제목, 내용과 사진을 사용자 정의하는 방법에 대한 페이지 문자를 공유?
수요 개요
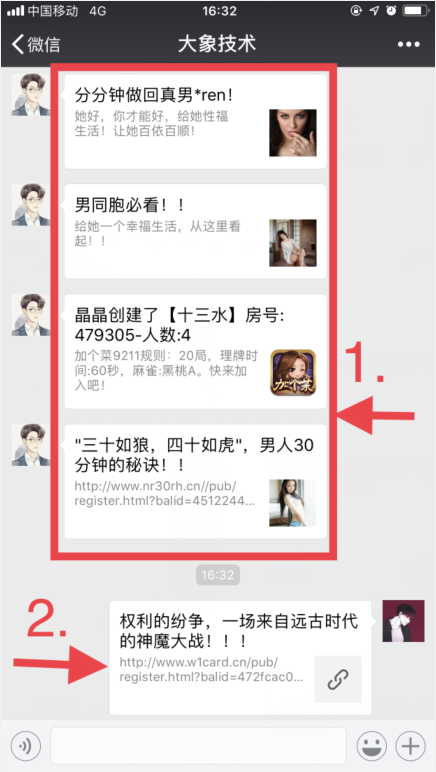
마이크로 편지는 사용자가 친구 브라우저 오른쪽 코너를 통해 친구의 원, QQ 및 기타 마이크로 편지에 공유 할 수있는 내장 브라우저 마이크로 채널을 열고,이 페이지에 링크를 직접 전달 될 수있다. 그러나이 직접 공유, 사용자는 더 그래픽 내용은 없습니다 만 링크를 참조하십시오.
다음 그림은 그림 1은 내 링크 효과를 공유 할 수있는 사람, 내가 다른 사람과 공유 2 효과이다. 사용자 내가, 하나는 알아 볼 수있는 말을하지 않아도 생각하는 두 프로그램을 경험한다.

프로그램은 달성하기 위해
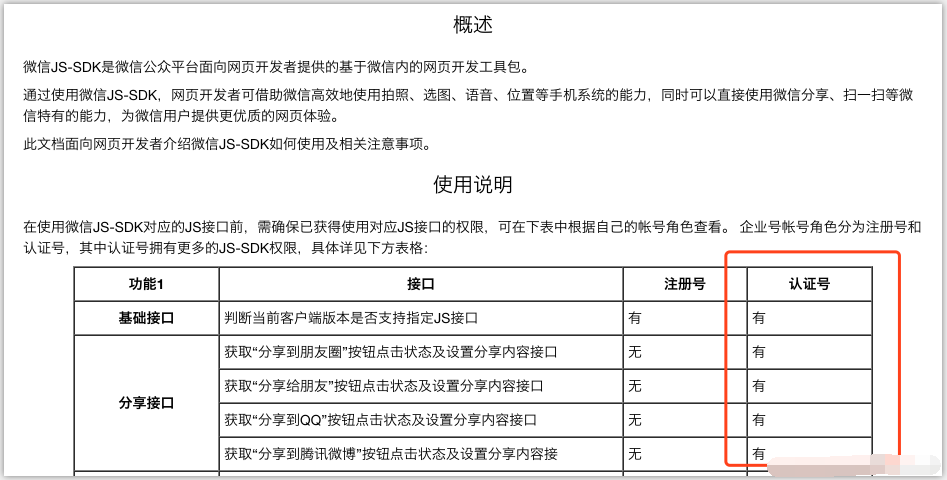
효과의 아이콘의 그림 사용자 정의 복사에 도달하기 위해, 우리는 JS-SDK는 마이크로 채널, 웹 개발자는 마이크로 채널 키트 내에서 웹 기반 개발을 제공하는 마이크로 채널 JS-SDK는 마이크로 채널 공용 플랫폼을 제공 채택해야합니다. 참조 마이크로 채널 JS-SDK 문서 일 수있다. (공개 번호는 사용하여, 기술 또는 인증없이 이해하지 않는 경우 wecard 또한 구현의 영향과 관련이있을 수있는 도구.)

특정 단계 :
1, 갈 수있는 도메인 이름 공간으로 도메인 이름 공간과 결합의 기록을 제조한다.
2, JS에게 포트 보안 도메인을 채우기 "대중 설정 번호"기능 세트로, 마이크로 편지 공공 플랫폼을 기록,이 마이크로 편지 도메인 주소를 엽니 브라우저를 채우는 것입니다, 당신은 IP 주소를 추가 할 수 없습니다.
3, 도입 JS 파일, 당신은 페이지의 js의 JS 파일 액세스 인터페이스를 호출해야합니다.
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
4 구성 인터페이스 주입 권한을 통해 구성을 확인 (이 공정은 전체 공정의 가장 중요한 단계 고려하면 JS-SDK 호출 할 수있는 구성 정보를 수정한다.)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
详细接入代码
+ (currentLink.indexOf("?") > -1 ? ("&u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}") : ("?u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}"));
shareLink = shareLink + (shareLink.indexOf("?") > -1 ? ("&city=" + "深圳") : ("?city=" + "深圳"));
var shareImgUrl = "${IMGPATH!}/images/banner2.png";
var shareGid = "";
wx.ready(function () {
//分享给朋友
wx.onMenuShareAppMessage({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "friend", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "Timeline", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QQ
wx.onMenuShareQQ({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "QQ", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到腾讯QQ
wx.onMenuShareWeibo({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "Weibo", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QZone
wx.onMenuShareQZone({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "QZone", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
function shared(url, type, gid){
var rUrl = basePath + "/share/add?type=" + type + "&url=" + encodeURI(url);
if(!!gid) {
rUrl += "&gid=" + gid;
}
$.ajax({
type: "GET",
url: rUrl,
dataType: "json",
success: function(rs){
//alert("分享成功");
}
});
}
" _ue_custom_node_="true">