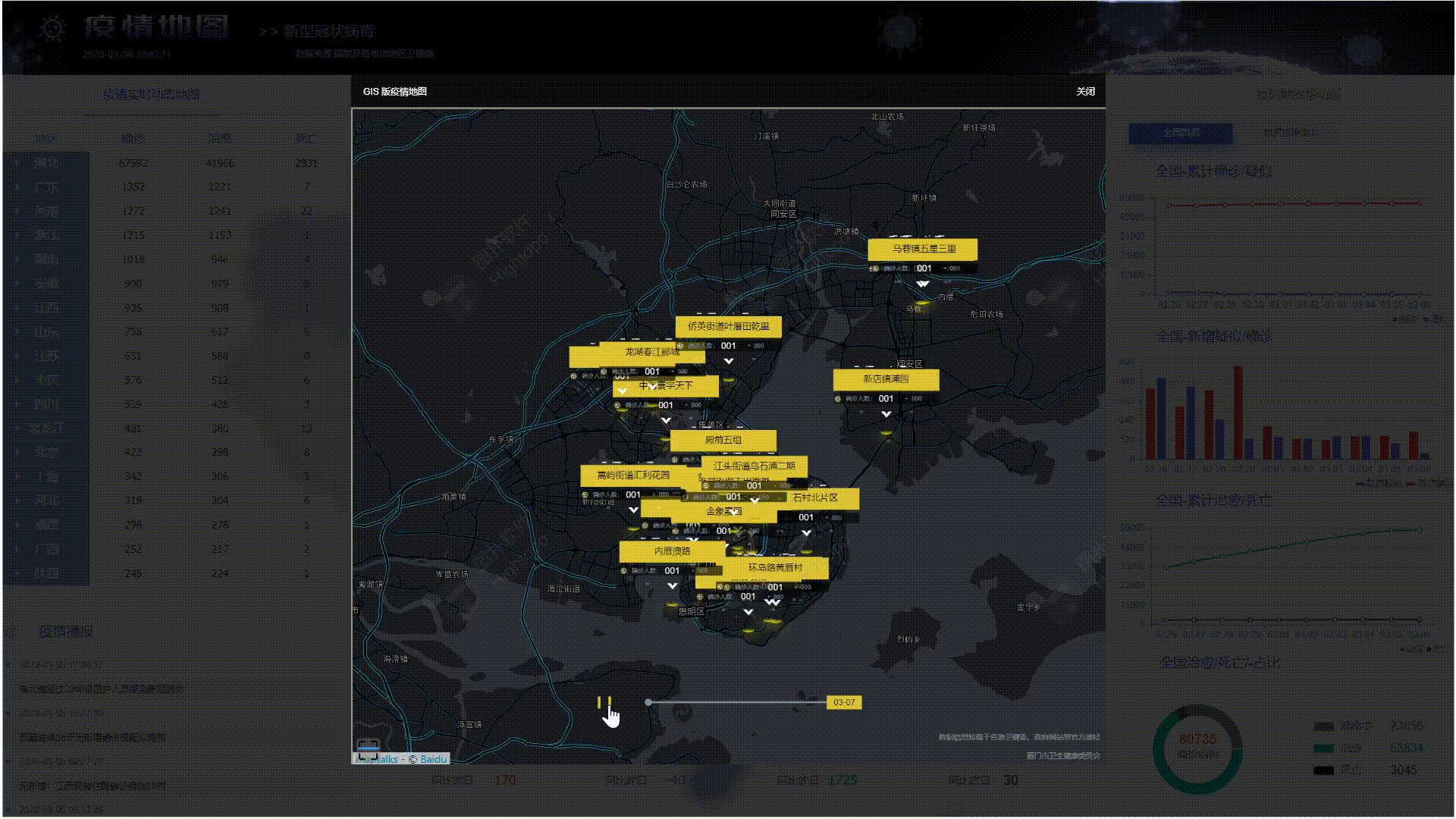
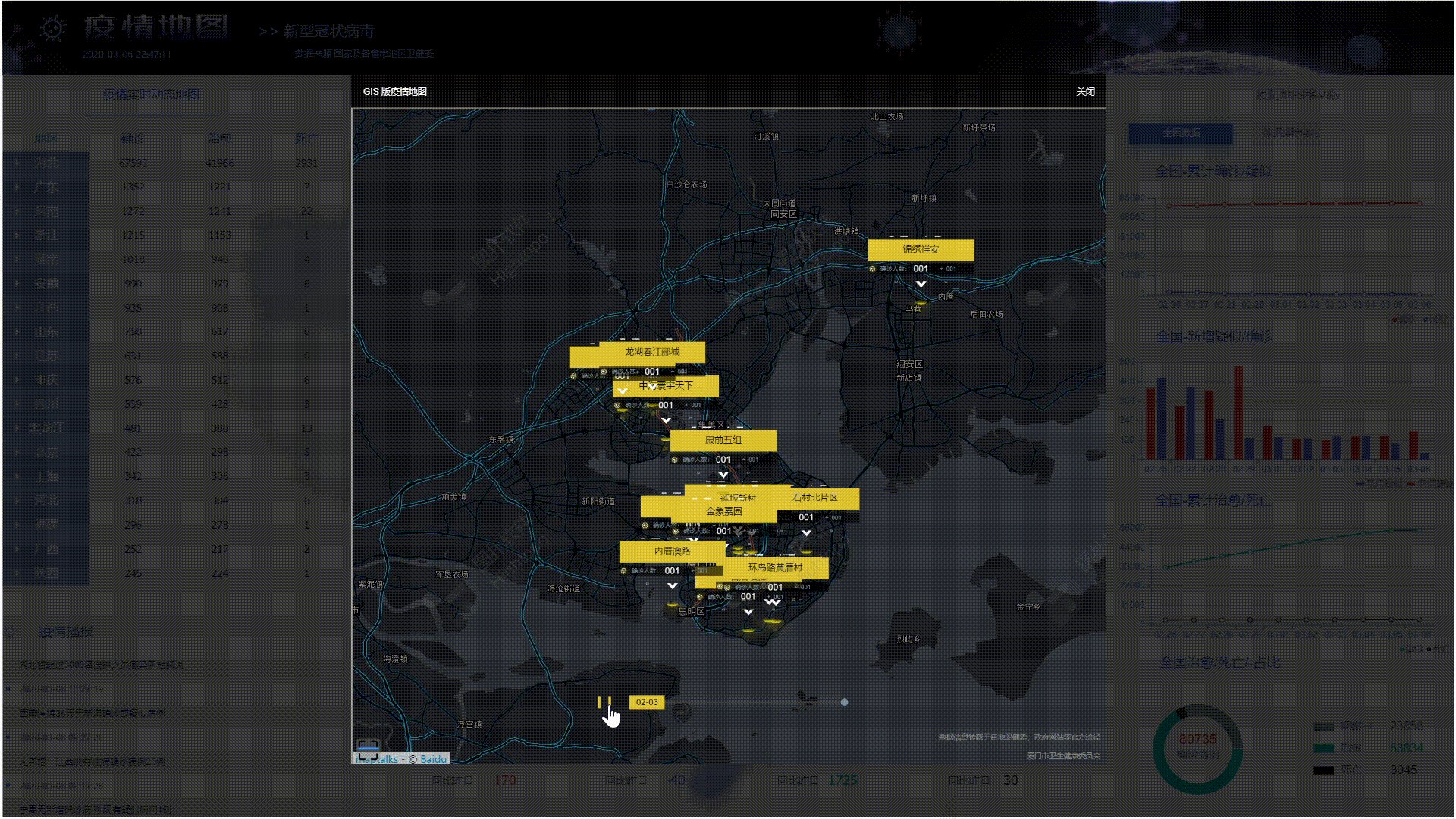
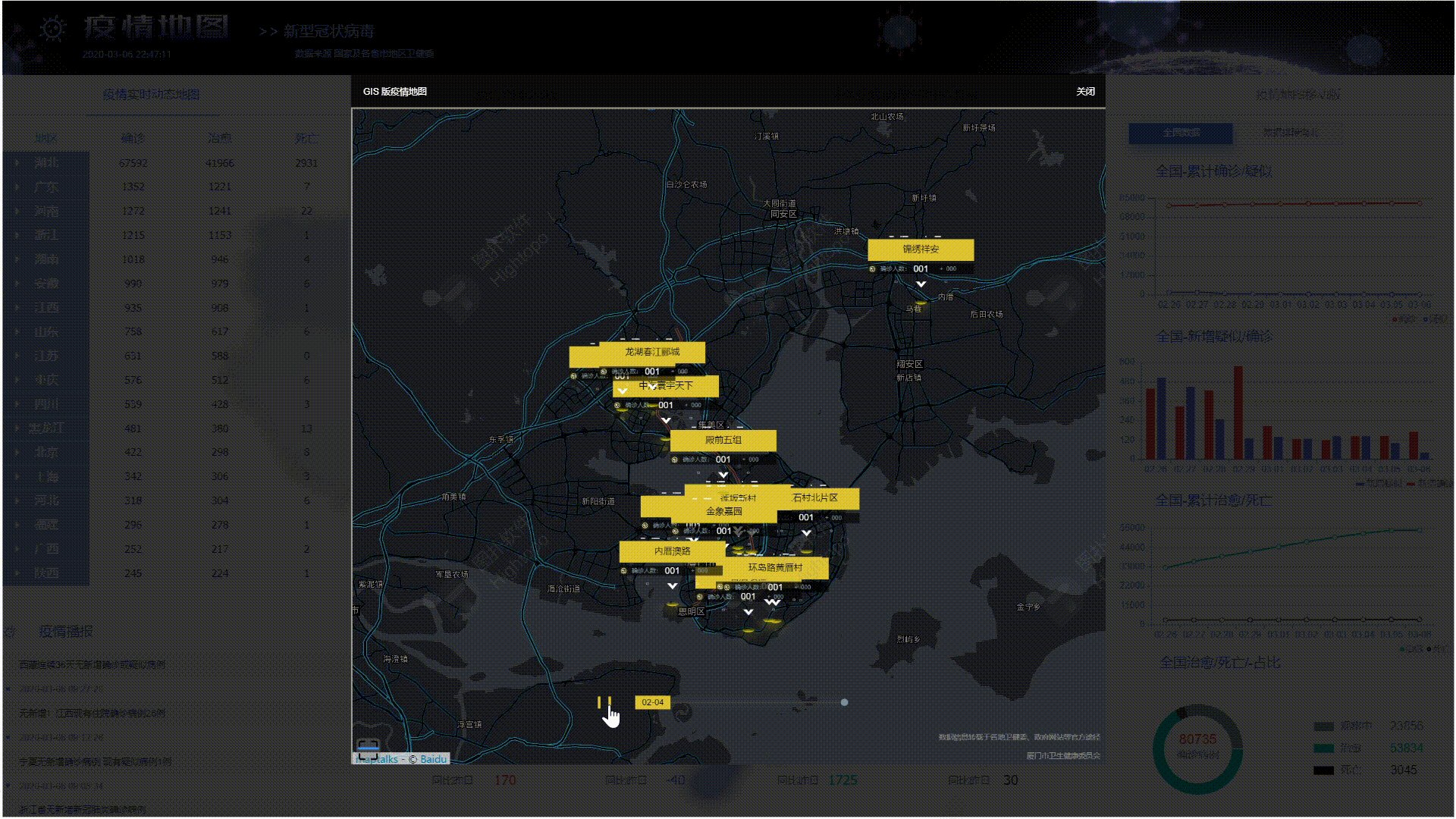
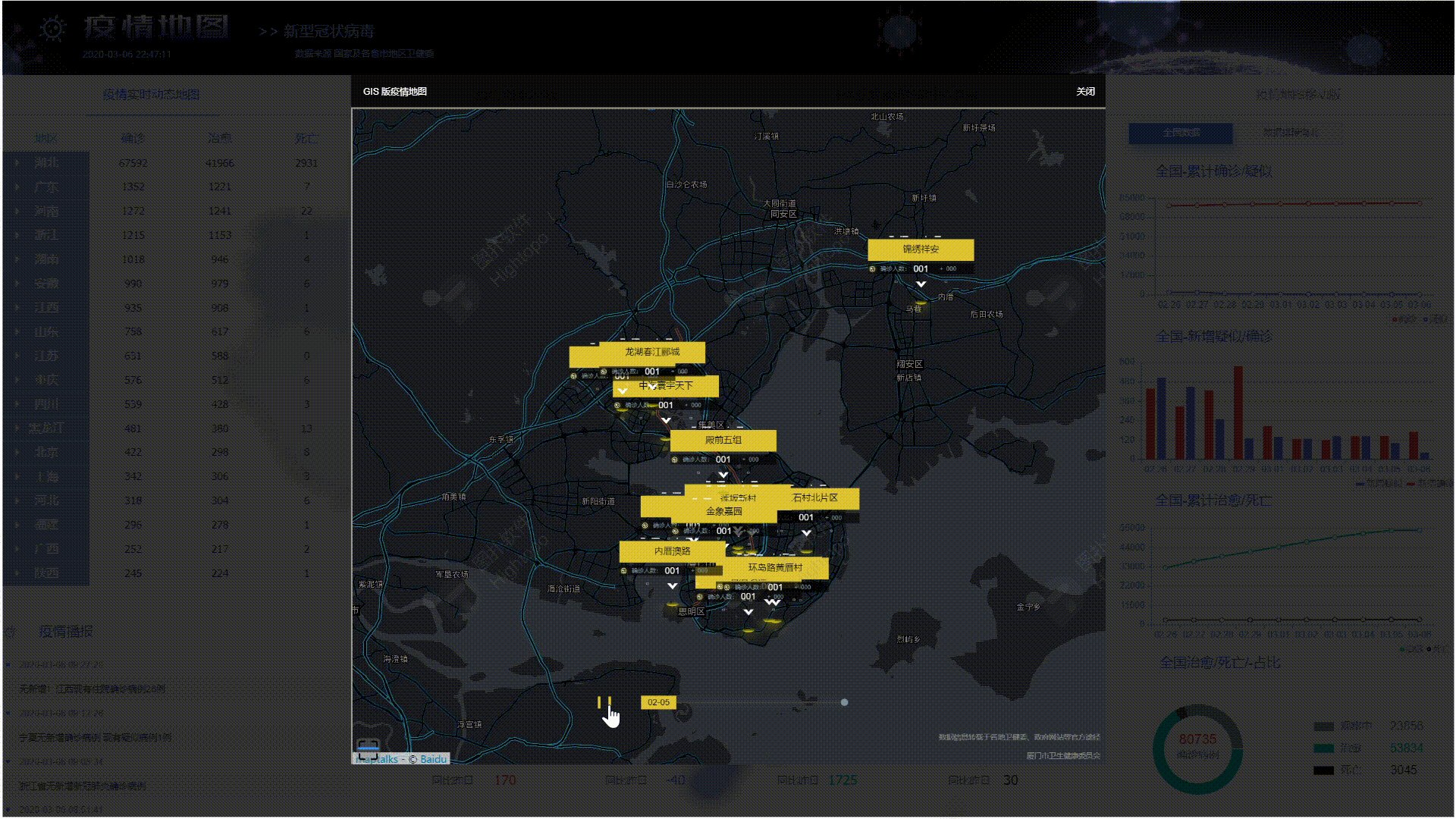
GIS의 프리뷰 버전이있다 :

GIS 버전은 별도의 열려면 클릭 상단의 탐색 모음에서 열기 위해 클릭 할 수있는 GIS 맵 버전 전염병
데이터 소스 설명
CDC는 바이두, 텐센트는, 라일락 정원 전염병의 자신의지도를 가지고, 우리의 데이터 또한 문서의이 부분 전에이에서 온다 "HTML5 WebGL을 3D 실시간 데이터 시각화가 도움이 소설 코로나 바이러스 확산을 달성지도"를 자세히하지 설명 다음 반복합니다.
시스템 소개
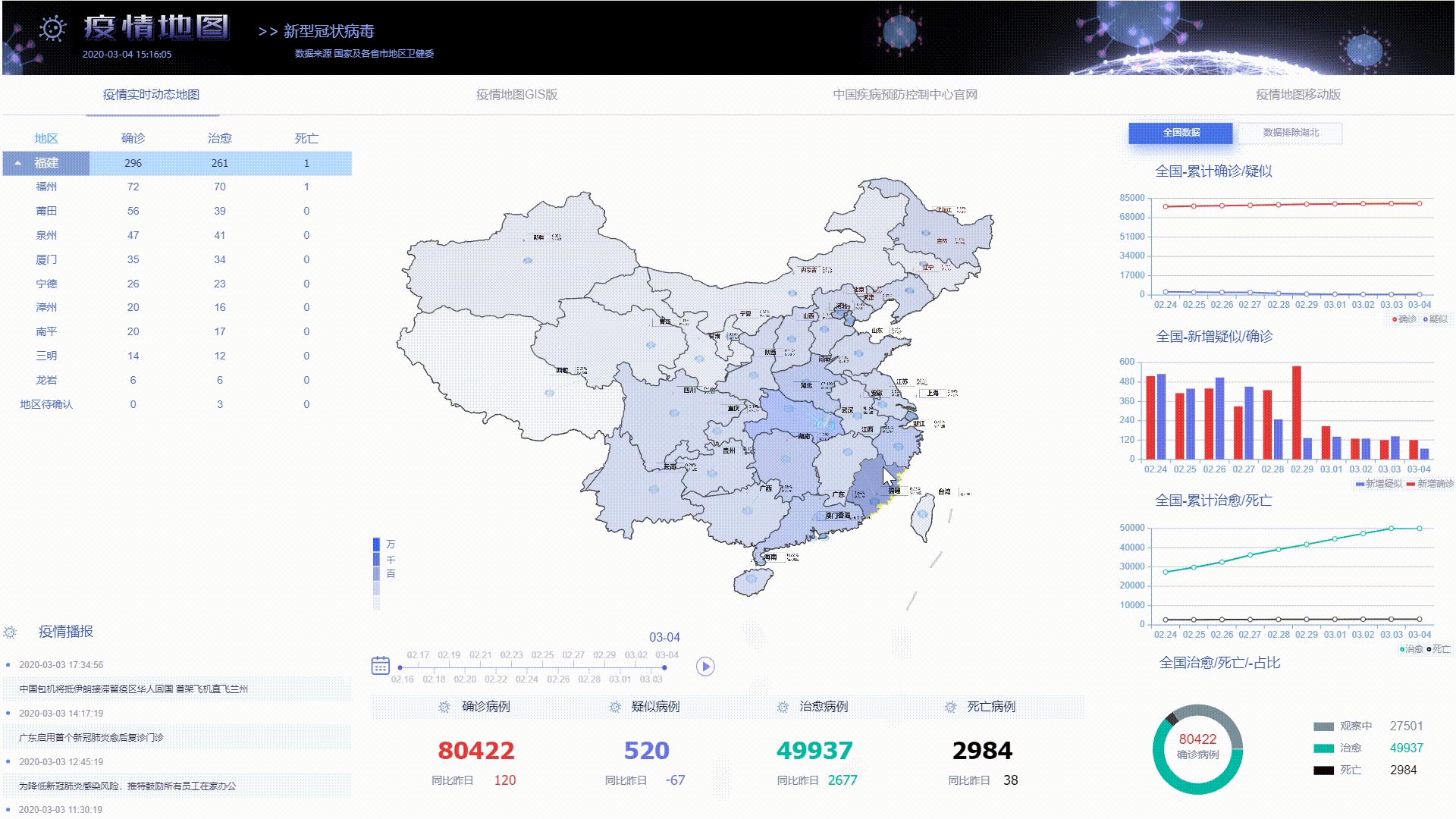
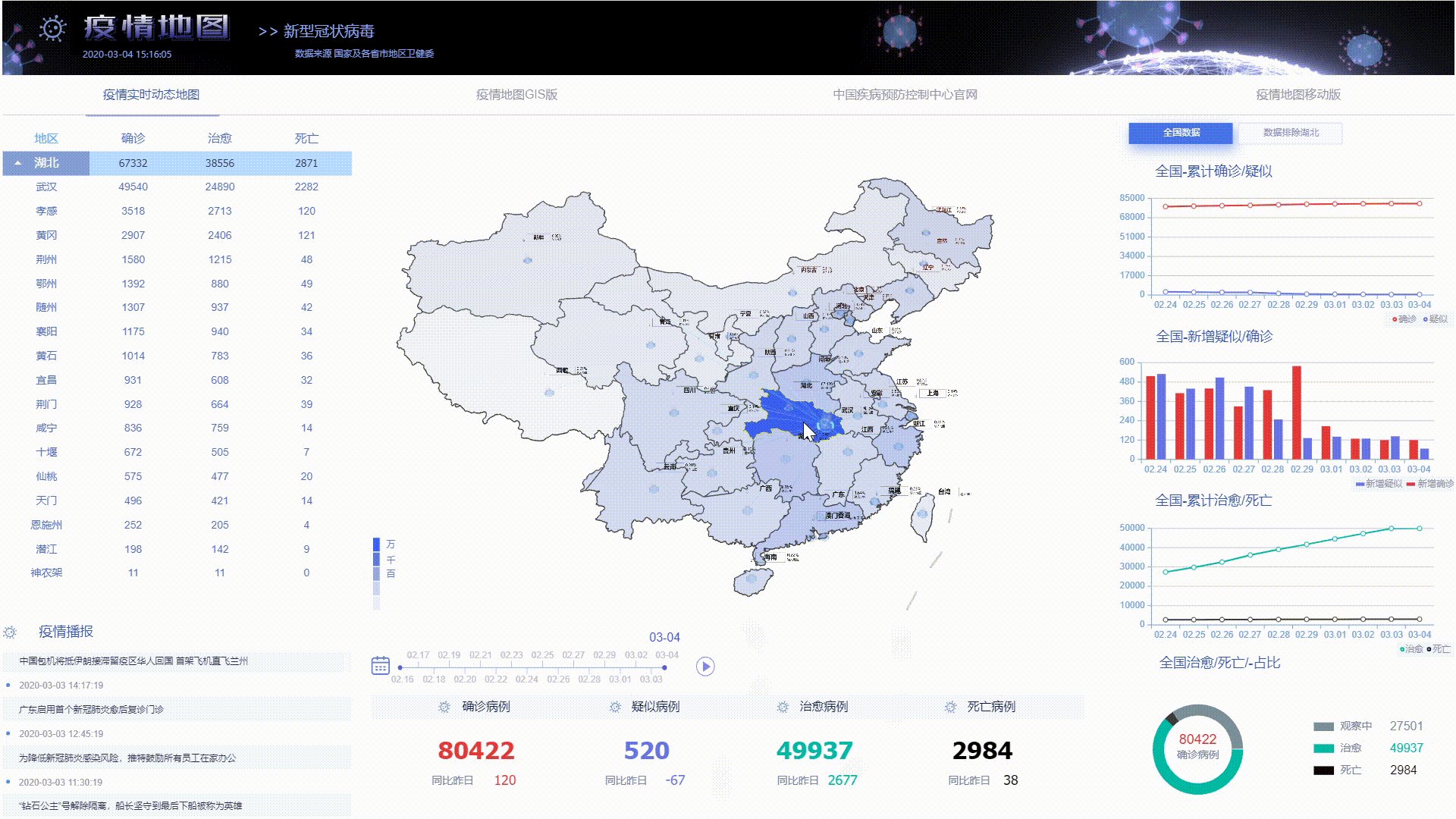
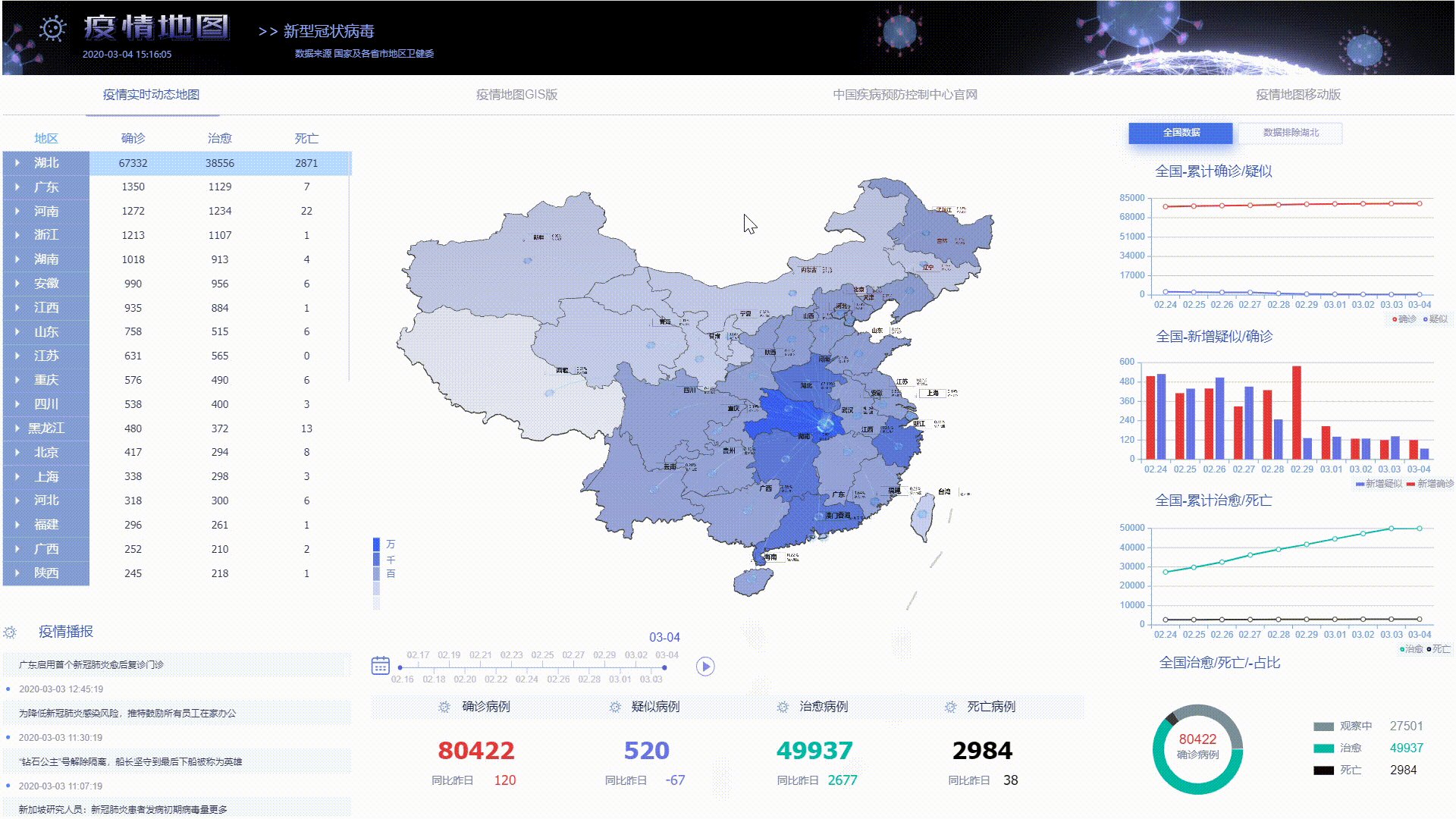
데이터 표시 부분 :
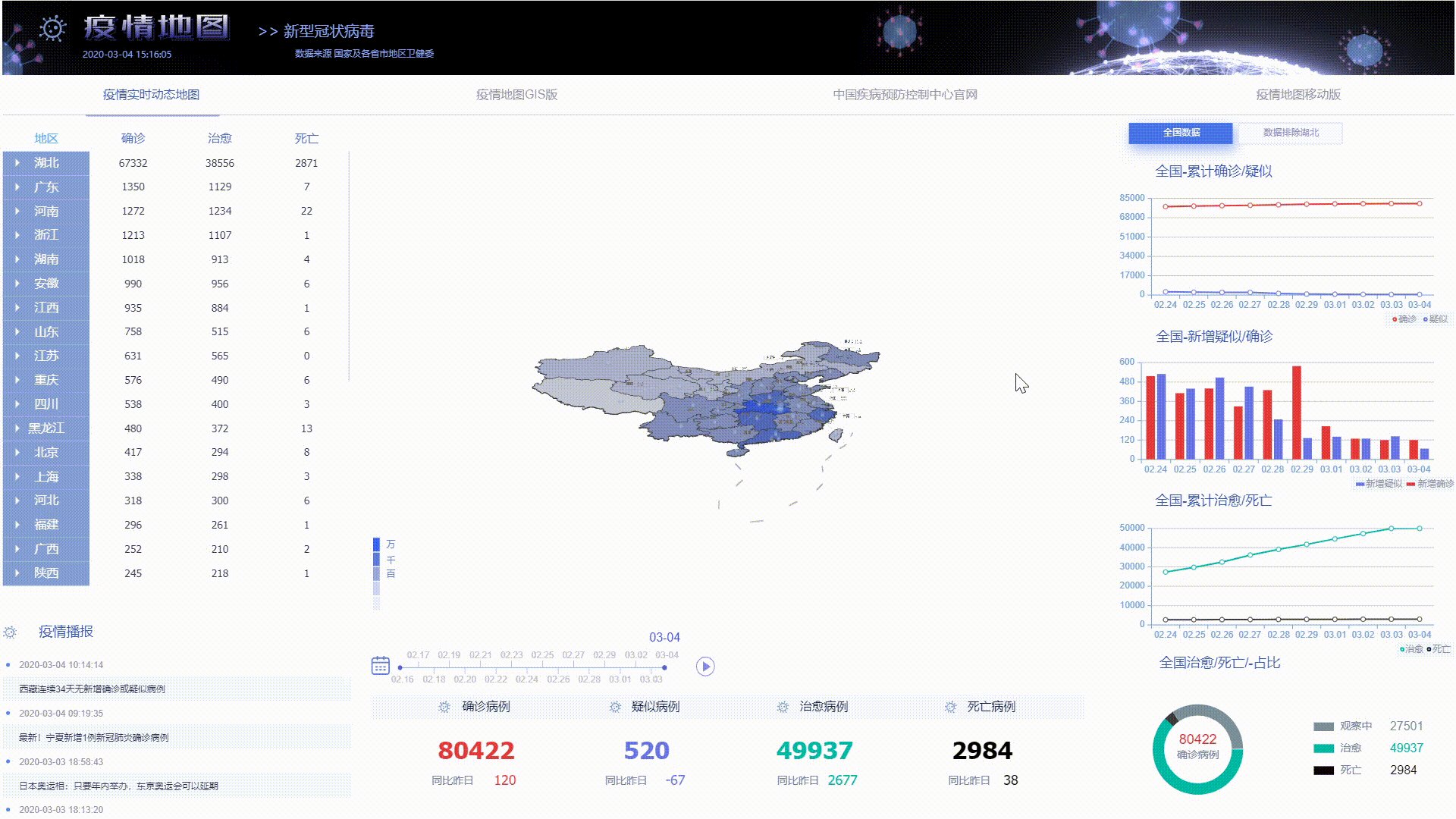
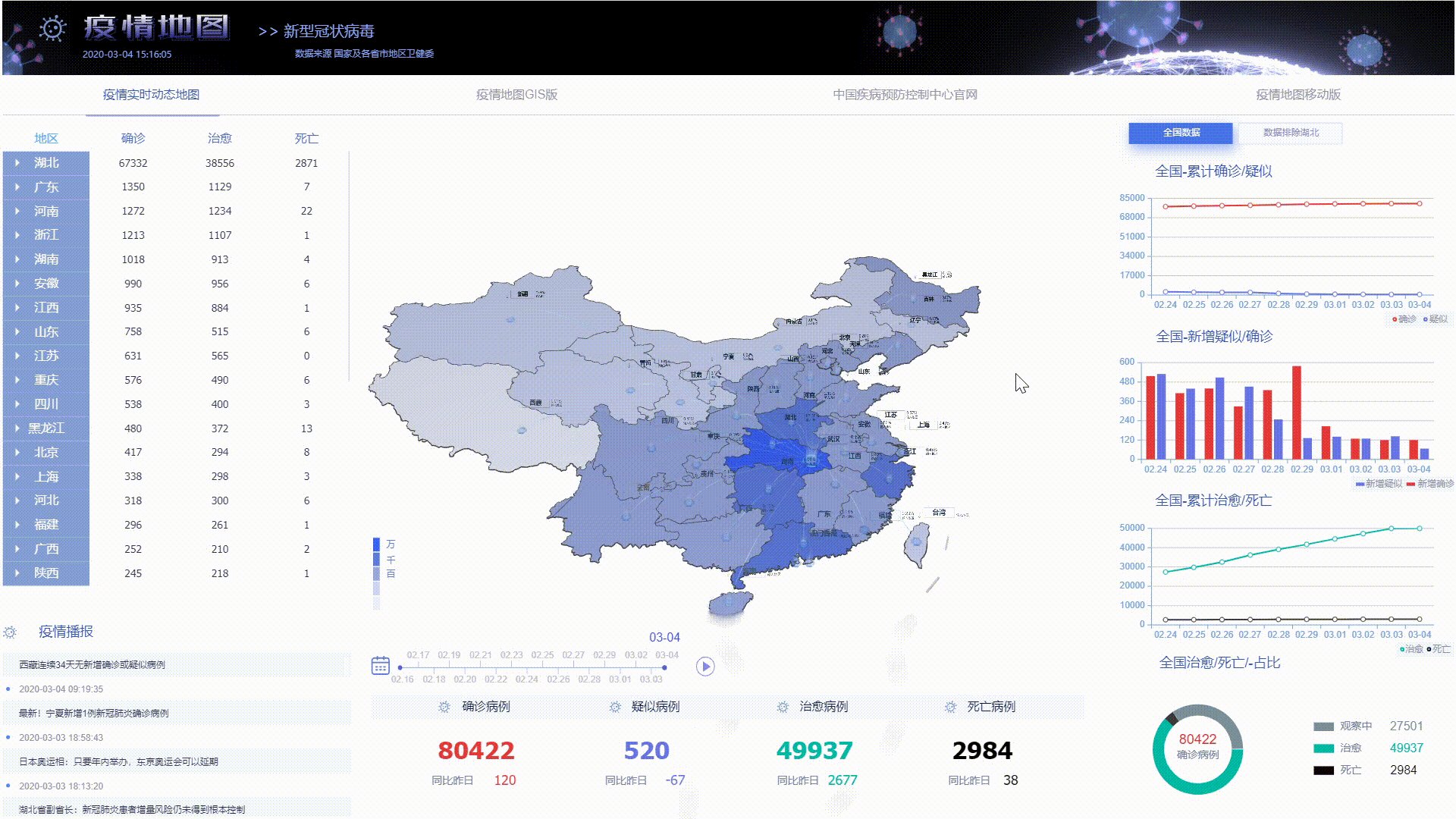
상단이 섹션 쇼의 시작 부분의 왼쪽에 표 1. 데이터 축적 된 데이터와 지방의 지방의 모든 지역, 확장 또는 축소, 혼자 선택된 디스플레이 영역에 대응하는 3 차원지도 데이터의 해당 위치를 클릭합니다 국가 데이터를 표시 할 수있는 공간을 복원하십시오.
2. 다음 방송의 왼쪽 아래 부분의 전염병, 건강위원회 컨베이어 디스플레이에 걸쳐 수집 된 데이터가 상태 데이터의 일부를 더한 효과 수직 편차를 완화 테이블보다 자연스러운 외관을 스크롤한다.
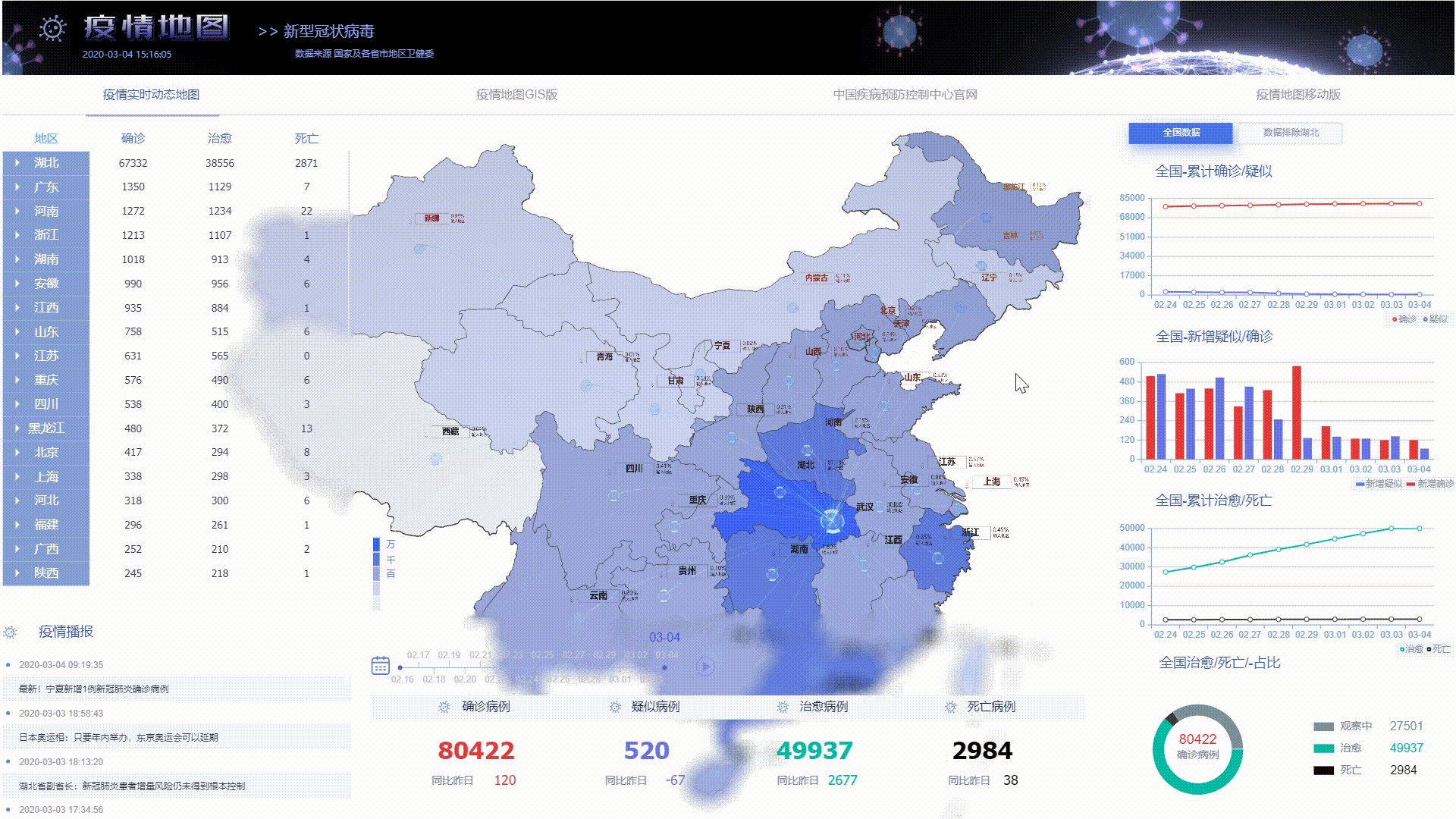
동적 데이터 페이지를 변경하려면 가장 눈에 띄는 3. 바닥 최신 진단, 의심, 치료, 사망 및 기타 데이터이며, 타임 라인이 위치까지 각 지역의 다른 날짜로 진단 된 사람의 수에 따라, 옆에있는 재생 버튼을 클릭 카드 옆에 염색, 색상 및 명암을지도 명확하게 관찰 할 수있는 지역에서 전염병의 심각도.
4. 시간 진단, 의심, 치료, 사망 및 다른 데이터에 의해 지시 오른쪽 그래프 도시 한 차트에서 전염병의 발전 추세를 읽을 수있다.
상단 네비게이션 바는, 전염병, CDC 공식 웹 사이트뿐만 아니라 전염병지도의 모바일 버전을지도 GIS의 프리뷰 버전을 클릭합니다.
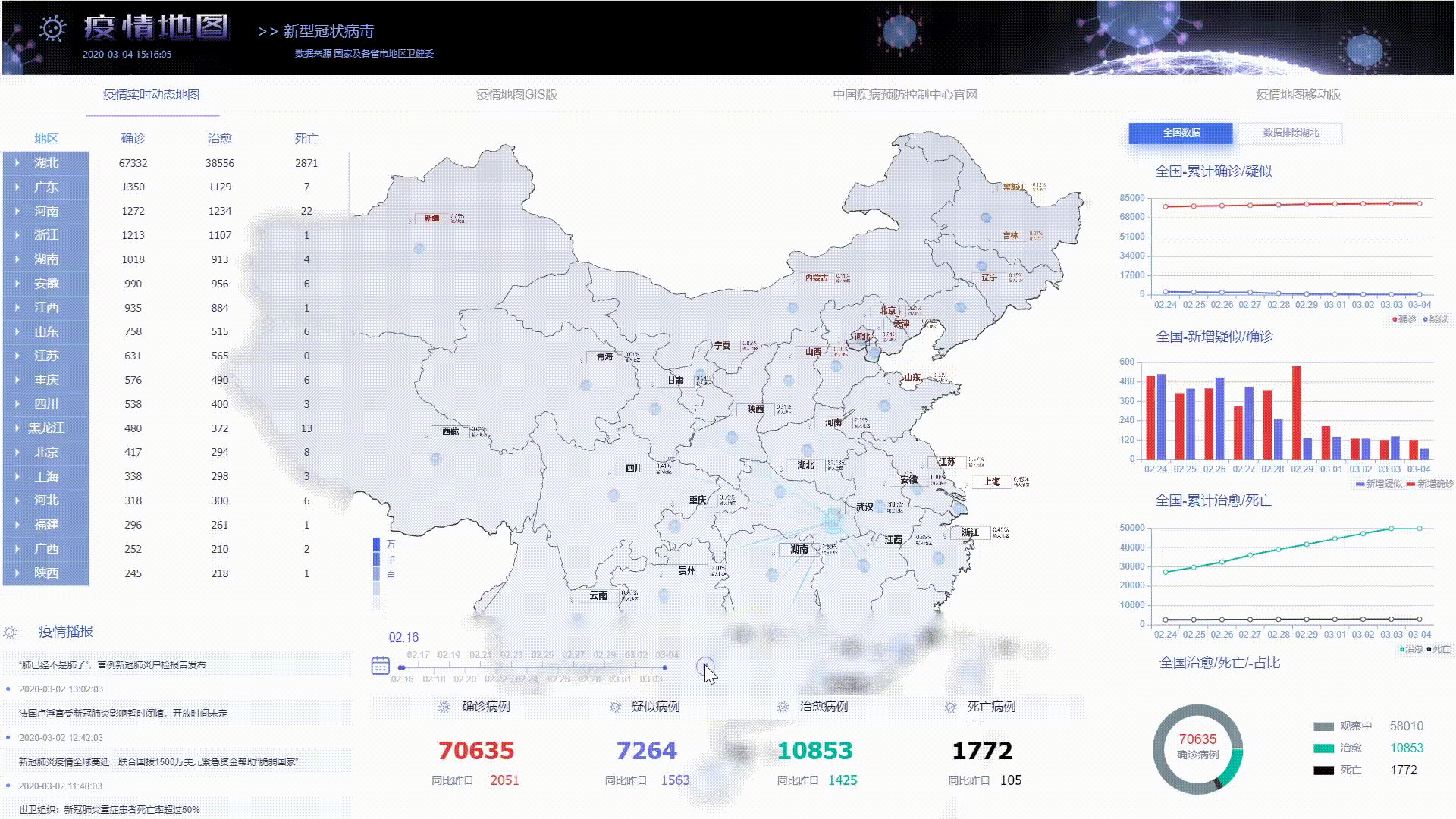
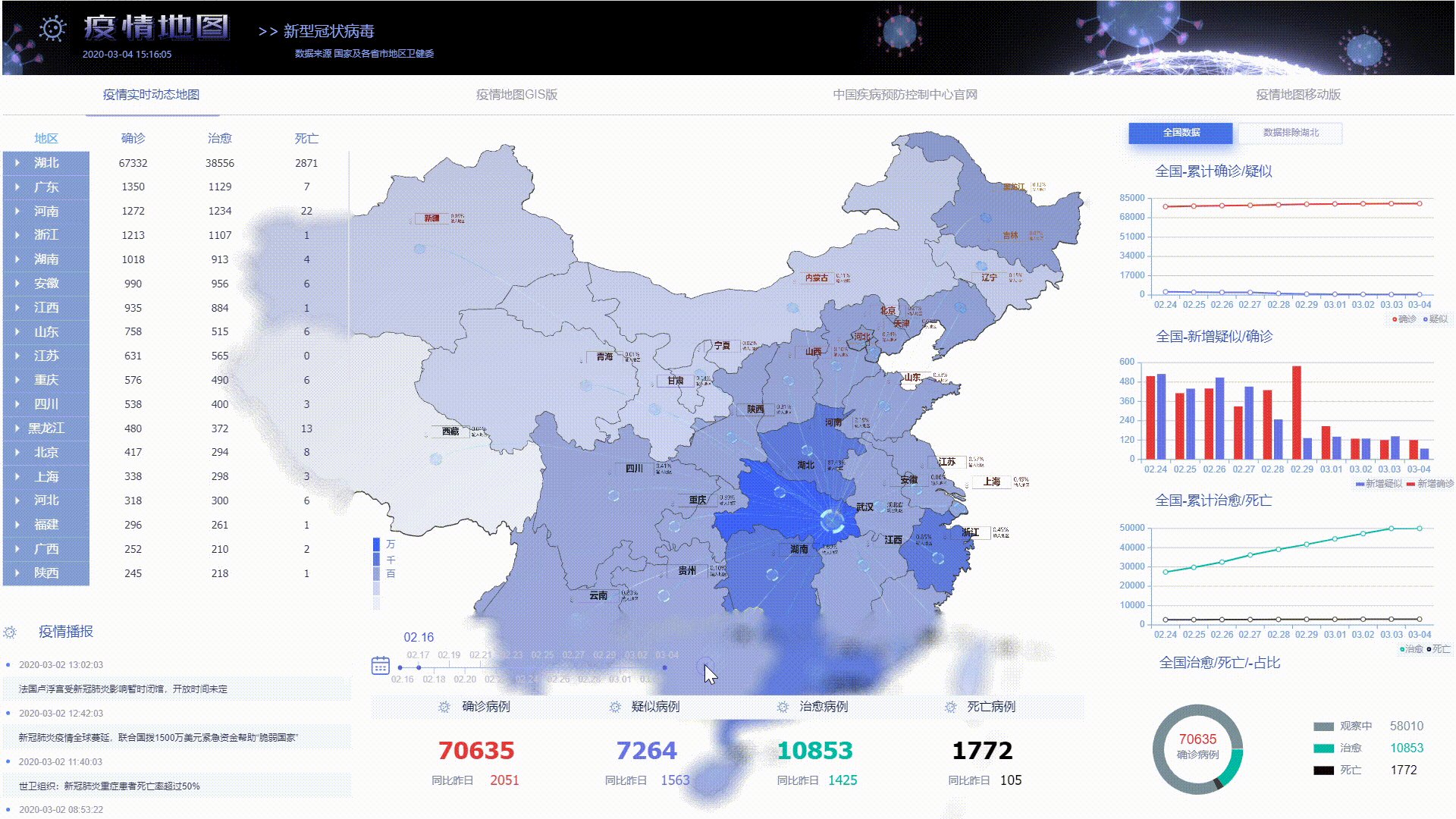
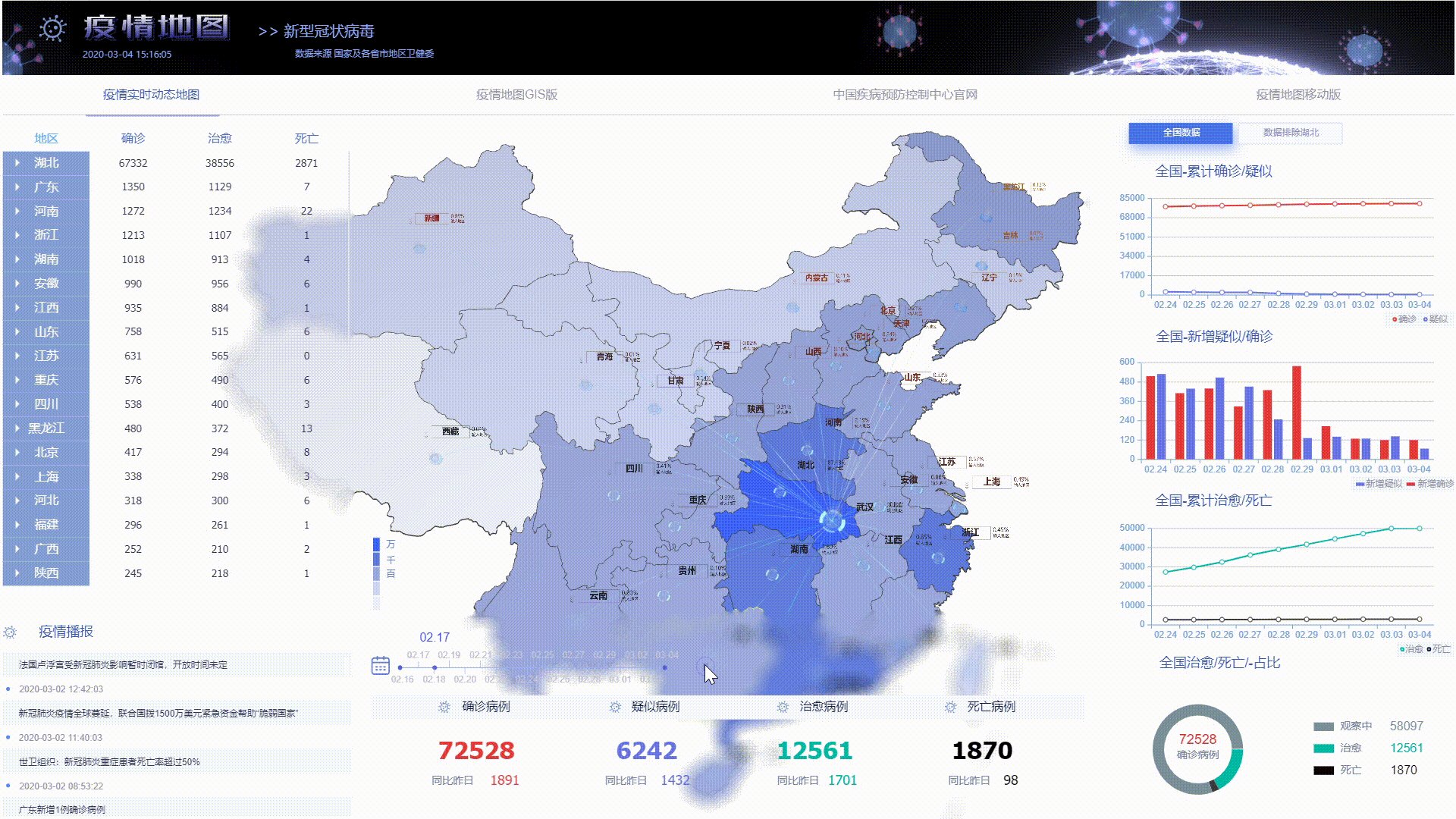
3D지도 부분 :
- 페이드 효과. 부분적으로 HT에 의해, 지금까지 눈, 자연 전환으로 비행에서 Huanhuandecong지도를 3D 데모를 연 후 startAnim 기능 구현, 당신은 효과로 다른 비행을 달성하기 위해 어떤 여유 함수를 지정할 수 있습니다 오는 다음의 어느 길이가 소개합니다.
- 효과는 지방 클릭 애니메이션 출력 무한 외측으로 흘러, 지방 수도 로테이션 애니메이션 위치.
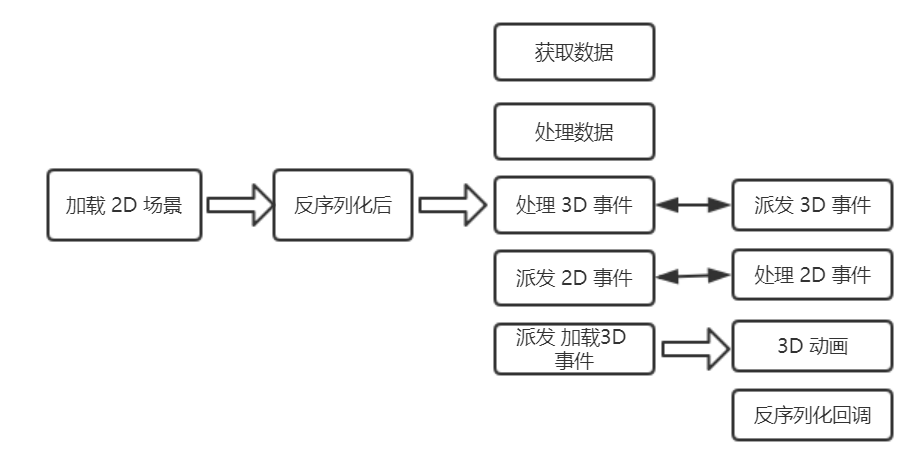
프로그램의 개략도 :
1) 구현 및 대화 형 2D, 3D 장면

2) 글로벌 이벤트 관리자
는 프로젝트 전반에 걸쳐 클래스의 인스턴스를 관리 할 수있는 글로벌 이벤트 관리자에 따라서 더 2D, 3D 상호 작용을 포함하고 :
class NotifierManager {
constructor() {
this._eventMap ={};
}
add(key, func, scope, first = false) {
let notify = this._eventMap[key];
if (!notify) notify = this._eventMap[key] = new ht.Notifier();
notify.add(func, scope, first);
}
fire(key, e) {
const notify = this._eventMap[key];
if (!notify) return;
notify.fire(e);
}
}
const event = new NotifierManager();주요 코드 :
1) 3 차원지도를 클릭
시 파견 HT 변화의 2D 콘텐츠를 사용 :

다음과 같이 관련 코드는 다음과 같습니다
event.fire('clickProvince', {
data : this.g3dProvince,
node : data
});clickProvince(dataList, node) {
let province = node.getDisplayName();
// 选中的省份透明度为1,其他为0.4
dataList.forEach(data => {
data.s('shape3d.opacity', data === node ? 1: 0.4 );
})
// 只显示该省份数据
if (this.areaDatas && this.areaDatas.length > 0) {
let provinceData = [];
this.areaDatas.forEach((item) => {
if (item.area === province || item.host === province) {
item.expand = true;
provinceData.push(item);
}
});
this.detailTable.a('ht.dataSource', provinceData);
}
}2) 재생 슬라이더
슬라이더 startAnim는 프레임 기반 애니메이션을 여는 데 사용 재생 :

다음과 같이 관련 코드는 다음과 같습니다
// 滑块播放
playDateSlider() {
this.playMenu.s('state', '暂停');
let value = this.dateSlider.a('ht.value');
let x = this.dateSlider.a('dateArea')[0];
// 如果到了最后一天的数据重置
if (value >= 100 || x >= SLIDER_TIP_END_X) {
// 重置地图背景色
event.fire('resetMapColor');
value = this.sliderValue = 0;
x = SLIDER_TIP_START_X;
this.dateSlider.s({
'ht.value' : 0,
'text' : this.sliderDateList[0],
});
this.dateSlider.a('dateArea', [SLIDER_TIP_START_X, SLIDER_TIP_Y, SLIDER_TIP_WIDTH, SLIDER_TIP_HEIGHT]);
}
// 开启动画
this.sliderAnim = ht.Default.startAnim({
frames: 100,
interval: 300,
action: () => {
this.onPlay = true;
this.timerJudgment(value);
// 到最大值时停留
if (value === 100) {
this.onPlay = false;
this.dateSlider.a('ht.value', value);
// 最新数据
this.initBottom(17);
this.playMenu.s('state', '播放');
this.sliderAnim.stop();
};
value += 1;
this.sliderValue += 1;
this.dateSlider.a('ht.value', value);
x += STRIDE;
if (x >= SLIDER_TIP_END_X) {
this.dateSlider.a('dateArea', [SLIDER_TIP_END_X, SLIDER_TIP_Y, SLIDER_TIP_WIDTH, SLIDER_TIP_HEIGHT]);
}
}
})
}3) 3D 애니메이션 입학
애니메이션 시야각 클래스는, HT 온다 moveCamera의 방법을. 다음과 같이 관련 코드는 다음과 같습니다
function flyToView(g3d, eye, center, cb) {
g3d.moveCamera(eye, center, {
duration: 3000,
easing: Easing.swing,
finishFunc: function () {
if (cb) {
cb();
} else {
return;
}
}
});
}4) 2D 애니메이션 테이블.
다음과 같이 1.5 초마다 종 방향 오프셋 값 변경 테이블 및 비키 연주하여 애니메이션의 처리 프레임, 부드러운 브라우징 경험을 달성하기 위해, 관련 코드 :
// 疫情播报动画
playTable() {
let table = this.newsTable;
// 表格 Y 轴偏移
let translateY = table.a('ht.translateY');
this.tableInterval = ht.Default.startAnim({
frames: Infinity,
interval: 1500,
action: () => {
if (translateY < 0) {
translateY = 0;
}
let temp = this.articleDataSource.shift();
this.articleDataSource.push(temp);
ht.Default.startAnim({
frames: 20,
interval: 10,
finishFunc: () => {
translateY -= 32;
},
action: (v, t) => {
table.a('ht.translateY', translateY - 32 * v);
}
});
}
});
}5) 미리보기지도와 전염병 CDC 공식 웹 사이트의 다른 버전의
부하 분산을 그리기 및 예로서 GIS 버전으로 처리를 전환하고 사용 HT 이벤트를 :

다음과 같이 관련 코드는 다음과 같습니다
if (kind === 'mobile') {
event.fire('showMobile');
}
else if (kind === 'cdc') {
event.fire('showCdc');
}
else if (kind === 'gis') {
event.fire('showGis');
}개요
지도 대략 전염병 PC 버전은 이러한 효과가 3D 기술은 매우 직관적 인 결과를 수있는 현대적인 브라우저 지원에 느낄 수 있다는 것입니다, 상호 작용도 매우 좋다. 상황이 많은 산업에 다가오는 세대가 새로운 기회를 가져왔다, 그것은 또한 새로운 도전, 어떻게 더 생생하게 사람들 앞에서 보여 방대한 양의 데이터를 제공합니다? 크로스 브라우저 플랫폼은 의심 할 여지없이 최고의 선택입니다. WebGL 기술은 산업의 심각한 시야와 일선 플레이어와 같은 떨림 소프트웨어를 그리기, 만든 지난 십구년에 대한 최근 업계에서 많은 귀중한 경험을, 자연을 이용 침전 한 데이터의 처리를 위해 브라우저에 의존 요약 검토 및 공유는 조직 "인터넷 HT 산업 2D 3D 시각화 응용 프로그램의 경우 연구 2019- 공유 수백" 나는 당신이 그들이 좋아하는 것을 말해 바랍니다.

최근에 작성된
현재, 전국에서 체스 게임, 그리고 끊임없는 노력 Lulitongxin이 전염병 싸움을하기 위해선, 전염병의 확산과 확산은 초기에 통제하에 넣어왔다. 비상이 올 때, 나는 더욱이되었다, 그는이 나라의 하나, 다양한 공공 기관의 실행을 효과적으로 재료 공급 지역을 보장하기 위해 전염병, 어려운 하나의 P 플러스 지원의 얼굴에 전염병의 확산을 억제하는 것을 매우 운 전국 인민의 확고한 결정은이 전투를 승리. 불행하게도, 새로운 왕관 바이러스는 세계의 나머지 부분에 확장 발톱을 가지고,하지만 난 중국 국민과 세계의 사람들을 싸움을 함께 작업에서, 재난의 확산을 방지 할 수있을 것으로 판단된다. 그림 플러터 기술은 또한 도움을 연료로 자신의 길 전염병으로, 최신 개발에 초점을 맞출 것이다. 숙박 조정 있도록 전염병의 세계지도 버전으로 여기에 오는 것은 곧, 당신을 만날 것입니다!