[概要]エンタープライズマイクロ文字のWeb開発者、ネイティブ欠かを呼び出す機能は、そう、どのように達成するためにJS-SDKを使用するには?
[公式ドキュメント] https://work.weixin.qq.com/api/doc#10029/
[ステップ]
STEP1:次のように手動操作を完全に従うことができます

STEP2:必要な構成データを得るための設定(サプリメント)

リファレンスAPIサーバの設定https://work.weixin.qq.com/api/doc#90000/90135/90664とJS-SDKドキュメントhttps://work.weixin.qq.com/api/doc#90000/90136 / 90506アプリケーション署名を取得します
参照は、本明細書中に直接PHPデモ(:パートIを参照する方法で使用することができるhttps://blog.csdn.net/gzyh_tech/article/details/88565966)。
そのような署名とタイムスタンプのような構成情報を取得します
/**获取jsqpi**/
$jsapiTicket=$api->JsApiTicketGet();
$nonceStr=createNonceStr();
$timestamp=time();
$jsapi=$api->JsApiSignatureGet($jsapiTicket, $nonceStr, $timestamp, getUrl());ページのJSでの書き込みので:
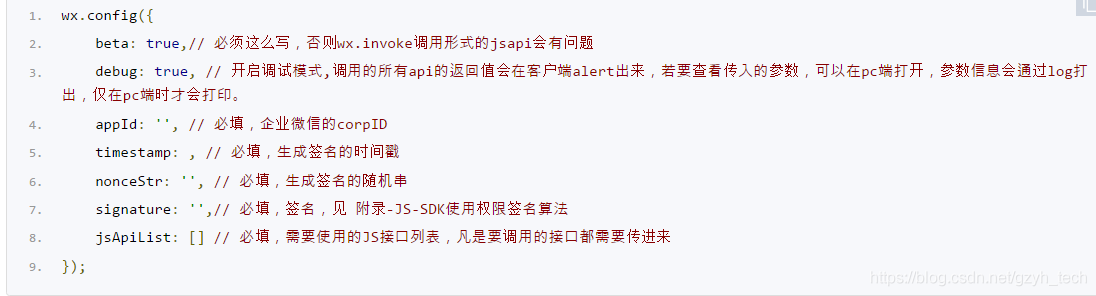
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '<?php echo $config['CORP_ID']?>', // 必填,企业微信的corpID
timestamp:'<?php echo $timestamp?>' , // 必填,生成签名的时间戳
nonceStr: '<?php echo $nonceStr?>', // 必填,生成签名的随机串
signature: '<?php echo $jsapi?>',// 必填,签名,见附录1
jsApiList: ['scanQRCode'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});これは次のように構成され、基本的な使い方は次のとおりです。
wx.ready(function () {
//TODO: 执行和jsapi相关的初始化操作
//二维码扫描
$("#scan").on("click",function(){
wx.scanQRCode({
desc: 'scanQRCode desc',
needResult: 1, // 默认为0,扫描结果由企业微信处理,1则直接返回扫描结果,
scanType: ["qrCode", "barCode"], // 可以指定扫二维码还是条形码(一维码),默认二者都有
success: function(res) {
// 回调resultStr&errMsg
},
error: function(res) {
if (res.errMsg.indexOf('function_not_exist') > 0) {
alert('版本过低请升级');
return;
}
alert(res.errMsg)
}
});
})
});
