IKCプロジェクトの概要
まず、認証管理モジュールの問題
1、データコンテンツを取得するために行わのDataTableを使用する方法
DataTableの説明:のDataTableはjqueryのフォームプラグインです。これは、任意のHTMLテーブルに高度なインタラクティブ機能を追加することができ、柔軟性の高いツールです。
ページング、インスタント検索とソート
サポートほぼすべてのデータソース:DOMは、Javascript、Ajaxとサーバ処理
これは、異なるテーマのDataTable、jQueryのUI、ブートストラップ、財団をサポートしています
拡張子の広い範囲:エディタ、TableTools、FixedColumns ......
オプションで強力なAPIの様々な
国際支援
2900 +オーバー試験ユニット
公式サイトをご覧くださいより多くの機能を見ます
図:セットリストにデータを格納するためにデータベースからのアクセス、およびリストは、フロントページセットに返されます

要件の公式サイトによると、ユーザーは導入JSとCSSを来る必要があります必要が
CDN方法
//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css
//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js
独自の方法の導入をダウンロード
独自のの導入をダウンロードした後:
<script type="text/javascript" src="/js/assets/data-table/datatables.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/dataTables.bootstrap4.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/dataTables.buttons.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/buttons.bootstrap.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/jszip.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/vfs_fonts.js"></script> <script type="text/javascript" src="/js/assets/data-table/buttons.html5.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/buttons.print.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/buttons.colVis.min.js"></script> <script type="text/javascript" src="/js/assets/init/datatables-init.js"></script>プロジェクトの導入後、ブートストラップCSSやJSを持っている必要があります。また、DataTableのJSファイルの初期化にある必要があります
データのニーズが導入され、バインディングテーブルの後にするときは:
<table id="declarationList" class="table table-sm table-striped table-bordered text-center table-hover" style="margin-left: -32px;padding-right: 0px;width: -webkit-fill-available"> <thead> <tr> <th> <input type="checkbox" class="myid2" name="checkAll" id="checkAll"> <label for="checkAll" style="margin-bottom: 0px">难题序号</label> </th> <th>姓名</th> <th>难题名称</th> <th>难题级别</th> <th>所属行业</th> <th>企业</th> <th>关键字</th> <th>导出</th> </tr> </thead> <tbody> <!--开始遍历结果集--> <!--开始遍历结果集--> <#if casePassList??> <#list casePassList as cases> <tr> <td> <label class="checkbox-inline"> <input type="checkbox" class="myid2" name="items" id="items" value="${cases.proId}">${cases.proId} </label> </td> <td> ${cases.application.appName!""} </td> <!--标题,a属性--> <td> <span> <a href="/manage/case/displayCase/${cases.proId}">${cases.proTitle}</a> </span> </td> <!--难题级别--> <td>${cases.proLevel}</td> <!--所属行业--> <td>${cases.proIndustry}</td> <!--来源企业--> <td> ${cases.proCompany} </td> <!--关键字--> <td> ${cases.proKeyword} </td> <!--操作--> <td> <a id="a_exportAllPassCase" style="margin-right: 10px;" href="/manage/case/exportApproveCase/${cases.proId}"><i class="fa fa-file-word-o" aria-hidden="true"></i>全部</a> <a id="a_exportPassSimpleCase" href="/manage/case/exportSimpleApproveCase/${cases.proId}"><i class="fa fa-file-word-o" aria-hidden="true"></i>简介</a> </td> </tr> </#list> </#if> </table>一般的には、コンソールの新聞は、テーブルを初期化されていないのDataTableを識別しない場合
$(document).ready(function () { $('#declarationList').DataTable(); });ことに注意してください。表には、使用する準備ができて、行と列が一貫する必要があり、それ以外の場合はエラーを警告するで、どのように多くのTD何番目の対応、コンテンツの警告は公式サイトへ直接リンクすることをおそらくハイパーリンクですエラーメッセージ。
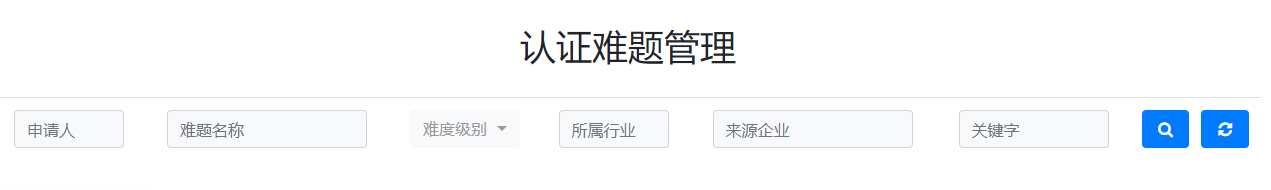
クエリ条件にユーザーのニーズ:これはデータを取得するのが最も簡単である上に、コンソールから直接得られたデータを取得し、プロジェクトが新たな需要を思い付きました。

その後、クエリ条件の結果は、DataTableのにレンダリング行きます。これは、非同期でデータをフェッチです。はじめは、公式サイトには、次の3つの方法の形でAjaxの非同期データを取得することができますのDataTable:

アヤックスの公式文書の人気の話は、コレクションの3つの方法で、フロントページに到達したかのリストに背景のコレクションから取得されたデータソースを取得することです。
アレイ〜第

通過させることにより第二の目的は、JSオブジェクト

スタッフに渡すことによって第三の属性

実際の後、あなたはチューブのこれらのパスを必要としない、私は、プロセスを使用し、配列によって直接渡す最初の配列またはJSONデータを介して転送され、あなたが行う必要があり、クエリをクリックしたときですデータを取得した後、コールバック関数の内部で再レンダリングする必要があります。次のとおりです。
$("#btn_search").on('click', function () {
//点击后,需要想后台传输数据
//0,申请人
var pname = $("#proName").val();
if (pname == null) {
pname = "";
}
//1,传送难度级别
var pLevel = $("#proLevel option:selected").val();
if (pLevel == null) {
pLevel = "";
}
// 2,传输所属行业
var pIndustry = $("#proIndustry").val();
if (pIndustry == null) {
pIndustry = "";
}
//3,传输来源企业
var pCompany = $("#proCompany").val();
if (pCompany == null) {
pCompany = "";
}
//4,传输关键字,
var keyword = $("#proKeyword").val();
if (keyword == null) {
keyword = "";
}
//5,传输实现功能
var pFunction = $("#proFunction").val();
if (pFunction == null) {
pFunction = "";
}
//6,传输难题名称
var pTitle = $("#proTitle").val();
if (pTitle==null){
pTitle="";
}
//7,传值,证明是通过的
var pState = '1';
console.log(pState);
if (pname.length == 0 && pLevel.length == 0 && pIndustry.length == 0 && pCompany.length == 0 && keyword.length == 0 && pFunction.length == 0 && pTitle.length == 0 && pTitle.length == 0) {
alert("输入参数有误,请重新输入");
} else {
$.ajax({
type: "post",
url: "/manage/case/search",
dataType: "json",
data:
{
name: pname,
title: pTitle,
level: pLevel,
industry: pIndustry,
company: pCompany,
keyword: keyword,
state: pState
},
error: function () {
},
success: function (data) {
console.log(data);
if (data.searchResults==''||data.searchResults==null||data.searchResults.length==0){
alert("查无此数据,请重试!");
clearPassSearchContent();
}else{
$('#declarationList').DataTable({
destroy: true,
searching:true,
paging: true,//表格分页
data: data.searchResults,
columns: [
{
data: 'proId', render: function (data, type, row, meta) {
return '<label class="checkbox-inline"><input type="checkbox" class="myid2" name="items" id="items" value="' + row.proId + '">' + row.proId + '</label>'
}
},
{data: 'application.appName'},
{
data: 'proTitle', render: function (data, type, row, meta) {
return '<span><a href="/manage/case/displayCase/' + row.proId + '">' + row.proTitle + '</a></span>'
}
},
{data: 'proLevel'},
{data: 'proIndustry'},
{data: 'proCompany'},
{data: 'proKeyword'},
{
data: '', render: function (data, type, row, meta) {
return ' <a id="a_exportAllPassCase" href="/manage/case/exportApproveCase/'+row.proId+'" style="margin-right: 10px;"><i class="fa fa-file-word-o" aria-hidden="true"></i>全部</a>\n' +
' <a id="a_exportPassSimpleCase" href="/manage/case/exportSimpleApproveCase/'+row.proId+'"><i class="fa fa-file-word-o" aria-hidden="true"></i>简介</a>'
}
}
],
language: {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "简单搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}
});
}
}
});
}
});もともとビット長ったらしいコードを書いた、などの改善のための多くの分野があり、
すべての変更されているvarが聞かせて。
。VARのpnameが= $( "#proName")のval();
IF(PNAME == NULL){
PNAME = "";
}
いくつかの条件が空であってもよいので、それが空の場合、空の文字列に設定されていない場合は、直接ヌル・ポインタ例外を報告したときに、データが返送、条件が検索によるものであるので、それは、空であるかどうかを決定する必要エラーは、ので、ここでは空の文字列に設定されています。改善のためには、空気は、コードを簡略化するために、JS IF(!PNAME)判定に直接使用することができるか否かを判断します
裁判官は、データのユーザーを送信する、すべての時間を終了したらCYM、テスト問題の難し名、製造業のための業界のデータで、コードの背景には、それらを繰り返さないために、このような申請者を見つけると、背景に見つける必要があります。要するにがある場合、配列は、配列された後、その後、データベースはデータ収集のリストを返し、その後、コンソールに普及し、次のステップは、この配列、およびデータテーブルのレンダリングに配列内のデータを扱うことです。
$('#declarationList').DataTable({
destroy: true,
searching:true,
paging: true,//表格分页
data: data.searchResults,
columns: [
{
data: 'proId', render: function (data, type, row, meta) {
return '<label class="checkbox-inline"><input type="checkbox" class="myid2" name="items" id="items" value="' + row.proId + '">' + row.proId + '</label>'
}
},
{data: 'application.appName'},
{
data: 'proTitle', render: function (data, type, row, meta) {
return '<span><a href="/manage/case/displayCase/' + row.proId + '">' + row.proTitle + '</a></span>'
}
},
{data: 'proLevel'},
{data: 'proIndustry'},
{data: 'proCompany'},
{data: 'proKeyword'},
{
data: '', render: function (data, type, row, meta) {
return ' <a id="a_exportAllPassCase" href="/manage/case/exportApproveCase/'+row.proId+'" style="margin-right: 10px;"><i class="fa fa-file-word-o" aria-hidden="true"></i>全部</a>\n' +
' <a id="a_exportPassSimpleCase" href="/manage/case/exportSimpleApproveCase/'+row.proId+'"><i class="fa fa-file-word-o" aria-hidden="true"></i>简介</a>'
}
}
],
language: {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "简单搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}
});如代码所示,destroy: true, 这行是必须的,因为重新渲染的数据,所以必需将表格摧毁后重新渲染,searching:true,
paging: true,//表格分页
这些表示可以搜索,表格进行分页。
data: data.searchResults
这行的意思是表格的数据源是什么,也就是你model里面设置的返回list对象,比如:
List<Problem> results = caseService.searchByConditions(name, title, level, industry, company, keyword, state);
returnMap.put("searchResults", results);
3、4两行代码是后台查询的结果。columns: [
{
data: 'proId', render: function (data, type, row, meta) {
return '<label class="checkbox-inline"><input type="checkbox" class="myid2" name="items" id="items" value="' + row.proId + '">' + row.proId + '</label>'
}
},
{data: 'application.appName'},
{
data: 'proTitle', render: function (data, type, row, meta) {
return '<span><a href="/manage/case/displayCase/' + row.proId + '">' + row.proTitle + '</a></span>'
}
},
{data: 'proLevel'},
{data: 'proIndustry'},
{data: 'proCompany'},
{data: 'proKeyword'},
{
data: '', render: function (data, type, row, meta) {
return ' <a id="a_exportAllPassCase" href="/manage/case/exportApproveCase/'+row.proId+'" style="margin-right: 10px;"><i class="fa fa-file-word-o" aria-hidden="true"></i>全部</a>\n' +
' <a id="a_exportPassSimpleCase" href="/manage/case/exportSimpleApproveCase/'+row.proId+'"><i class="fa fa-file-word-o" aria-hidden="true"></i>简介</a>'
}
}
],columns:表示的是渲染的每列的数据
data: 'proId', render: function (data, type, row, meta) {
return '<label class="checkbox-inline"><input type="checkbox" class="myid2" name="items" id="items" value="' + row.proId + '">' + row.proId + '</label>'这行就相当于html网页中的
<label class="checkbox-inline">
<input type="checkbox" class="myid2" name="items" id="items" value="${cases.proId}">${cases.proId}
</label>只不过需要渲染,所以使用了datatable中的官方方法。其中需要将${cases.proId}改为row.proId,注意单引号的位置,正确的书写------“‘+row.proId+’”;之后的每行都是,如果没有数据可以设置为空,可以参考最后一行数据设置。如果单纯的显示数据,则参考 {data: 'proKeyword'},
这样数据就得以渲染。
时间比较久远,又是晚上写的,如果有什么不懂得可以联系我。
这篇文章的总结:
- 讲解如何使用datatables接收后台的数据
- 用户自定义异步获取后台数据(比如自定义搜索、条件搜索)
正在努力更新笔记,写的有可能没有逻辑。勿喷。