私は、次の2つの方法について、インターネット検索からWebページにビデオを挿入します:
-
HTML5は、内蔵のラベル、ラベルは、ブラウザの多くに適用することができますが、ビデオの形式は、MP4ビデオフォーマットである場合には、お使いのAVCでなければなりませんコーディング(H264を聞いて、高い要求を持っています)の。「フォーマット工場」ソフトウェアを使用してエンコードのビデオを変更する提案。なぜ、それが便利な数字です!

-
ラベルを使用する2番目の方法。同様に上記と

:でもそれはこれらのコードを終ら、ビデオで発生する可能性があり問題がある
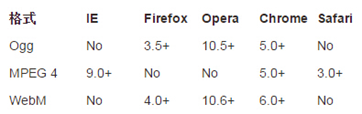
、次のように最初のビデオタグは、ブラウザのサポートは、唯一のMPEG4、OGG、WebMの3つのビデオフォーマットをサポートしています。

しかし、これらの3つのビデオ・フォーマット・ビデオ・ラベルがあります特定の要件
OGG = + VorbisのTheoraのビデオエンコーダと、オーディオエンコーダ
264、ビデオ、オーディオコーディングとMPEG4 = + AACエンコード
WebMの= VP8ビデオ+ Vorbisのオーディオ符号化で符号化
しかし、私は終わったが、私はまだ直接主に問題があり、このビデオを再生するにはvideoタグを使用することはできませんI Dounong:あなただけの映像が、無音を再生することができますが、ビデオローカルでの再生は正常です。
問題は、一定の表情を通じて、解決され、最終的に私は、タグの属性、以下の機能を追加する必要はありません、オンラインチュートリアルに惑わされることが見出されています。

これは、新たな問題の発見で、ビデオタブH5に2つのプロパティがあり、それぞれ自動再生とミュート、これら2つのプロパティが競合しています。
自動再生自動再生ポリシー
chrome66以上のバージョンは、メディアが自動的に再生はできません。
サファリストップ自動再生動画。
サファリは、自動再生防ぐ
トラフィックを保存検討し、ユーザーエクスペリエンスのために、モバイル端末を無効に自動再生の
オペラは、自動再生を防ぎます
解決戦略は参考します:
- クロームの自動再生ポリシー
- サファリ
- オペラ自動再生
自動再生ポリシー:
自動再生は常に許可します。
ユーザーとの対話が(...など、スライディングタッチをタップ)生産している、ここではなく、我々は、オーディオやビデオプレーヤーのユーザークリックに行かなければならないと言っての、長いユーザーが操作でページを持っているようような相互作用を指し、
自動再生はiframe使用する権限は
MEI指数を改善するクロム(?)
モバイル・エンド・ユーザーをホーム画面にサイトを追加する(試していません)
まず、ビデオ(映像)
常に許可ミュート自動再生。
テストの後、ミュートビデオ要素を自動的に再生することができます。ミュートオーディオの要素を追加した後、自動的に再生することはできません。
だから、ビデオ要素は、それがミュートプロパティを追加することによって、自動的に再生することができ、その後、音をオンにするプロンプトが表示されます。
第二に、音声(オーディオ)
、サウンドを再生するには、WebオーディオAPIを使用して。
レビューは、これは非常に強力な音声処理APIであることが判明した後、あなたは効果音(サウンド強化、音収縮、フェードなど)の多くを達成することができ、学んだこと。
第三に、オーディオおよびビデオ(オーディオ+ビデオ)
ユーザーとの対話(クリック、タッチスライド操作など)は、使用が.paly()メソッドは、再生します。
注:なし対話劇()を呼び出す前に、ユーザーは、例外がスローされます
自動再生IFRAME使用許可を。
使用ウェブオーディオAPIは、サウンドを再生します。直接自動再生自動再生を使用できません。遊びに.play()メソッドを使用します。
video.play()とaudio.play()の戻り約束。決意を再生した後、禁止されていないだろう、禁止は拒否します。
映像と音声がユーザーとの対話(クリック、タッチ、タップなど).play()再生、ビデオもミュートを再生することができますときに呼び出すことができます。
/ Video.playは()拒否禁止、決意を禁止されていない、約束を返します /ビデオ=聞かせて
みましょうオーディオ=;のdocument.getElementById( "ビデオ")
のdocument.getElementById( "オーディオ");せvideoPlay Video.play =を( ); LET
audioplayがaudio.play =();videoPlay.then(()=> {
にconsole.log( '自動再生');})キャッチ((ERR)=> {
にconsole.log(ERR)
はconsole.log( "自動再生")。
ビデオ要素が音をオンにするためにユーザに促す、プレイ後に沈黙することができ
、真のvideo.muted =;
Video.playを();
また、ユーザーとの対話の後に()を呼び出すことができ.play
...});audioPlay.then(()=> {
にconsole.log( '自動再生');})キャッチ((ERR)=> {
にconsole.log(ERR)
はconsole.log( "自動再生")。
//オーディオ要素のみがユーザーとの対話の後)(.playを呼び出す
// ...});
H5 WebViewのアンドロイド
Androidのオーディオおよびビデオのスイッチングの再生をトリガするためにユーザのジェスチャを追加するために4.2のWebView必要、デフォルトはtrueです(ユーザのジェスチャトリガが必要です)。
WebViewがこれは、スイッチの設定をトリガするユーザーを必要としません
(falseに)MWebview.getSettings()setMediaPlaybackRequiresUserGesture;。
IOS H5は、WebViewの
mediaPlaybackRequiresUserActionは、自動再生を可能に設定した後のAPPのWebViewにIOSを。
