Visual Studio Code에서 vue 개발 환경을 구축하는 방법에 대한 이 매우 자세한 자습서는 단계별로 알려줍니다!
먼저 Visual Studio Code에서 vue 개발 환경을 빌드하는 몇 가지 단계가 있습니다.
1. node.js 다운로드 및 설치
2. npm 설치
3. cnpm 설치
4. vue/cli 스캐폴딩 설치
5. vue 프로젝트 생성
6. vue 프로젝트 실행
1. node.js 다운로드 및 설치
Visual Studio Code를 열고 아래와 같이 터미널을 엽니다.

터미널에 다음 명령줄을 입력합니다.
node.js가 성공적으로 설치되었는지 확인
node -v2. npm 설치
npm이 성공적으로 설치되었는지 확인
npm -v
참고: npm 패키지는 node.js에서 사용할 수 있으므로 여기에서 다운로드할 필요가 없습니다.
3. cnpm 설치
명령줄을 사용하여 cnpm 설치
npm install -g cnpm --registry=https://registry.npmmirror.com
참고: 여기에 문제가 있을 수 있습니다. PowerShell은 구성 파일 로드 및 스크립트 실행 조건을 제어하는 데 사용됩니다. 악성 스크립트 실행을 방지하기 위해 스크립트를 실행할 수 없는 문제가 발생할 수 있습니다.
솔루션: PowerShell 실행 정책을 수정하여 해결할 수 있습니다.
단계: win 키를 눌러 Power Shell을 검색하고 관리자 권한으로 실행하고 다음 코드를 입력합니다. 입력 상자에 입력하고 Y를 입력하여 실행 정책을 수정합니다.
자세한 단계:
(1) 시작을 마우스 오른쪽 버튼으로 클릭하고 Windows PowerShell 관리자를 선택합니다.

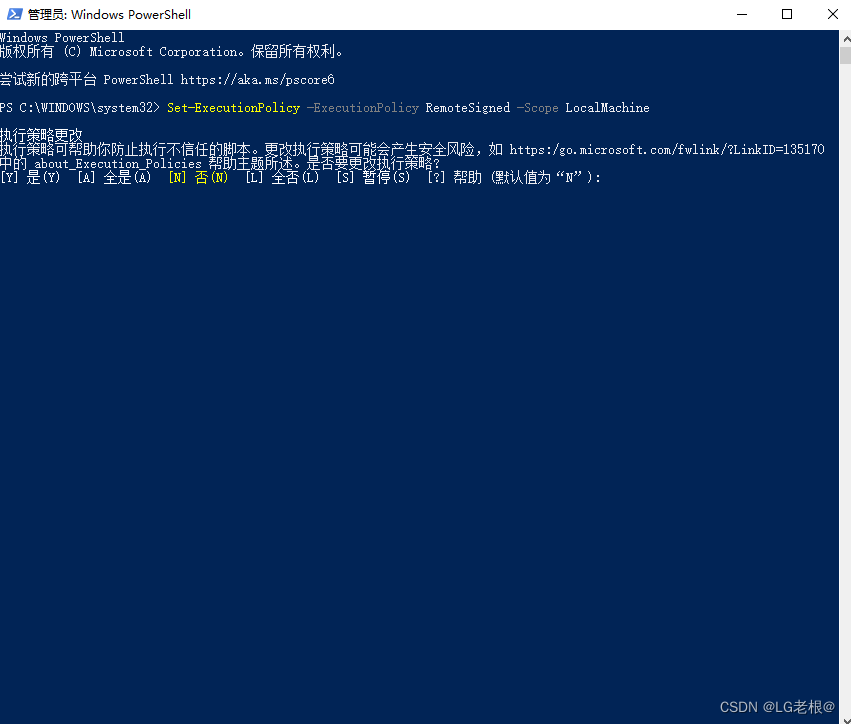
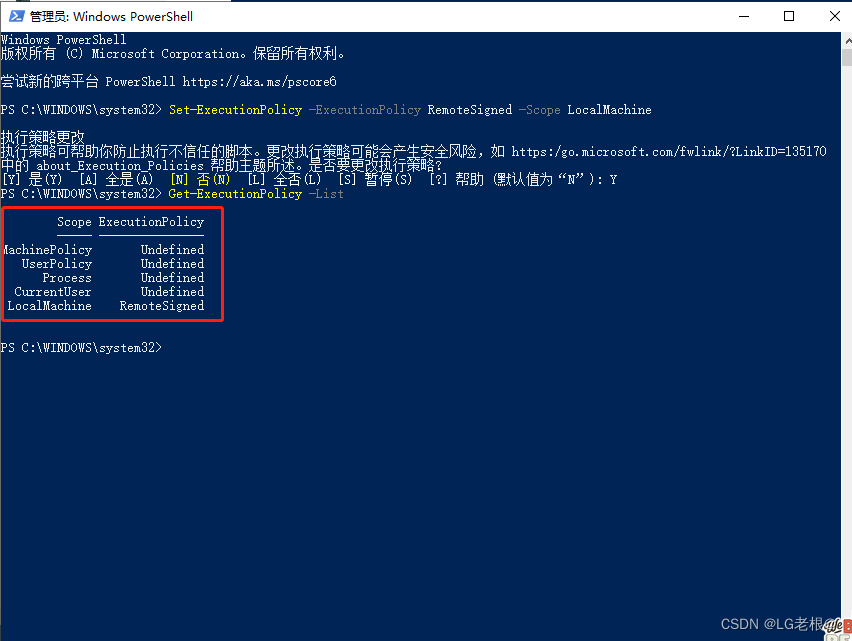
(2) 다음 코드를 입력하고 Y를 입력하여 실행 전략을 수정합니다.
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope LocalMachine
수정 성공 여부 확인
Get-ExecutionPolicy -List다음과 같은 단어가 나타나면 실행 전략 수정이 성공한 것입니다.

~~~ 명령줄을 사용하여 cnpm 설치 ~~~
npm install -g cnpm --registry=https://registry.npmmirror.comcnpm이 성공적으로 설치되었는지 확인
cnpm -v4. vue/cli 스캐폴딩 설치
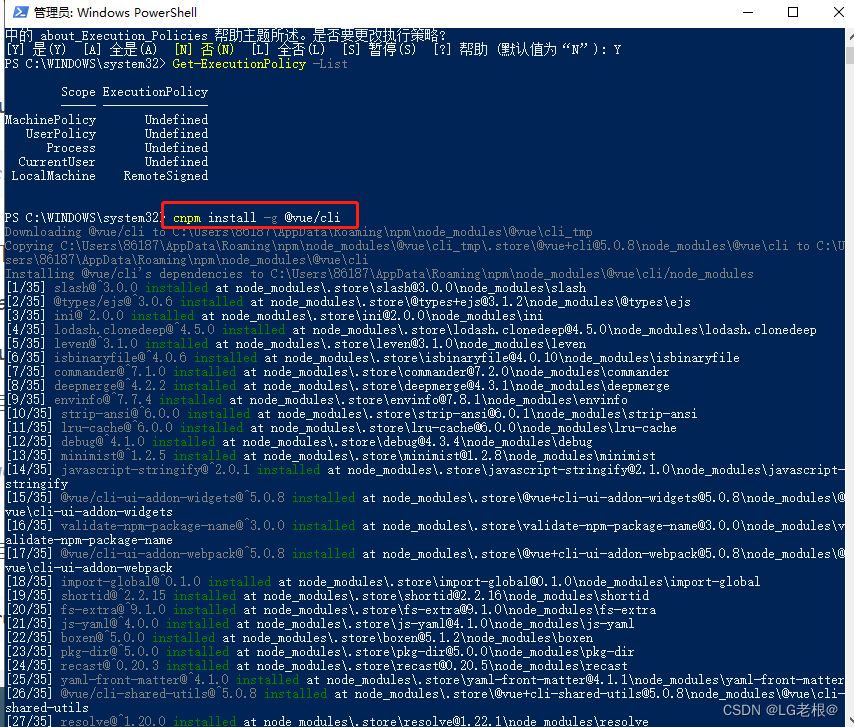
실행하려면 터미널 패널에 다음 명령문을 입력하십시오.
cnpm install -g @vue/cli
효과:

그런 다음 비계가 성공적으로 설치되었는지 확인하려면 다음 명령문을 입력하십시오.
vue -V5. vue 프로젝트 생성
vue create vue-01Enter 키를 계속 눌러 프로젝트를 생성하고 키보드의 상하 키를 눌러 프로젝트를 구성할 수도 있습니다.
참고: vue-01은 프로젝트 이름입니다.
6. vue 프로젝트 실행
프로젝트 입력
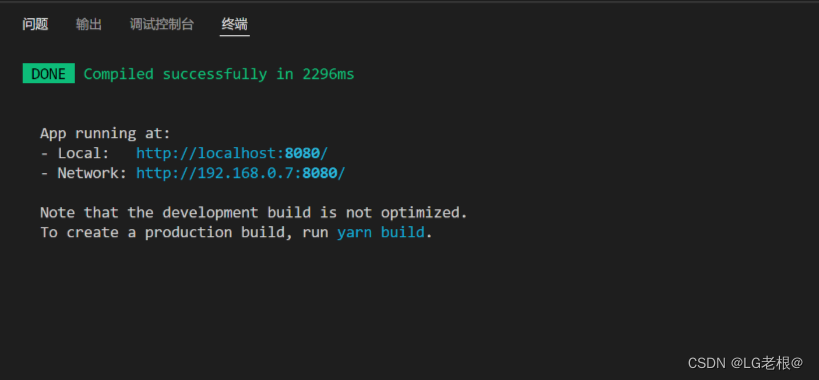
cd vue-01프로젝트 실행
npm run serve그림에 표시된 스타일이 터미널에 나타나면 프로젝트가 성공적으로 실행되었음을 의미합니다.

이때 키보드 Ctrl 키와 마우스 왼쪽 버튼을 함께 누르면 브라우저에서 프로젝트가 열립니다.