안녕하세요, 당신이 달성하기 위해 순수 CSS를 사용하는 방법을 당신과 함께 공유하고 싶은 오늘 구글 소재 디자인 스타일의 텍스트 입력 상자를.
오늘 비록 우리는 프레임 워크의 많은 우리가 이러한 스타일을 달성 할 수있다, 그러나 기본 원리를 사용하는 방법을 학습에 의해 수 달성하기 위해 순수 CSS입니다 사용자 정의 프레임 어셈블리의 비즈니스 요구에 따라 우리의 미래 요구의 역량을 강화 .
데모 여기 참조 : 요점은 내가 [데모] CodePen 생각
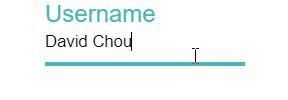
최종 렌더링은 :

오직 크롬 브라우저에서 위의 테스트. 다른 브라우저 문제가 있음을 발견하면 함께 진행 상황을 학습, 수정 방법을 제공에 오신 것을 환영합니다!
달성하기 위해 작업 시작
먼저, 다음과 같은 HTML을 만들 수 있습니다 :
<form>
<input type="text" required />
<label>
<span>Username</span>
</label>
</form>
이 사용자 이름을 입력 할 수있는 일반 HTML 양식입니다.
나는 똑똑한 사람들이 눈치 챘을 믿고, 우리는 것이다 <레이블> 뒤에 <INPUT> 태그에 태그 때문에 필요성은 우리 후 <입력> 태그 상태로 <레이블>을 선택합니다. 그러나, 그들은 동일한 수준의 형제애에있는 순수 CSS 셀렉터 사이에 다음 동생이 선택하는 유일한 방법은 뒷면에, 우리는 것이다 <레이블> 태그를.
렌더링은 :

그런 다음 우리 <form> 요소는 일부 사용자 지정 CSS 효과를 할 수 있습니다.
form {
width: 50%;
height: 50vh;
margin: auto;
position: relative;
font-family: Sans-serif;
}
이 섹션에서는 CSS 아무것도 특별는 단지 글꼴의 길이와 높이를 정의하는 것입니다.
그럼 어떤 스타일에 <입력> 요소를 제공 할 수 있습니다.
form input {
height: 2rem;
width: 10rem;
border: none;
border-bottom: 0.1rem solid black;
}
이 섹션은 주로 폭과 CSS 길이를 설정 만 국경 아래가 설정되어, 밑줄 느낌을 할 수 있습니다.
렌더링 :

다음은 우리가 단어 맨 아이디 텍스트 입력 상자로 이동합니다있는 <레이블> 태그를 설정합니다.
form label {
position: absolute;
top: 0;
left: 0;
pointer-events: none;
}
우리가 설정하는 것이 주목할 가치가있다 :
포인터 이벤트 : 없음;
미래 마우스의 희망 텍스트 입력 상자가 이벤트를 집중할 수 있습니다 때 클릭은 텍스트를 유발하기 보다는 글꼴 트리거 이벤트를 선택합니다.
렌더링은 :

다음 우리는 요소는 약간까지 <라벨> 이름 위로가 될 수 있도록하고, 패딩 정상를 증가의 <입력>을 제공합니다.
그리고 우리는 <input> 요소를 더한 개요 제공 : 없음을 우리는 텍스트 입력 상자를 클릭하면 그래서 파란색 테두리가 더 이상 표시 할 때.
form input {
height: 2rem;
width: 10rem;
padding-top: 1rem; /* 新增 */
border: none;
border-bottom: 0.1rem solid black;
outline: none; /* 新增 */
}
도 효과 :

다음 우리는 이후 <input> 요소 가상 요소의 뒤쪽 하단 :: 왼쪽 경계하고자하는 최저치 레벨에 테두리를 형성 할.
오버 플로우를 통해 미래를 왼쪽으로 평평한 아래쪽 테두리를 원하는 이유 : 숨겨진; 숨기기 그것은, 우리는 시각적 효과를 강화하는 수단으로, 다시 프레임 번역의 바닥에 올 때 텍스트 입력 상자를 선택한 경우에만.
form label::after {
content: ""; /* 这个很关键,我们需要这个属性底部边框才会显示出来 */
height: 3rem;
width: 10rem;
position: absolute;
top: 0;
left: 0;
border-bottom: 0.2rem solid #1cb9b6; /* 底部边框需要较为突出,这里我们加粗跟上颜色 */
transform: translateX(-100%); /* 向左平移 100% 确保移出 form 元素之外 */
transition: all 0.3s ease; /* 添加动画来达到平滑移动的效果 */
}
도 효과 :

그럼 우리가 원하는 <라벨> 이름 요소 하향 바로 아래쪽 테두리에.
form label span {
position: absolute;
bottom: -3rem;
left: 0;
transition: all 0.3s ease; /* 动画,达到平滑移动的效果 */
}
렌더링은 :

다음 우리는 패턴을 만들기 위해 유효한 상태 <input> 요소에 포커스 준다. 우리는 텍스트 입력 상자를 선택하면 즉, 또는 텍스트 입력 상자 텍스트가있을 때, 그들은 강조 스타일을 처벌해야한다.
우리가 HTML <입력>에 제공하기 때문에 상태가 왜 여기에 우리가 타당한 이유를 사용할 수 있습니다, 필요한 속성을 설정 텍스트가 시간이있을 때 그래서 텍스트 입력 상자가 유효한 상태에 있고, 그 반대의 경우도 마찬가지입니다.
<input 타입 = "텍스트"요구 />
form input:focus + label span,
form input:valid + label span {
transform: translateY(-120%); /* 将 Username向上平移 */
font-size: 1.2rem; /* 变大字体,突显高亮效果 */
color: #1cb9b6; /* 高亮颜色 */
}
form input:focus + label::after,
form input:valid + label::after {
transform: translateX(0); /* 将左边的高亮底部边框平移回来 */
}
렌더링 :

그럼 우리가 강조하지 않으려는 숨기기의 아래쪽 테두리에서 왼쪽 유휴, 우리는 단지 <form> 요소 세트 오버 플로우 제공 : 숨겨진를, 그것을.
form {
width: 50%;
height: 50vh;
margin: auto;
position: relative;
font-family: Sans-serif;
overflow: hidden; /* 新增 */
}
선택되지 않았거나 상태가 입력되지 않는 경우에, 그것은 보이지 않는 왼쪽의 아래쪽 테두리를 강조한다.
렌더링 :

이러한 방법으로, 우리는 텍스트 입력 상자의 구글 소재 디자인 사양을 완료했다.
읽어 주셔서 감사합니다!
뭔가 잘못이있는 경우 저자는 여전히 학습, 지적 및 포함하시기 바랍니다, 감사합니다!
저자 : 데이비드 추 (밴쿠버 SFU 컴퓨터 학생)
