モバイルWebレイアウトのレム開発
REMの基礎
レム・ユニット
REM(ルートEM)は、EMと同様の相対単位であり、EMは、親要素のフォント・サイズです。
違いは、REMの参照は、HTML要素のフォントサイズに相対的であることです。
たとえば、ルート要素(HTML)に配置されたフォントサイズ= 12ピクセル;非ルート要素はセット幅:2rem; PXはその表現は24pxで置き換えられています。
/* 根html 为 12px */
html {
font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {
font-size: 2rem;
}
REMの利点:テキストの親要素のサイズは一貫性のないかもしれないが、ページ全体がうまくページ全体の要素の大きさを制御するために、HTMLのみです。
報道関係お問い合わせ先
メディアクエリは何ですか
メディアクエリ(メディアクエリ)は、新しいCSS3の構文です。
- @mediaクエリを使用して、あなたは異なるメディアタイプごとに異なるスタイルを定義することができます
- @mediaは、異なる画面サイズごとに異なるスタイルを設定することができます
- あなたは、プロセスのブラウザのサイズをリセットすると、ページがブラウザの幅と高さに応じてページを再レンダリングされます
- 現在、アップルの携帯電話、Android携帯電話、タブレット、その他のデバイスの多くは、マルチメディアのために使用されています
メディアクエリ構文仕様
- @mediaの先頭に@記号に注意してください。
- MEDIATYPEメディアタイプ
- キーワードだけでなく、
- メディアは、メディアの特性は、括弧を含める必要があります備えています
@media mediatype and|not|only (media feature) {
CSS-Code;
}
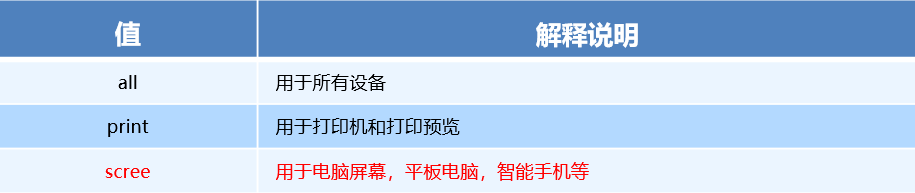
- MEDIATYPEクエリの種類
メディアタイプと呼ばれる異なるタイプに、異なる端末装置、

- キーワード
主要なメディアタイプの特性以上のメディアは、メディアクエリの条件として一緒に接続されています。
- そして:メディア特性の複数の、互いに「および」手段に相当を接続することができます。
- ない:メディアタイプ、「非」との同等除くと、省略することができます。
- のみ:特定のメディアタイプを指定するには、それは省略することができます。
-
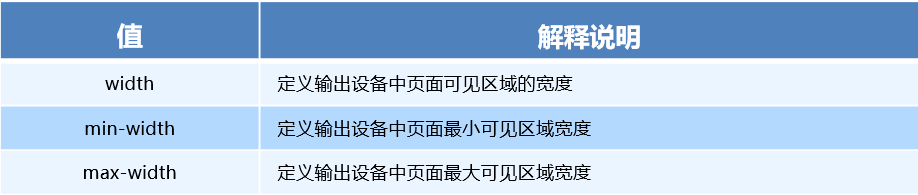
メディアのプロパティ
各メディアは、それらの異なる特性がメディアの特性の異なるメディアタイプのプレゼンテーションの異なるスタイルに合わせて提供されている特定のタイプ。私たちは3を理解しましょう。
彼らは括弧が含まれている追加することに注意してください

-
ルールを書くメディアお問い合わせ先
注:混乱を防止するために、コードをより簡潔にされ、その結果、我々は、書き込みに昇順または降順でメディアクエリをしたいが、私たちの好きなことは、大きなに小さな書き込みに

以下の基礎
メンテナンス医療過誤CSS
CSSは、非手続き型言語、ない変数、関数、SCOPE(スコープ)の概念です。
- 一見非論理的な多くのコードを書くためのCSSの必要性は、CSSの冗長性は比較的高いです。
- 便利なメンテナンスや拡張は、再利用に資するものです。
- CSSには良い計算能力ではありません
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
Less 介绍
Less(LeanerStyle Sheets 的缩写)是一门 CSS扩展语言,也成为CSS预处理器。
做为 CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less是一门 CSS 预处理语言,它扩展了CSS的动态特性。
Less安装
①安装nodejs,可选择版本(8.0),网址:http://nodejs.cn/download/
②检查是否安装成功,使用cmd命令(win10是window+r 打开运行输入cmd) —输入“node –v”查看版本即可
③基于nodejs在线安装Less,使用cmd命令“npm install -g less”即可
④检查是否安装成功,使用cmd命令“ lessc -v ”查看版本即可
Less 使用之变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名:值;
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
@color: pink;
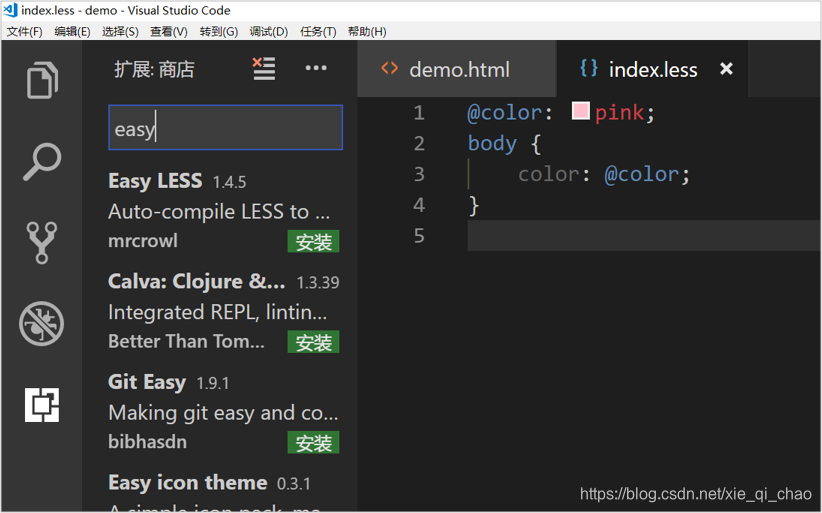
Less 编译 vocode Less 插件
Easy LESS 插件用来把less文件编译为css文件
安装完毕插件,重新加载下 vscode。
只要保存一下Less文件,会自动生成CSS文件。

Less 嵌套
// 将css改为less
#header .logo {
width: 300px;
}
#header {
.logo {
width: 300px;
}
}
如果遇见 (交集|伪类|伪元素选择器) ,利用&进行连接
a:hover{
color:red;
}
a{
&:hover{
color:red;
}
}
Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div {
border: @witdh solid red;
}
/*生成的css*/
div {
border: 15px solid red;
}
/*Less 甚至还可以这样 */
width: (@width + 5) * 2;
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开 1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
rem适配方案
1.让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
2.使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配。
技术方案:
1.less+rem+媒体查询
2.lflexible.js+rem
总结:
两种方案现在都存在。
方案2 更简单,现阶段大家无需了解里面的js代码。
rem实际开发适配方案1
①假设设计稿是750px
②假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
③每一份作为html字体大小,这里就是50px
④那么在320px设备的时候,字体大小为320/15就是 21.33px
⑤用我们页面元素的大小除以不同的 html字体大小会发现他们比例还是相同的
⑥比如我们以750为标准设计稿
⑦一个100100像素的页面元素在 750屏幕下, 就是 100/ 50 转换为rem 是 2rem2rem 比例是1比1
⑧320屏幕下, html字体大小为21.33 则 2rem= 42.66px 此时宽和高都是 42.66 但是宽和高的比例还是 1比1
⑨但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
总结:
①最后的公式:页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
②屏幕宽度/划分的份数就是 htmlfont-size 的大小
③或者:页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
苏宁首页
苏宁首页地址 :苏宁首页
1、 技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取rem适配布局(less + rem + 媒体查询)
设计图: 本设计图采用 750px 设计尺寸
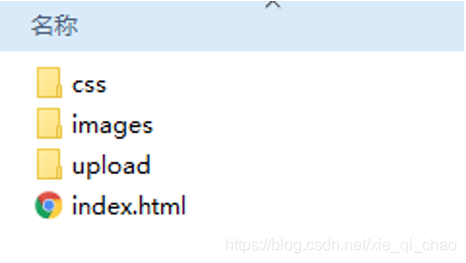
2、搭建文件结构

3、设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
4、设置公共common.less文件
- 新建common.less 设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
- 我们关心的尺寸有 320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px
- 划分的份数我们定为 15等份
- 因为我们pc端也可以打开我们苏宁移动端首页,我们默认html字体大小为 50px,注意这句话写到最上面
rem 适配方案2
手机淘宝团队出的简洁高效 移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html 文字大小就可以了
比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以
里面页面元素rem值: 页面元素的px 值 / 75
剩余的,让flexible.js来去算
github地址:https://github.com/amfe/lib-flexible
总结:
因为flexible是默认将屏幕分为10等分
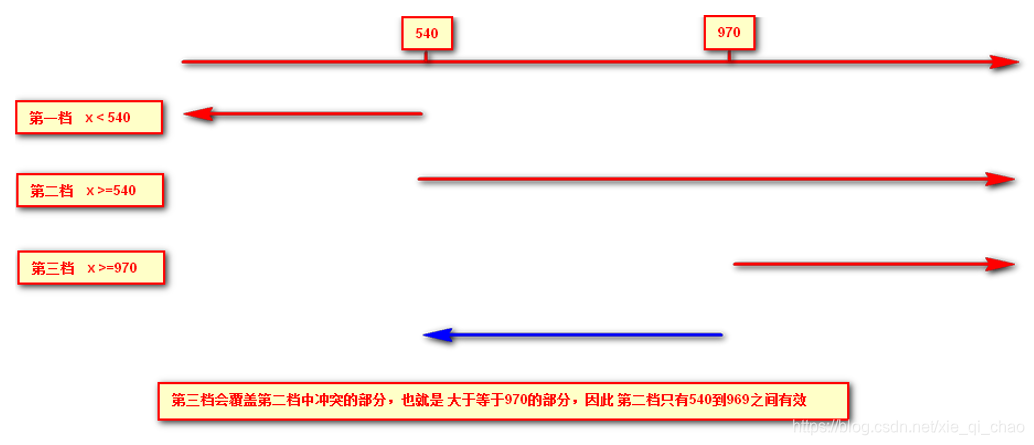
但是当屏幕大于750的时候希望不要再去重置html字体了
所以要自己通过媒体查询设置一下
并且要把权重提到最高
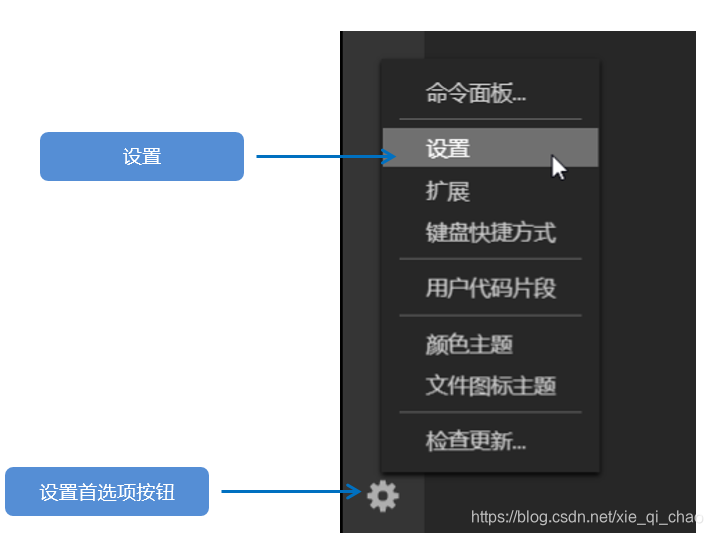
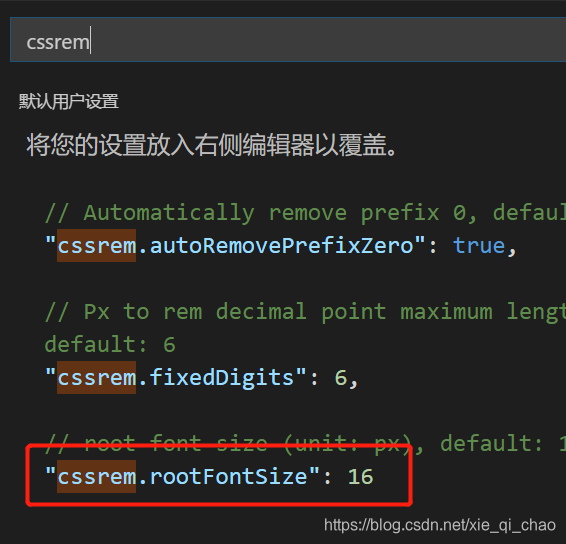
VSCode px 转换rem 插件 cssrem
因为cssrem中css自动转化为rem是参照默认插件的16转换的所以需要自己配置