CSSとは何か1
カスケーディング・スタイル・シートは、HTMLやXML(標準一般化マークアップ言語のサブセット)コンピュータ言語のような文書のスタイル(標準一般化マークアップ言語のアプリケーション)を表すために使用されるスタイルシートを、カスケード積層しました。CSSは、静的スクリプト言語の様々なページは、動的ページの各要素のためにフォーマットすることができます修正することはできません。
CSSページのレイアウトは、要素のピクセルレベルの精密制御の位置にすることができ、能力を持つほぼすべてのスタイルのフォントのサポートは、Webオブジェクトとスタイルエディタをモデル化します。
フォント、色、余白、高さ、幅、背景画像、ページの位置、ウェブフロートを含むページの美化のためのCSSのパフォーマンス....
歴史2.CSS開発
- CSS1.0
- CSS2.0 DIV(ブロック)+ CSS、HTMLやCSSの思考の構造的分離、ページが簡単になり、SEO
- CSS2.1浮動ポジショニング
- CSS3.0はコーナー、影、アニメーション...ブラウザの互換性を丸め -
3.CSSクイックスタート
スタイル基本的なエントリ
- 私の最初のCSSコード:内部様式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style> 可以编写css的代码 ,每一个声明,最好使用分号结尾
语法:
选择器 {
声明1;
声明2;
声明3;
}
-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
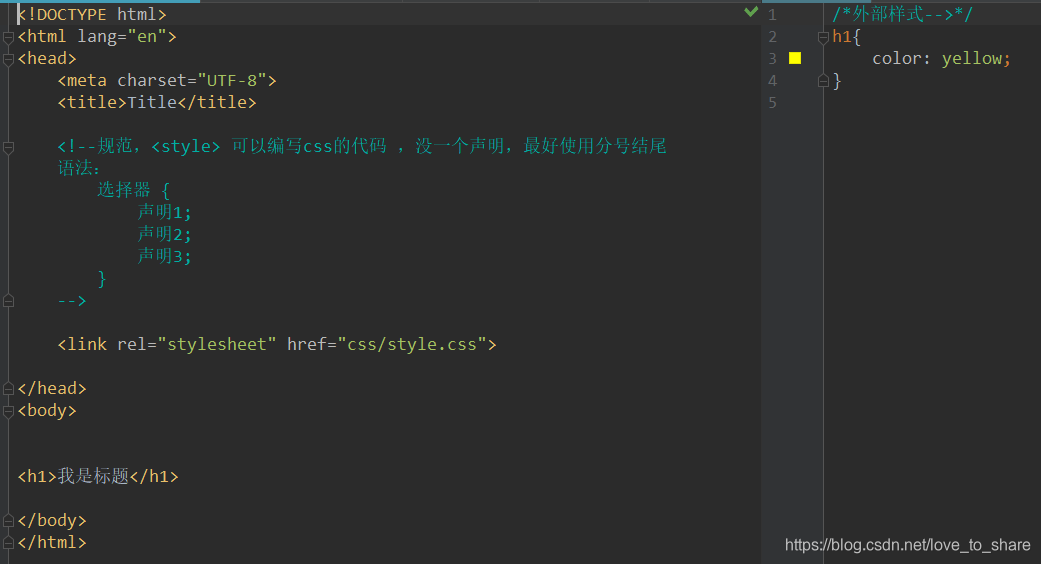
- 私の最初のCSSコード:外部スタイル、(このように推奨)

4.CSSの利点
1、コンテンツとプレゼンテーションの分離
ページ構造の統一性能は再利用を実現することができます2、
3は、スタイルは非常に豊富である
4、それは別のHTML、CSSファイルを使用することをお勧めします
5、SEO(検索エンジン最適化)の使用を、簡単に検索エンジンでインデックス化
輸入5.CSSするには、3つの方法
- 内部様式
- 外部スタイル
- インラインスタイル
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则 -->
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可 -->
<h1 style="color:red;">我是标题</h1>
</body>
</html>
開発:外部スタイル双方向
- 1.リンクタイプ:
HTML
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
- 2.インポート型
の@import CSS 2.1はユニークです!
<!--导入式-->
<style>
@import url("css/style.css");
</style>
