注クロスドメインは、前端と後端を分離しました
リトルしつこいです
ワンス・アポン・ア・タイム、プロジェクトの開発時間は、非常にタイトな多くの人々は非常に春ブーツとmybaticのVUE力を理解していないことを理解していない、とのプロジェクトがスケジュール通りに完了することができますが、前と分離の終了後に行われたことがなかったが、コードの混乱を感じるプロジェクトチームであります私は昔、突然の思いつきは、コードジェネレータのアーティファクトを書いたので、希望は反復作業の一部を回避することができます。それから私は、クロスドメインの非常に厄介な問題に遭遇したので、レコードがあります。
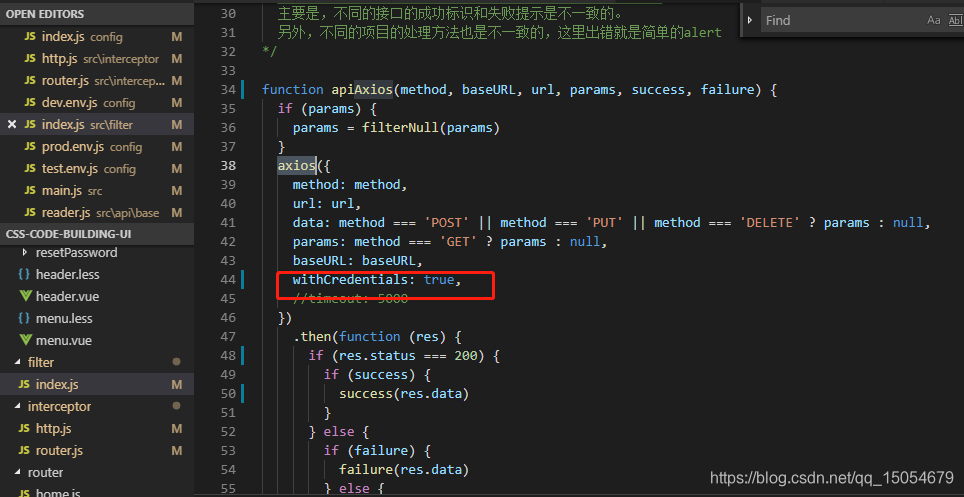
フロントエンドコード
axiosは下方に配置され

、trueに設定withCredentials。
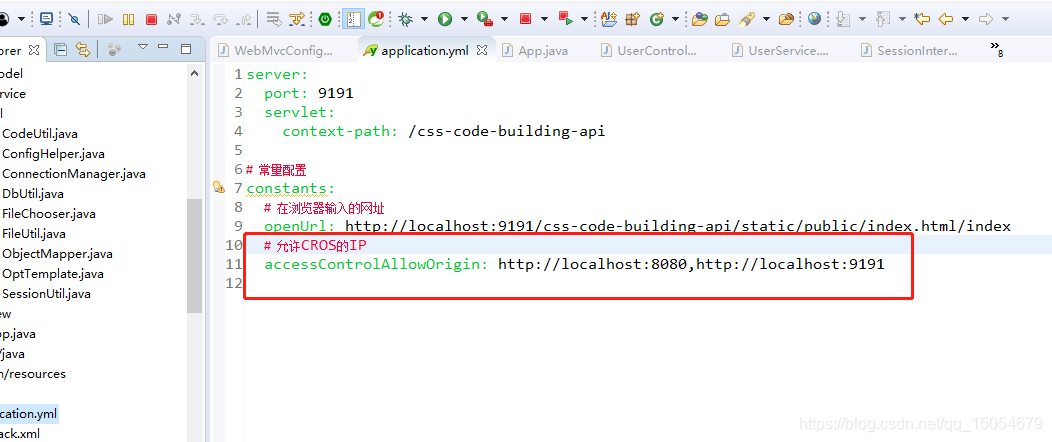
バックエンド
以下に示すように1.application.yml設定ファイル

CORS構成アドレスaccessControlAllowOrigin:HTTP:// localhostを:8080、HTTP:// localhostを:9191
下記2.定数クラスapplication.yml値

変数増加accessControlAllowOrigin
次のように構成された図3.HandlerInterceptorインターセプタ

//*表示允许所有域名跨域
String[] whiteList = constants.getAccessControlAllowOrigin().split(",");
String myOrigin = request.getHeader("origin");
boolean isValid = false;
for( String ip : whiteList ) {
if( myOrigin != null && myOrigin.equals(ip) ){
isValid = true;
break;
}
}
response.setHeader("Access-Control-Allow-Origin", isValid ? myOrigin : "null");
//response.addHeader("Access-Control-Allow-Origin", "http://localhost:8080");
response.addHeader("Access-Control-Allow-Headers",
"Origin, X-Requested-With, Content-Type, Accept, Authorization");//服务器支持的所有头信息字段
//允许跨域的Http方法
response.addHeader("Access-Control-Allow-Methods", "GET,POST,PUT,DELETE");
response.addHeader("Access-Control-Max-Age", "5");//请求的有效期,单位为秒
response.addHeader("Access-Control-Allow-Credentials","true");//是否可传递信息
response.addHeader("XDomainRequestAllowed","1");
4.WebMvcConfigurer
package cn.com.css.interceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @ClassName: WebMvcConfig
* @Description:系统拦截配置
* @author: 兰建青
* @date: 2019年5月11日 下午2:02:48
*
* @Copyright: 2019 中国软件
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Bean
SessionInterceptor sessionInterceptor() {
return new SessionInterceptor();
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 可添加多个
registry.addInterceptor(sessionInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/user/login")// 登录放行
.excludePathPatterns("/user/getVerify")// 获取验证码放行
.excludePathPatterns("/user/checkVerify")// 校验验证码放行
.excludePathPatterns("/user/logout")// 退出放行
.excludePathPatterns("/user/registe")// 注册放行
.excludePathPatterns("/user/test").excludePathPatterns("/user/chackAccount")// 校验正好是否已经存在放行
.excludePathPatterns("/static/**");// 静态文件放行
}
/**
* <p>
* Title: addResourceHandlers
* </p>
* <p>
* Description: 添加静态资源文件,外部可以直接访问地址
* </p>
*
* @param registry
* @see org.springframework.web.servlet.config.annotation.WebMvcConfigurer#addResourceHandlers(org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry)
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// 需要配置1:----------- 需要告知系统,这是要被当成静态文件的!
// 第一个方法设置访问路径前缀,第二个方法设置资源路径
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
/**
* <p>Title: addCorsMappings</p>
* <p>Description: 跨域解决</p>
* @param registry
* @see org.springframework.web.servlet.config.annotation.WebMvcConfigurer#addCorsMappings(org.springframework.web.servlet.config.annotation.CorsRegistry)
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
// 设置允许跨域的路径
registry.addMapping("/**")
// 设置允许跨域请求的域名
.allowedOrigins("*")
// 是否允许证书 不再默认开启
.allowCredentials(true)
// 设置允许的方法
.allowedMethods("*")
// 跨域允许时间
.maxAge(3600);
}
}
概要
trueに設定1. axiosフロントエンドwithCredentials
2. チェックマスターグエン「クロスオリジンリソース共有CORSを説明します」
