我々は通常言うH5テストHTML5
実際には:携帯端末WEBページ。
★ 私たちの以前のAPPは、システム上で直接動作するように同等のネイティブシステムのカーネルを使用することです私たちの伝統的な意味でのソフトウェアで、より安定しました
★ APPのH5は、Webページで動作する同等のブラウザカーネルのシステムコールを、務め、ネイティブAPPよりもやや少ない安定性は、H5 APPの一つ万人の加入者を持っているようです
★ 最大の利点H5は簡単に、APPは、その後、H5の開発限り、自分自身のAndroidとiOS書かれた言語の言語を使用する必要がクロスプラットフォーム開発であります
★ 簡単に言えば:H5は、ウェブに基づいており、ネイティブクライアントベース
まず、ページがH5 APPのページであるかどうかを確認する方法
1、無ネットワーク
ネットワークから切断、または404がH5であるエラーページを表示します

2、ページレイアウト
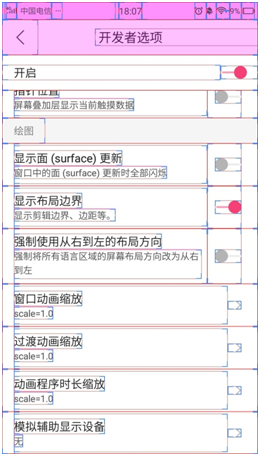
。電話機の設定でAターン、表示レイアウトオプションの開発境界機能、
境界のレイアウトを表示するアプリにB ;.
。Cネイティブアプリケーションは各ボーダーコントロールのレイアウトを見ることができ、H5つのみ境界ページ全体
(注:開発ツールは、検索<バージョン> <電話について>入力されているが、このバージョンは、より詳しい情報、ダブルクリック<バージョン>は、一部の携帯電話では、開発者モードをオンにするように求められます、そして共通メニューに戻りますオープン開発者向けオプション)
原生: H5:


3.ページ
プレスページ、そこに特別なマークはガラス等、コピー、ペーストを、拡大、ある、とさえ(アンドロイド)携帯電話を振ると、そのH5を示し、

4、道ロード
負荷ライン、その後、ナビゲーションバーの下に新しいページを開くには、このページはページH5である
私たちの共通のH5ページを開くには、マイクロ文字の内部の緑の負荷線を有します。

5、ナビゲーションバーが作動閉鎖される場合は
、現在のページがH5で、APPは、上部のナビゲーションバーの中で登場したり、アイコンを閉じるには閉じるボタンを持っています

6、Webプロバイダ
表示URLがH5ページの提供者であるとき、下にスクロールします

二、考慮すべき点H5テスト
1 、ビジネスロジック関連
基本的な機能テスト、テストH5ページに加えて、我々は次のように焦点を当てる必要があります:
1.1 着陸
テストの誰もが二つの点に注意するように、現在、各クライアントH5とネイティブ相互運用性は、行っています:
クライアントがログインしている場合、Aは、H5がまだログオンして入力します。
クライアントがH5にログインしていない場合はB、対応するボタンまたはリンクをクリックしてください。
あなたはログインする必要がある場合は、ログインする必要がありますネイティブをプルアップ。
ログインしてキャンセルした場合は、プルアップすることができた場合に再度ログインする、またはページに滞在するかどうかは、プロンプトログイン対応があります。
1.2 ページ
遭遇したページがロードを裏返し、ケースの一つまたは複数のページの内容を注意することが必要です。
Aは、ページデータを追跡データに、ロードされたときに正しいページ要求です。
PS:これは、高速動作シナリオで注意しなければならない、要求は高速動作、昇順のページ数ではありません
(時間はプルアップ動作を続けから、まだ最初のページをロードすると)かどうかは、対応する時間にリクエストを発行します。
1.3 リフレッシュとリターン
Aは、まだあるドロップダウン現在のページを更新します
Bは、ユーザーが更新ボタンは、現在のページにまだアクティブでクリック
C、それがページを希望されているかどうかをフォールバック・ページに戻るには、戻るボタンをクリックしてください
1.4 要求されたデータとリターンの:
A:背景権利を提出するかどうか、ユーザーの結婚式に出席するために結婚式の招待状だけでなく、参加者と番号情報の数:データの提出、データが正しく背景管理システムに分類されます。
B:受信の肯定応答があるかどうかは、そのような私たちの共通の結婚式の招待状として:あなたが要求した正しいデータを返すように要求を送信しますか?
2 、H5適応関連
H5の適応は、クライアントが相対的に言って、あまり携帯電話のブランドの間にいくつかの小さな違いが、そうあまりにも問題が最も発生しやすいが、android2.3システムがあり、心配はいけない、これに特別な注意を払うよりも、実際にはもっとあります。
A、大画面、小画面電話(ページが完全に軟化されているかどうかを背景ページ、ジッタのリフレッシュに焦点を当てた* 1280のような720、)(例えば320 * 480、次の爆弾包まれたボックスのスタイルとコピーにフォーカス)
Bは、android2.3、android4.Xランダムで見つけるために
C、iOS5を、ios6、ios7
Dは、ブラウザも完璧に表示することができ
3 、安全関連
3.1 明確なディストリビューションは何ですか?
URL要求の傍受を通じて直接かどうかを配信チャネルが、制限されているかどうかだけでなく、乗客、主語と目的、WAP、など
3.2 お金関連に関連実名認証アリペイへのアクセスの必要性。
等Lynxのポイント、封筒、などは、ブラシを防止するために、一般に実名認証Alipayのかどうかを決定する必要があります。
私の前の会社では、一度彼らの活動を推進するために立ち上げ - お金の数、毎回ダイム総数を、時間は、15秒であるバグの下に表示されます:
1)、お金をカウントする秒の100以上の数の15アウトをスクリプトを使用~~-最後コストを考慮の促進のために、5秒の制限時間をかけ、
2)前方に一度お金を数えるための1つのより多くのチャンスを報いるために、結果は、友人の友人の推進を優れたジョブの制限をしませんでした、または番号を報いることができます。
4 、関連する経験
4.1 資源関連
A、写真付きのページは、その後、淘宝網は、一般的には50キロバイト以上、原則に沿って、画像を小さくしようとする画像がお勧めします。
Bは、リソース圧縮するかどうか、CDNによってロードされます。何--- CDNいますか?---周辺エリアへのアクセス、迅速なサービス。
Cは、第二の剥離後の効果的な更新を確保する方法について説明します。
D、会社名、提供名の長さ、サイズに基づいて最適な画面の適応ではなく、電話で切り捨てのために同様の問題、電話で見ることができます何のヒントは存在しませんので。
大画面表示のみ言葉、相互作用だけでなく、原因切り捨て
4.2 フロー
Aは、このようなゲームのアニメーション画像として、一部の画像を変更しない、毎回何かを要求する必要はありません、ローカルキャッシュを行います。
Bは、ページを行うかどうかより多くのデータをロードします。
4.3 ページショーの時間
A、最初のページの読み込み時間画面上の焦点。
4.4 ページのヒント
A、弱いネットワーク、データのロードは、対応するローディングチップがある場合、遅いです。
インターフェースが異常を取得するためにB、それは友好的です。
C、ページ更新やジッタがある場合に、負荷新しいコンテンツに応じページ。
4.5 モバイルオペレーティング関連
A、ロック画面の表示ページの後。
B、そして背景にフォールバック、フォアグランドショーに再び吐き出さ。
Cは、指のクリックが正しい位置にフォーカス、指が滑らかでスライドさせ、異なるモデルが異なることになります。焦点位置をクリックした後に敏感です。
4.6 弱いネットワークの経験
5 、埋もれたデータチェック
フロントエンドで埋め確認した場合。どのような点に埋設されていますか?
そして、あなたがお聞きしたいことがあり、どのようなツールH5テストはありますか?非常にシンプル。
1:2次元コードスキャン→あなたの手の電話は直接テストに、リンクを開きます
2:携帯電話のブラウザにGoogleのテストのために→デバッグモード
Googleのブラウザをダウンロードして、「3」のアイコンのブラウザの右上隅をクリックし、ドロップダウンメニュー→「詳細ツール」→「開発者ツール」、または単にF2キーを押しを選択します。