序文
このシリーズは、ナビゲーションバーのスライダー、図の効果などで実装されています
私はまだシンプルでエレガントなように感じるので、ダウン軽く押し対照的に、他のサイトを見てください。
レイアウトレイヤー
まず、次のように私は、最初のdivレイアウトで、新しいnavigator1.htmlを作成しました
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滑动条导航栏</title>
<style type="text/css">
body{margin: 0; }
ul, li{margin: 0; padding: 0;}
a{text-decoration: none;}
.banner{
width: 100%;
height: 70px;
background-color: yellow;
}
.nav-box{
width: 50%;
float: right;
position: relative;
top: 40px;
background-color: darkgray;
}
.nav-box ul{
list-style: none;
}
.nav-box ul li{
float: left;
font-size: 14px;
font-family: "微软雅黑";
height: 30px;
line-height: 30px;
padding: 0 12px;
background-color: #F5F5F5;
}
</style>
</head>
<body>
<div class="banner" >
<div class="nav-box">
<ul>
<li class="cur"><a href="#">首页</a></li>
<li><a href="#">论坛</a></li>
<li><a href="#">商务合作</a></li>
<li><a href="#">下载专区</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</div>
</body>
</html>
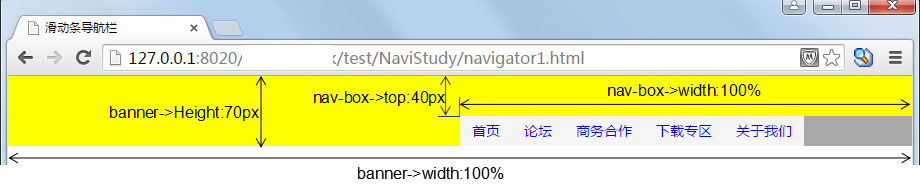
上記のコードの準備の後、次のような効果
図は、非常にすでに私たちは答えを見、マークされています。前のセクションでは、すでに位置話しました。
ナビゲーションを追加
以下は、全体の内容ですnavigator1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滑动条导航栏</title>
<style type="text/css">
body{margin: 0; }
ul, li{margin: 0; padding: 0;}
a{text-decoration: none;}
.banner{
width: 100%;
height: 70px;
/* background-color: yellow;*/
}
.nav-box{
width: 50%;
float: right;
position: relative;
top: 40px;
/*background-color: darkgray;*/
}
.nav-box ul{
list-style: none;
}
.nav-box ul li{
float: left;
font-size: 14px;
font-family: "微软雅黑";
height: 30px;
line-height: 30px;
padding: 0 12px;
/*background-color: #F5F5F5;*/
}
.nav-box .nav-line {
background: none repeat scroll 0 0 #35C4FD;
bottom: 0;
font-size: 0;
height: 2px;
left: 0;
line-height: 2px;
position: absolute;
width: 52px;
}
</style>
</head>
<body>
<div class="banner" >
<div class="nav-box">
<ul>
<li class="cur"><a href="#">首页</a></li>
<li><a href="#">论坛</a></li>
<li><a href="#">商务合作</a></li>
<li><a href="#">下载专区</a></li>
<li><a href="#">关于我们</a></li>
</ul>
<div class="nav-line" ></div>
</div>
</div>
</body>
</html>
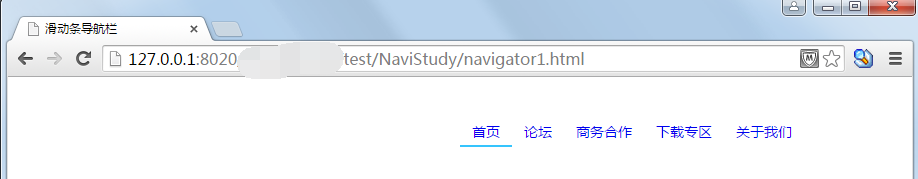
上にナビゲーションバーを追加し、図のように着色層、効果を除去します。
エピローグ
コードのこのセクションでは、多くのスタイルを実現するために、誰が困難になり、困難な人は、以下のセクションでは、マウスのスライドに従う達成するためにjQueryを使用していないだろう