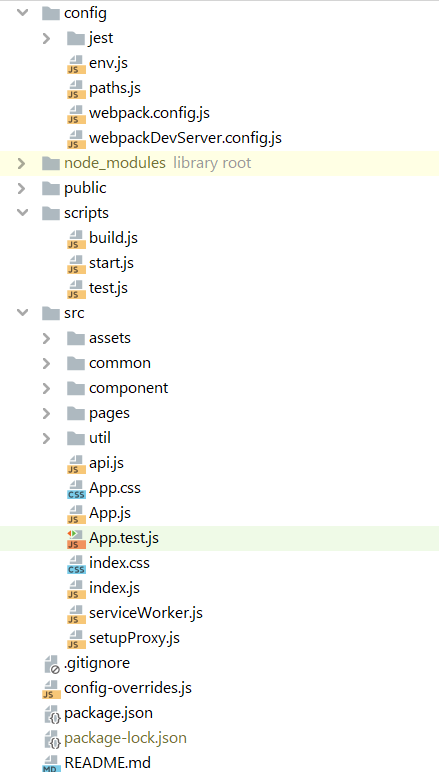
디렉토리 구조

환경
- 모든 파일은 환경 변수를 얻을 수 있습니다 process.env.Node_ENV
- 현재 환경 변수의 파일 이름으로 세 개의 스크립트 디렉토리, 개발 개발 환경 (지역 환경), 생산은 생산 환경 (공식적인 환경)입니다, 테스트는 테스트 환경이다
// start.js
// 코드가 오른쪽 ENV를 알고 읽을 수 있도록 우선으로이 작업을 수행합니다. process.env.BABEL_ENV = '개발'; process.env.NODE_ENV = '개발';// build.js // 코드가 오른쪽 ENV를 알고 읽을 수 있도록 우선으로이 작업을 수행합니다. process.env.BABEL_ENV = '생성'; process.env.NODE_ENV = '생성';
// test.js // 코드가 오른쪽 ENV를 알고 읽을 수 있도록 우선으로이 작업을 수행합니다. process.env.BABEL_ENV = '검사'; process.env.NODE_ENV = '검사';
-
util目录下util.js中,通过方法isDev(是否是development开发环境)判断定义dev变量,控制当前环境
export function isDev() { if (process.env.NODE_ENV === 'production') { return false } return true } let dev = !isDev(); // 此时为开发环境,测试环境需要去掉 !,改为isDev() export function setProHost(type) { // 环境下配置不同接口 // if ( dev|| type === 2) { // 测试环境打开注释 // return '' // } if (dev) { switch (type) { case 0: return ':9099'; break case 1: return ':8099'; break } } else { switch (type) { case 0 : return 'https://testsec.ljq.cn'; break case 1: return 'https://testback.ljq.cn'; break } } }打包:去掉!,打开注释,0与1的服务器地址中去掉'test',打包的是正式地址,加上'test',打包的是测试地址
主文件
- index.html —— public目录下单页面项目构建后生成的HTML
- webloader上传视频插件、Eleditor富文本插件、webapi.amp高德地图接口、fastclick消除移动端点击延迟
<script src="./editor/webuploader.min.js"></script> <script src="./editor/Eleditor.min.js"></script> <!--<script src="./editor/Eleditor.js"></script>--> <script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.3&key=f69b59752849c4c77aaf9b2e122574d1&plugin=AMap.Geocoder"></script>
-
解决兼容性问题,处理数据,传给后台、安卓处理webview
<script> if ('addEventListener' in document) { document.addEventListener('DOMContentLoaded', function() { FastClick.attach(document.body); }, false); } if(!window.Promise) { document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>'); } </script> -
Editor全局DOM,使富文本在全局都可使用 (component/eleditor - index.js封装了富文本组件,jquery打开)
<div id="editor" class="editor" style="width:auto;padding:20px 20px 65px;"></div>
- area.json 省市区地理位置数据 —— common/data目录中
 View Code
View Code[{"value":"110000","label":"北京市","children":[{"value":"110100","label":"北京市","children":[{"value":"110101","label":"东城区"},{"value":"110102","label":"西城区"}, {"value":"110105","label":"朝阳区"}, {"value":"110106","label":"丰台区"}, {"value":"110107","label":"石景山区"},{"value":"110108","label":"海淀区"}, {"value":"110109","label":"门头沟区"},{"value":"110111","label":"房山区"}, {"value":"110112","label":"通州区"}, {"value":"110113","label":"顺义区"},{"value":"110114","label":"昌平区"},{"value":"110115","label":"大兴区"},{"value":"110116","label":"怀柔区"},{"value":"110117","label":"平谷区"},{"value":"110228","label":"密云区"},{"value":"110229","label":"延庆区"} ]}]}, {"value":"120000","label":"天津市",
注:转载请注明出处
