1. 차단
1. 한 줄 텍스트 상자 컨트롤 - 텍스트 상자 및 비밀번호 상자
텍스트 상자 컨트롤은 입력 컨트롤의 유형을 제어하는 데 필요한 속성 유형을 갖는 단일 레이블 입력을 통해 구현됩니다.(기본값은 텍스트, 즉 텍스트 정보입니다.) 비밀번호 상자의 유형은 비밀번호입니다.
양식의 작업 속성은 대상 파일의 파일 이름을 정의합니다. action 속성으로 정의된 파일은 일반적으로 양식 정보를 새 페이지에 제출하는 등 수신된 입력 데이터에 대한 관련 처리를 수행합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
请输入用户名:<input type="text"> <br>
请输入密码:<input type="password">
</form>
</body>
</html>

2. 여러 줄 텍스트 상자 컨트롤(텍스트 필드 컨트롤)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
请输入多行文本:
<-- 可以通过cols和rows属性控制文本框的大小 -->
<textarea cols="50" rows="5"></textarea>
</form>
</body>
</html>

3.단일선택과 다중선택
단일 선택 또는 다중 선택은 입력 태그의 유형 속성 값을 제어하여 수행됩니다.
a.단일 선택
1. 라디오버튼 박스는 반드시 그룹 단위로 사용되어야 의미가 있다. (각 그룹의 개수는 2개 이상)
2. name 속성을 통해 그룹을 생성하고, 이름이 같은 경우는 그룹이다
3. 라디오 버튼은 하나만 같은 그룹에 있는 상자를 선택할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
选择性别:
<input name="sex" type="radio">男
<input name="sex" type="radio">女
</form>
</body>
</html>

b.다중선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
前端基础包括:
<input type="checkbox">HTML
<input type="checkbox">CSS
<input type="checkbox">Java-Script
</form>
</body>
</html>

기본 선택 효과는 check된 속성을 통해 이루어지며 간단히 말하면 속성 이름만 정의하면 됩니다.
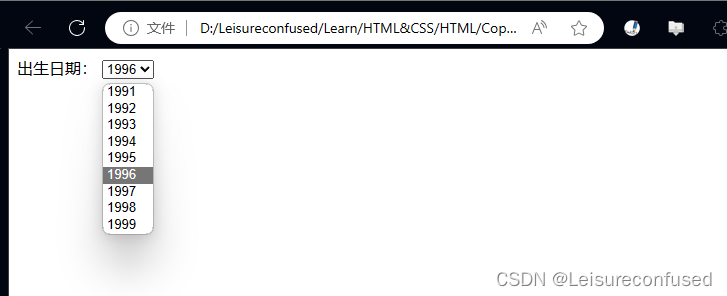
4. 드롭다운 메뉴 제어
하나 이상의 옵션 하위 태그가 포함된 select 태그를 통해 구현됩니다(select에는 옵션 태그만 배치 가능).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
出生日期:
<select>
<!-- option{199$}*9 -->
<option value="">1991</option>
<option value="">1992</option>
<option value="">1993</option>
<option value="">1994</option>
<option value="">1995</option>
<option value="">1996</option>
<option value="">1997</option>
<option value="">1998</option>
<option value="" selected>1999</option>
<!-- 可以通过在指定option中加入selected属性(仅有属性名即可),来指定默认选项 -->
</select>
<br>
</form>
</body>
</html>

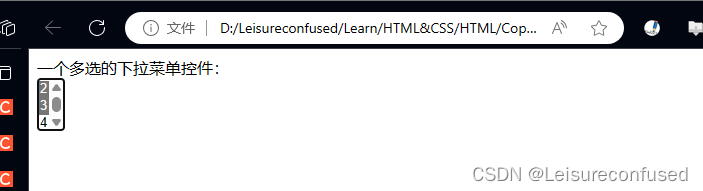
드롭다운 상자의 다중 선택은 선택 항목에 다중 속성을 추가하여 수행할 수 있습니다(Ctrl을 누른 상태에서 마우스를 클릭하면 수행됨).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
一个多选的下拉菜单控件:<br>
<select name="" id="" multiple size="3">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
</select>
<!-- 通过给select标签定义size属性来实现控件的默认可见行数 -->
</form>
</body>
</html>

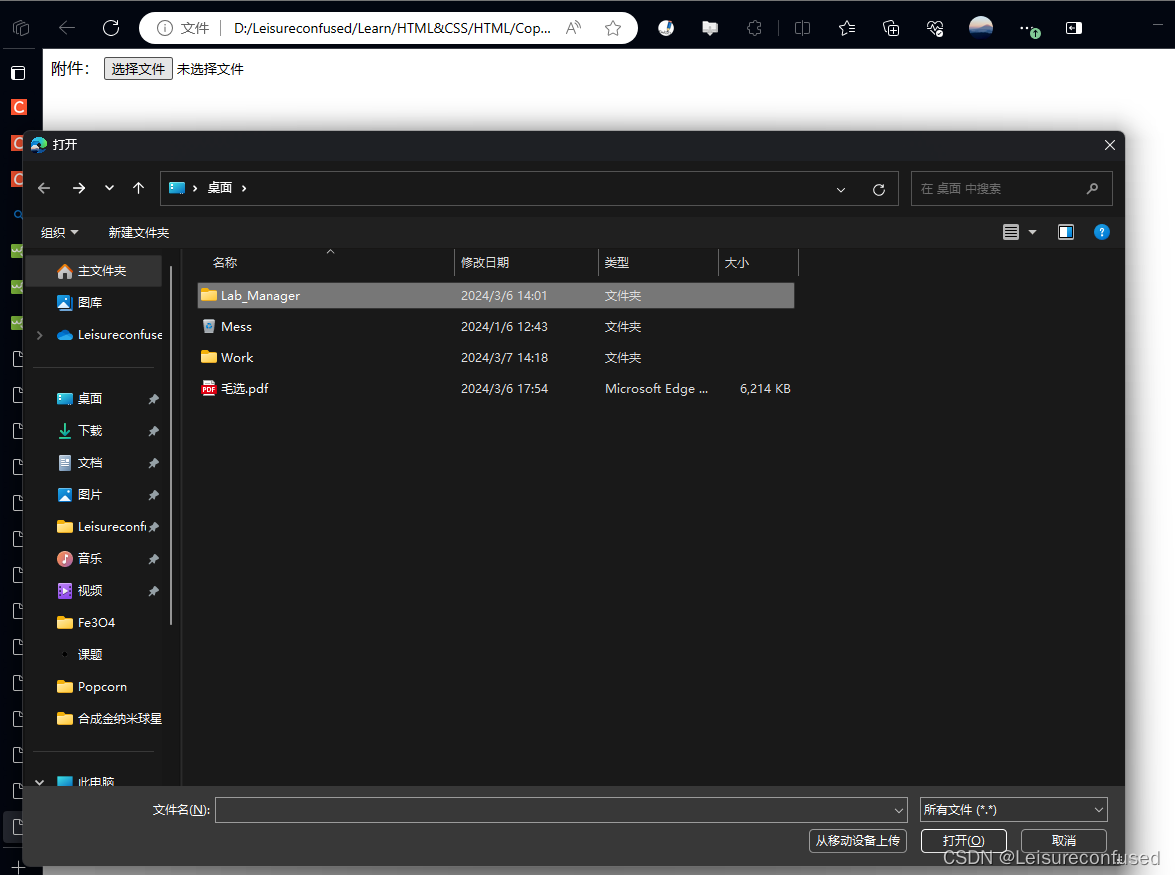
5. 파일 선택 제어
입력의 유형 속성 값을 파일로 정의하여
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<form action="">
附件:
<input type="file">
</form>
</body>
</html>

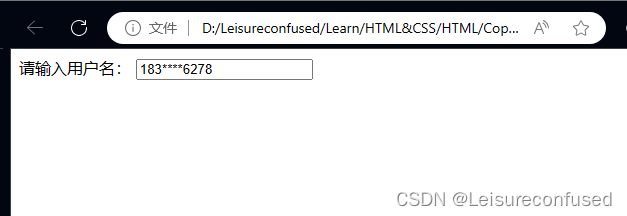
6.라벨 라벨
입력문에 라벨을 추가하여 포커스 효과를 얻습니다. (텍스트를 입력하기 위해 클릭하면 입력 상자가 포커스로 선택됩니다.)
`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<form action="">
请输入用户名:
<!-- 通过value设置默认值 -->
<input type="text" readonly value="183****6278">
</form>
</body>
</html>

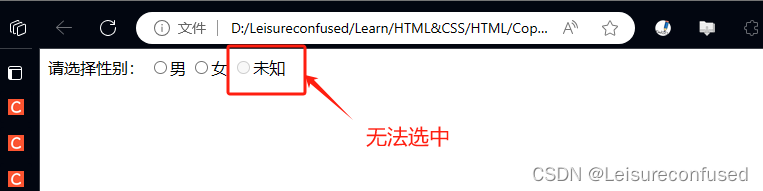
8. 양식 컨트롤의 비활성화된 설정
비활성화 속성을 추가하여 비활성화
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<form action="">
请选择性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex" disabled>未知
</form>
</body>
</html>

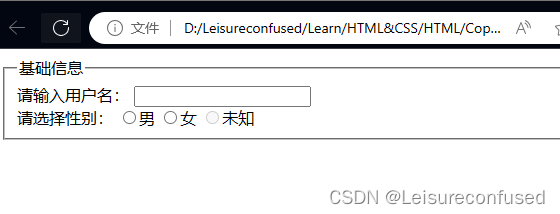
9. 양식의 그룹 컨트롤
필드셋별로 양식을 그룹화하고 범례를 통해 양식 제목을 지정합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<fieldset>
<legend>基础信息</legend>
请输入用户名:
<input type="text">
<br>
请选择性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex" disabled>未知
</fieldset>
</body>
</html>

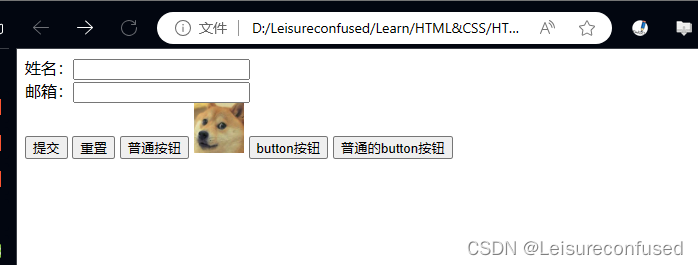
10. 양식 버튼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<!-- 按钮分类:提交,重制,普通,图像和双标签button按钮 -->
<form action="https://baidu.com" target="_self">
<!-- action按钮所指定的用户点击提交按钮后要做什么动作,若不定义action值,则其默认为当前页面的地址 -->
<!-- 通过指定target的属性值从而控制页面的跳转方式,_blank即在新页面中打开,_self为在当前页面中跳转 -->
姓名:<input type="text"> <br>
邮箱:<input type="text"> <br>
<!-- 通过设置type="submit"生成提交按钮 -->
<input type="submit">
<!-- 通过设置type="reset"生成重制按钮 -->
<input type="reset">
<!-- 通过设置type="button"生成普通按钮 -->
<input type="button" value="普通按钮">
<!-- 同样的,提交按钮和重制按钮均可通过指定其value属性从而更改其显示名称 -->
<!-- 通过设置type="image"生成图像按钮,src指定对应图片路径 -->
<!-- 如此这般这般如此,点击狗头,表单提交 -->
<!-- 同时可以通过width和height属性设置图片的大小 -->
<input type="image" src="dog1.jpg" width="50" height="50">
<!-- 双标签button按钮默认具有提交表单的功能 -->
<button>button按钮</button>
<!-- 添加属性type并赋值button后其就变为了普通按钮,不再具备提交功能 -->
<button type="button">普通的button按钮</button>
</form>
</body>
</html>

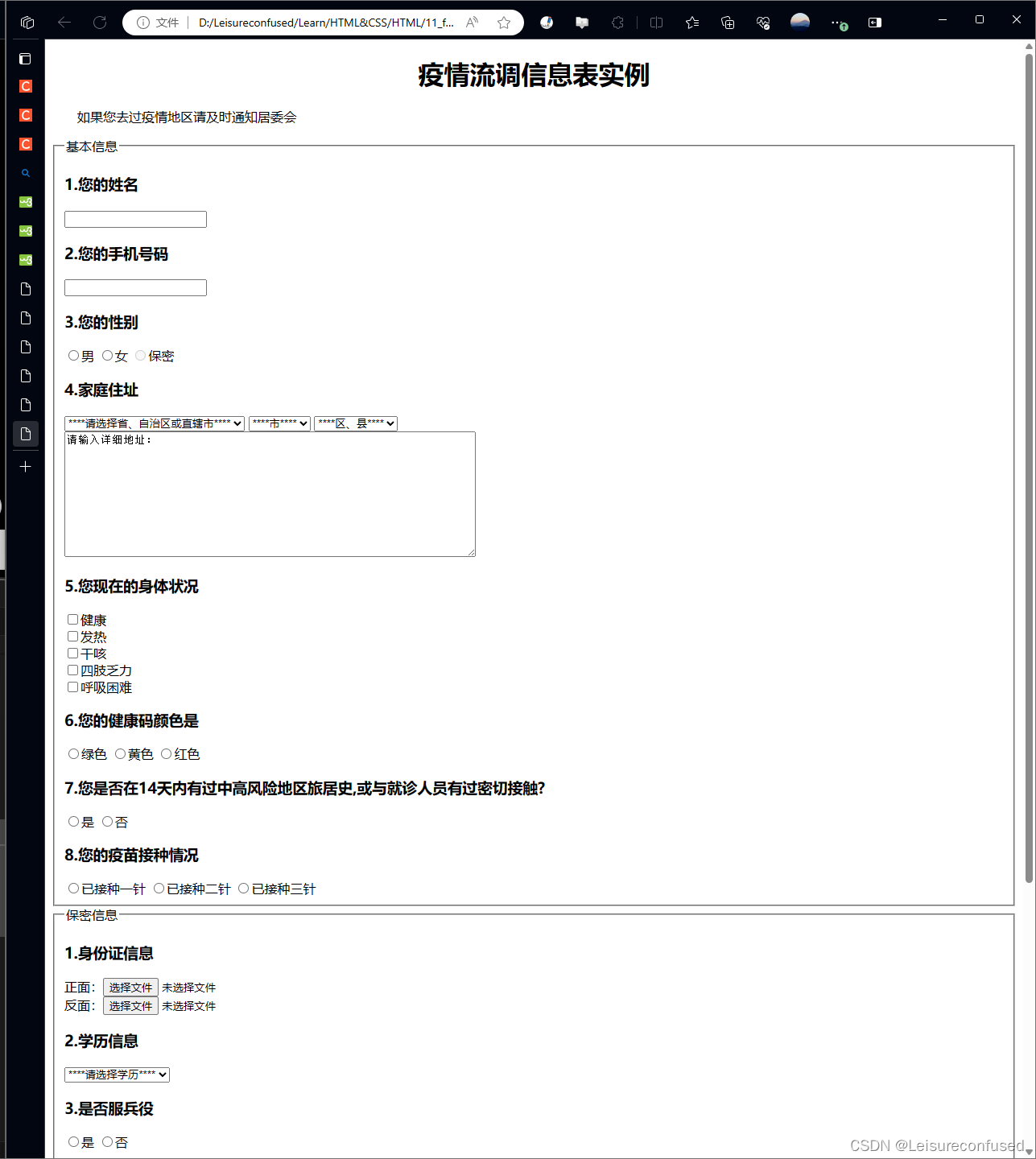
2. 통합 사례
<!-- 疫情流调信息表案例 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>疫情流调信息表实例</title>
</head>
<body>
<h1 align="center">疫情流调信息表实例</h1>
<p>  如果您去过疫情地区请及时通知居委会</p>
<form action="">
<fieldset>
<legend>基本信息</legend>
<h3>1.您的姓名</h3>
<input type="text"> <br>
<h3>2.您的手机号码</h3>
<input type="password"> <br>
<h3>3.您的性别</h3>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex" disabled>保密 <br>
<h3>4.家庭住址</h3>
<select>
<option value="">河北省</option>
<option value="">广东省</option>
<option value="">新疆维吾尔自治区</option>
<option value="" selected>****请选择省、自治区或直辖市****</option>
</select>
<select>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="" selected>****市****</option>
</select>
<select>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="" selected>****区、县****</option>
</select> <br>
<textarea name="" id="" cols="70" rows="10">请输入详细地址:</textarea>
<h3>5.您现在的身体状况</h3>
<input type="checkbox">健康 <br>
<input type="checkbox">发热 <br>
<input type="checkbox">干咳 <br>
<input type="checkbox">四肢乏力 <br>
<input type="checkbox">呼吸困难 <br>
<h3>6.您的健康码颜色是</h3>
<input type="radio" name="color">绿色
<input type="radio" name="color">黄色
<input type="radio" name="color">红色 <br>
<h3>7.您是否在14天内有过中高风险地区旅居史,或与就诊人员有过密切接触?</h3>
<input type="radio" name="tf">是
<input type="radio" name="tf">否
<h3>8.您的疫苗接种情况</h3>
<input type="radio" name="num">已接种一针
<input type="radio" name="num">已接种二针
<input type="radio" name="num">已接种三针 <br>
</fieldset>
<fieldset>
<legend>保密信息</legend>
<h3>1.身份证信息</h3>
正面:<input type="file"><br>
反面:<input type="file"><br>
<h3>2.学历信息</h3>
<select>
<option value="">中专</option>
<option value="">大专</option>
<option value="">本科</option>
<option value="">研究生</option>
<option value="">博士</option>
<option value="" selected>****请选择学历****</option>
</select>
<h3>3.是否服兵役</h3>
<input type="radio" name="123">是
<input type="radio" name="123">否 <br>
<h3>4.个人意见</h3>
<textarea name="" id="" cols="70" rows="20" ></textarea>
</fieldset>
<input type="submit">
<input type="reset">
<input type="image" src="https://tse4-mm.cn.bing.net/th/id/OIP-C.EU0K_QyBuIr_jnShvb21GAHaGV" width="50" height="50">
</form>
</body>
</html>