以下のコードを最適化します

- 上記のコード、繰り返し適用少なくとも10ページ。
- あなたが機能を変更したい場合は、少なくとも10ページを変更する必要があります。大きな不便をもたらし、メンテナンスを投稿します。
- キーは、プログラミングを確認する必要がありませんにこの情報があるということである。それはロールオーバーするたびに、時間の無駄を先頭に配置します。
[コードすることを注意行の数、後者が使用されます】
パラメータの分類
- 免責事項カテゴリ:特定の形式layuiモジュールリファレンス
- 一般的なカテゴリ:パラメータの共通のいくつかの複数のページへ
- 特別カテゴリ:呼び出した後モジュールは、いくつかの共通パラメータの複数のページを生成し、
目標
- mar.useにパラメータを渡すための責任コールマルモジュールの始まりに過ぎません、
- パラメータが生成されるため、内部関数を使用します。あなたは、コールバック関数を渡す必要がありますので
[ヒント:同じことを見つける、またはコードでほとんど変化がキーです]
ライン:180〜200
- これらの行は、基本的にクラス宣言されています

- 私たちは、次のように月のカテゴリがある使用したいです:
layui.use('Mar', () =>{
const mar = new Mar(layui);
// 假设我们想用到layui的layer函数
const cb = ( {layer} ) =>{
layer.msg('ok', {icon: 1});
}
mar.use(cb);
})
- 元のクラスマルを次のように

- それは他のページで使用される可能性があるため、次のような改善がされているように、我々は、元のファイルを移動しないようにしてください。
class Mar {
constructor (conf) {
this.$layui = conf;
}
use (cb) {
cb(this.layui)
}
}

- この場合、およびlayuiネイティブ分割代入とカスタムモジュールを使用します。
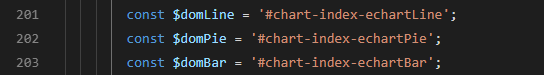
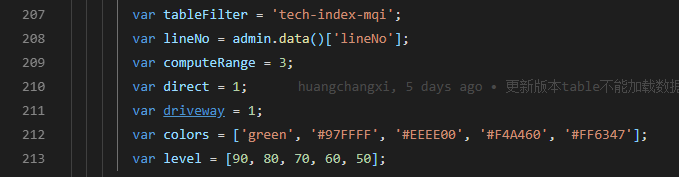
ライン:201〜203207209〜213
- これらの行は、一般的なカテゴリページに属しています


- 次のステップは、マウントするいくつかの共通の変数を行うことです
$layui上の
class Mar {
constructor (conf) {...},
use(cb) {
this.$layui.$domLine = '#chart-index-echartLine';
cb(this.$layui)
}
}
- マルクラスのテストコール
layui.use('Mar', () => {
const mar = new Mar(layui);
const cb = ( { layer, $domLine} ) =>{
layer.msg($domLine, {icon: 1});
};
mar.use(cb);
})

行:206208
- これらの行は、使用のクラスに属します


- ここで使用するモジュール
jqueryとadmin - そして、それは、管理者から必要な解体のjqueryのlayuiです
class Mar{
construcotr(){/**/}
use(cb) {
const { $, admin} = this.$layui;
this.$layui.view = $('#VIEW-list-mqi');
this.$layui.lineNo = admin.data()['lineNo'];
}
}
説明
- ページには、コードの約25行の平均量を減らすことができます
- リターン・パラメータ・ページの一般的に使用Marのクラス、10の方法
- 他の汎用テンプレートがある場合は後で、メソッドの引数を再書き込みすることができます。
