ディレクトリ
- 序文
- 技術の使用
- 準備
- 経験の問題
- 現在の進捗状況
- ソースファイルのフロントエンド
序文
一昨日があるので、実物に限り、もちろん、基本的な、前を見て、後部研究2020年2月7日、
淘宝網サイトの模倣を書くために、ウェブサイトを作成するためのIDとして戦い西渓従来の名前の多くと戦うために:私は決断を下しました。
まず、いくつかの目標がマップに置きます -
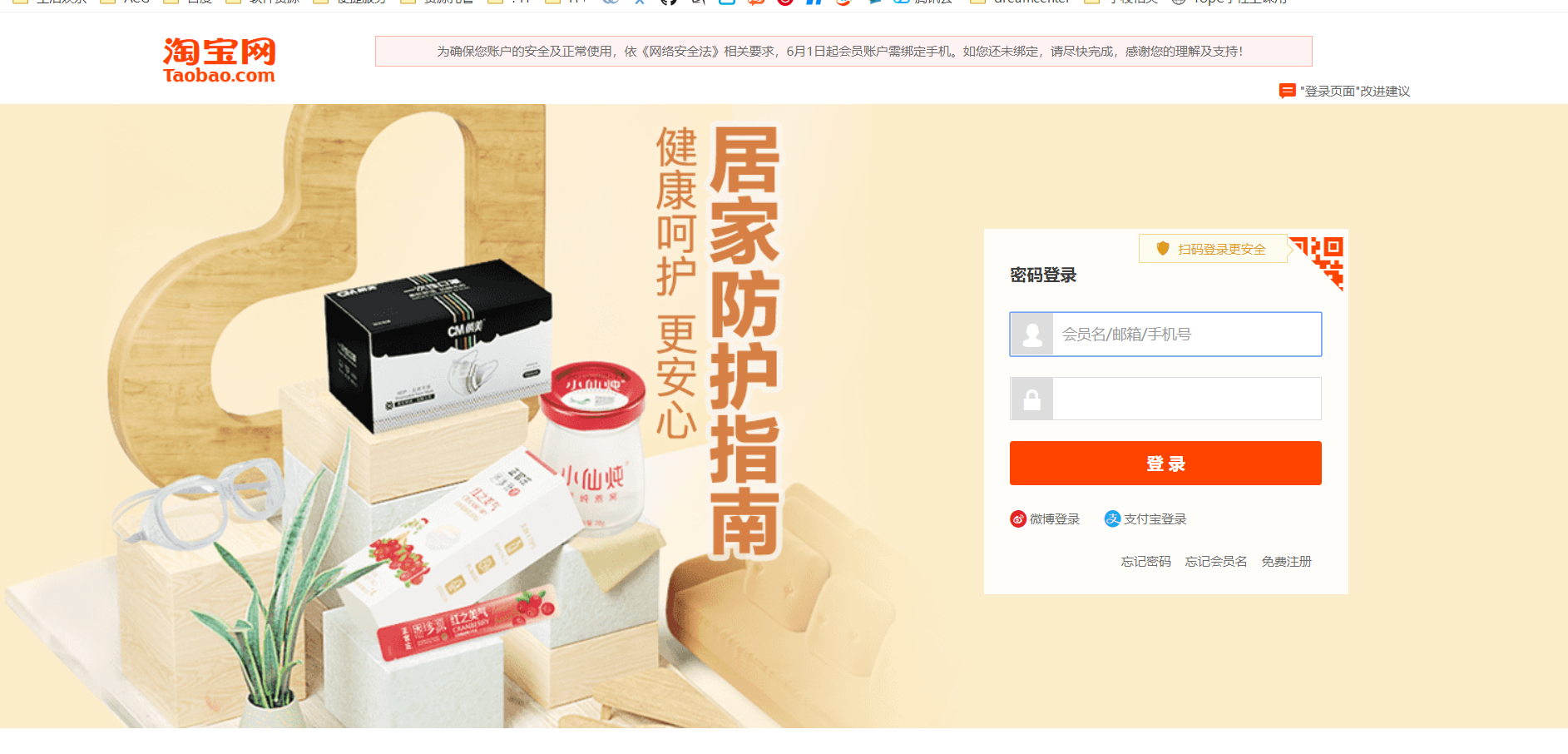
最初の2次元コードのログイン画面

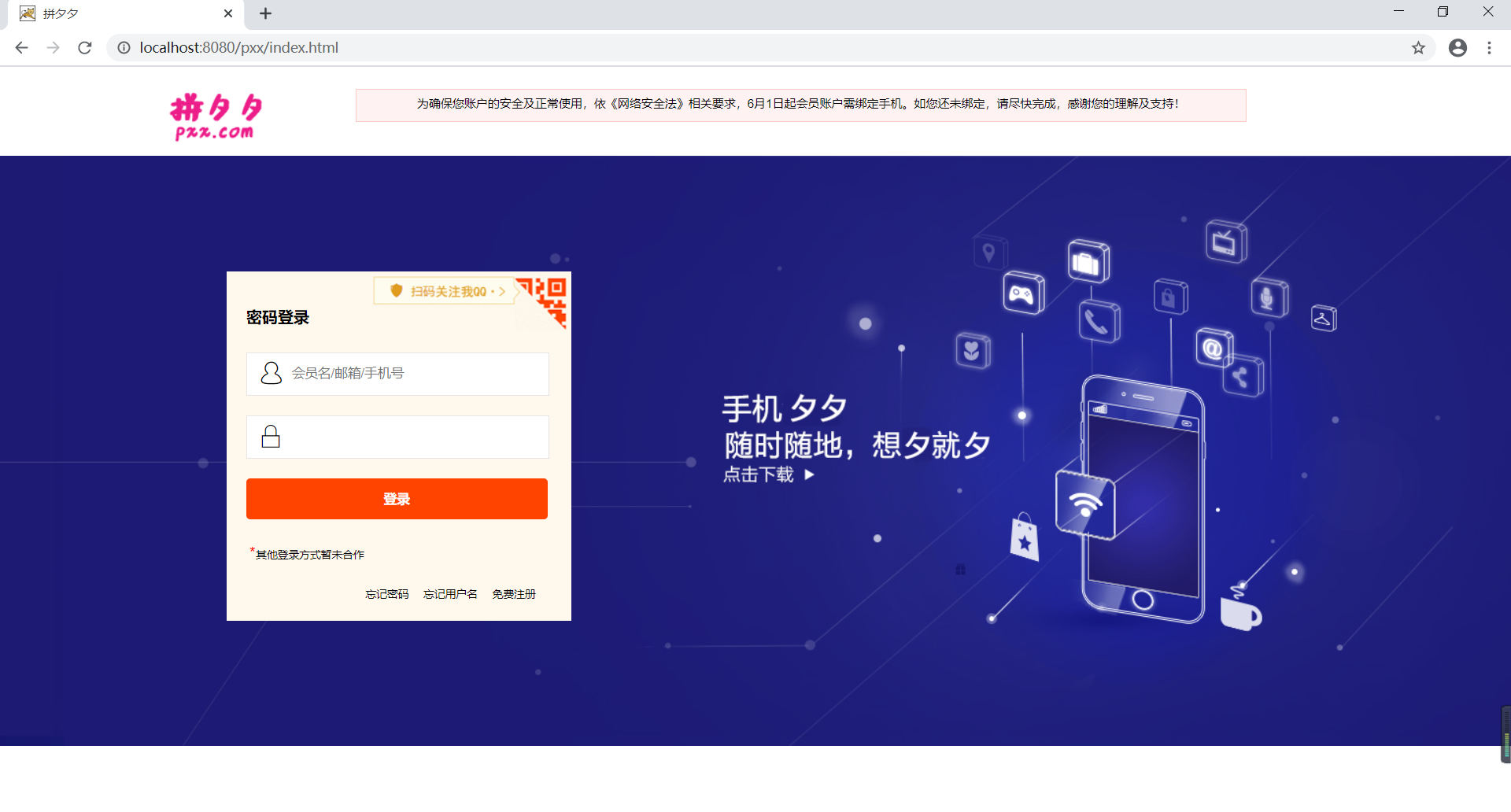
第二:パスワードのログイン画面で

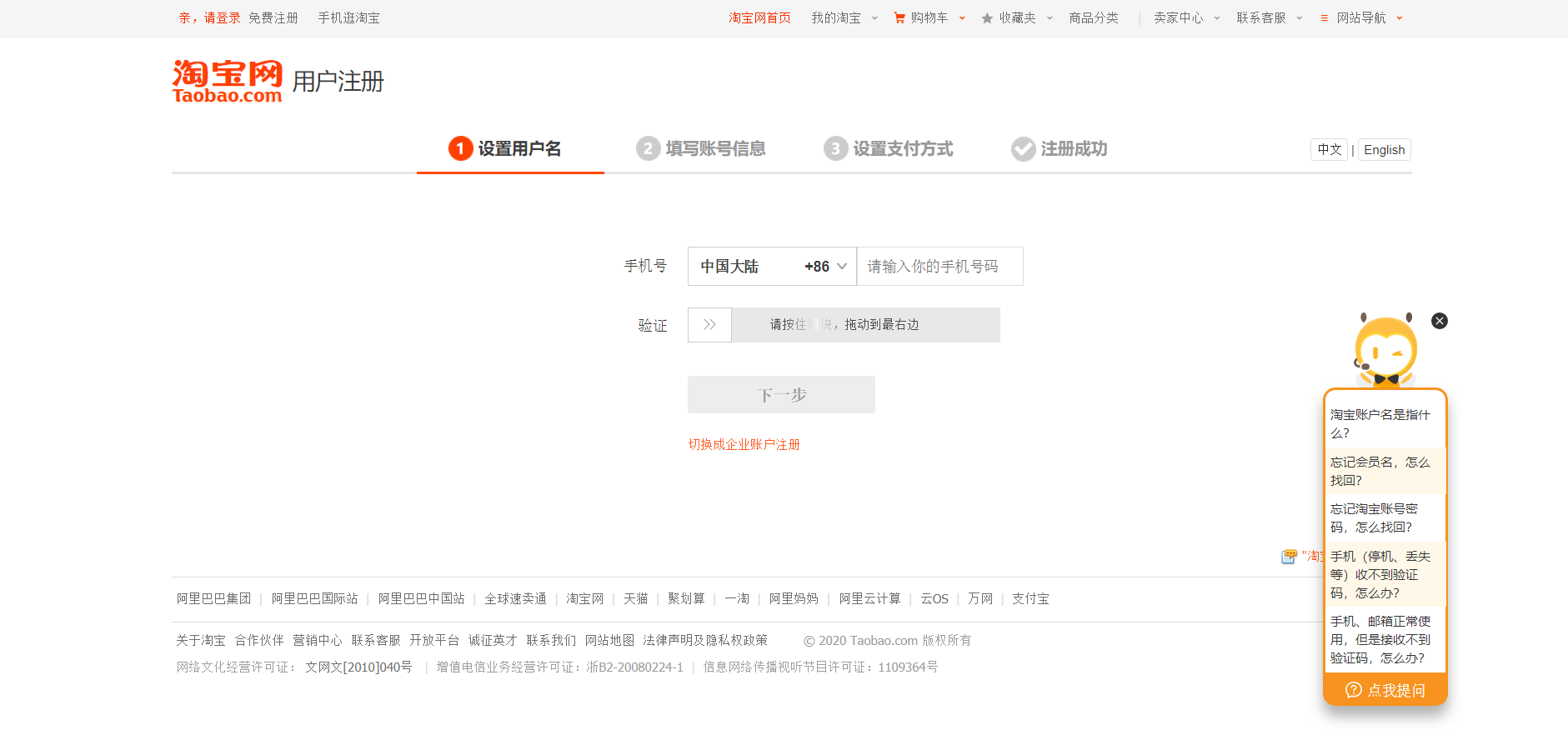
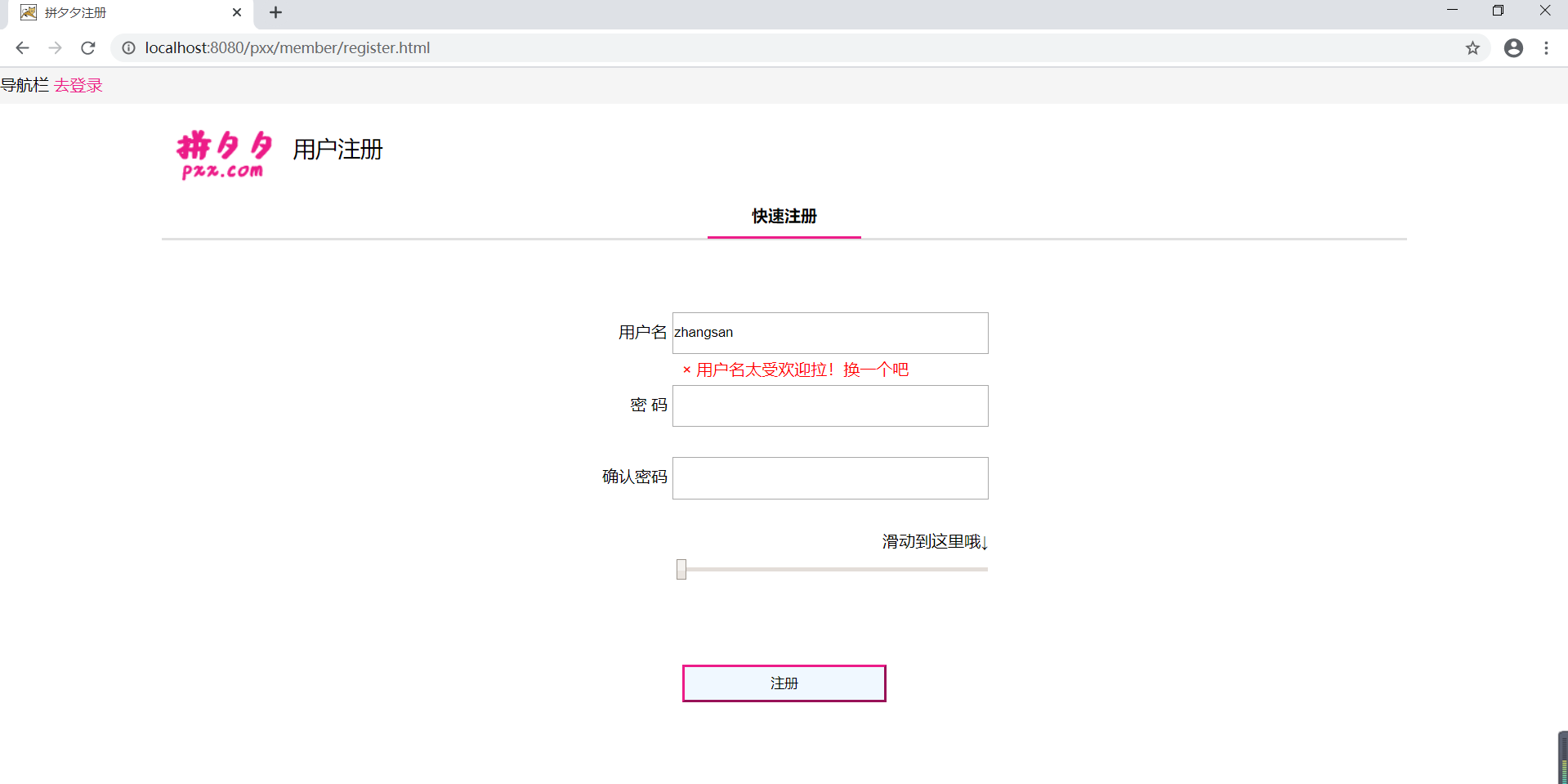
第三:サインアップページ

技術の使用
- HTML / HTML5
- CSS / CSS3
- jqueryの
- サーブレット
- mysqlの
- PS
準備
- 絵
- テンプレートは、psとして上記の3枚の写真は、距離を測定するデザインなので
- 個人QQ二次元コード(QRコードログインここで私があるため技術的な懸念私QQ〜2次元コードのログインの庭に掃引まだ理解します)
- 西渓のロゴファイト(インターネットが商用のフォントを見つけることができ、[OK]を少しレイアウト)
- (検索するAlibabaのベクトルのアイコンライブラリの)ユーザー名パスワードフォントのアイコン
- インターフェース
- インタフェース設計は、前端と後端(RAP2無駄ルール、docwayの設計と
- データベース
- 西渓を戦うために使用される専用のデータベースを作成MYSQL、それはユーザー名とパスワードのフィールドが含まれています
- ツールキット
- ジャーパッケージ:mysqlのJARパッケージ、ジャクソンジャーパッケージ
- JSフレームワーク:jQueryのフレームワークリソース
- サーバー環境のTomcat
経験の問題
- サイズは重要
私は絵の傍受に合わせて設計されたとき、明らかに間違った場所を見つけます。私の心のワイドスクリーン* 1080 1920のメジャーの元のバージョンは、実際にフルスクリーンを占め、
以降の調査は、コンピュータがシステム設定の125%を拡大したテキストを持っていることがわかりました。
私はそれがXの実際のサイズを想定しているので、画像は、80%によってとられる変更ので、今インターセプトサイズyは、Yは100 * = X * 125%存在する %、 そう80%拡大し、次にX = Y * 80% 。
問題の大きさを編集が完了した後。 - ホットの図のセット
の二次元コードは、この図下三角形です。私は後で絵に書かれたjsの声明ではなく、地域の内部のマップを見つけた、独自のマップを見つけることができませんでした起動し 、応答していないという問題があった、しかしcusorとして使用するために少し手のポインタアイコンを見つけましたむしろ手より〜
、応答していないという問題があった、しかしcusorとして使用するために少し手のポインタアイコンを見つけましたむしろ手より〜 -
背景图设计
算不上难点吧,但是要设计一个稍微不一样的还是想了一伙儿~
- footer部分设计
一直在想他们的:a | b| c 。中间的|是不是用border做出来的,结果发现,就是普通的 | 字符,但是后来由于没啥合作方,所以footer就不写了 - 字体图标的添加
现在还在好奇淘宝的字体图标明明在input的上面写的,为什么图标还是在input-text的上面显示,难道浮动了?
但是我的登录面板已经float了,所以提升不了了吧~这一块我还是没大明白,但是我采用了换个顺序,先text再字体图标定位上去。 - margin失效?
在注册页遇到不少排版的问题,主要是居中不起来;后来稍微总结了一下margin-right要在浮动后才有用,盒子要有宽高才能margin。
当然更科学的解释应该不是这样,还需要多练习基础,熟悉盒子模型的margin处理。 - submit后页面刷新了
原本submit将数据交给后端后返回json,后按照json返回的code设置页面,却发现页面一直没有改变。
后来明白,每次提交后的页面实际上和提交前的页面不是一个页面了,所以在提交后,如果不期望页面跳转,仍然需要return false。 - ajax校验后布局出问题了
由于一开始布局就是marin-top的,而且为了整齐表单用的右对齐的显示方式,如果校验数据插在每个input后面,会布局错乱。
如果放在input下面,由于margin会变得很丑,于是不得不用绝对定位。 - password=null?
在编写后端的过程中,密码获取一直为null,于是我在数据库获得处加了debug,在servlet中加了debug,发现都没有值,最后发现是前端少写了个 . - 即使用户名存在依然可以注册,用户名为空时校验为不存在(~确实不存在~)
于是jquery调整了一下,校验时js加上判断是否为空,提交时重新校验。
以上就是到现在为止遇到的问题~
目前进度
- 完成了登陆注册的前端操作
- 完成了注册的后端操作
- 完成了注册模块的整合
成果展示



以上就是目前的成果
前端原文件
https://files-cdn.cnblogs.com/files/dreamcenter/%E6%8B%BC%E5%A4%95%E5%A4%95.rar
这是这个登陆注册页面前端代码和文件,想要的自行提取,日后依然会更新~
好啦,这次博客就写到这了,88