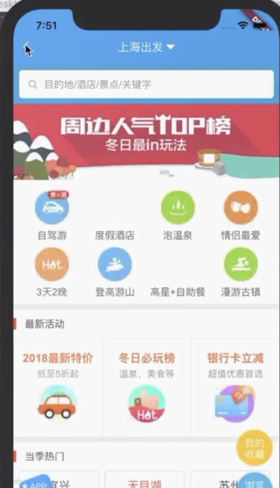
グッドパッケージのWebView、それを使用するには、次の。H5のページにジャンプします各アイコンの内側をクリックしNAV。
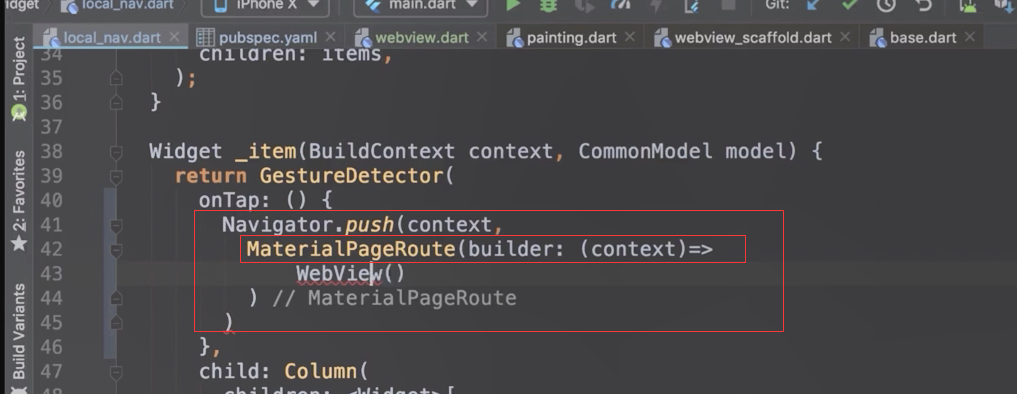
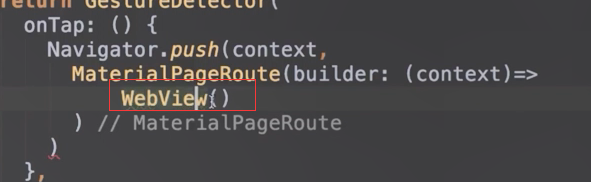
ページをプッシュするナビゲータを使用する必要がジャンプします。これは、その後、MaterialPageRouteを使用している

ウィジェットのWebViewを導入


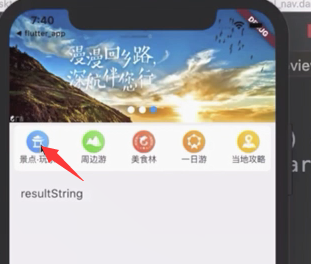
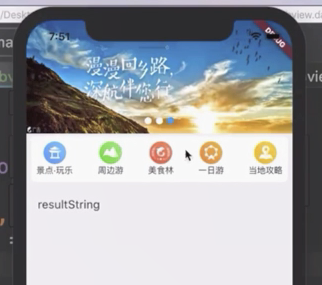
テストを実行
クリックして


リターンに左にあるボタンをクリックします。

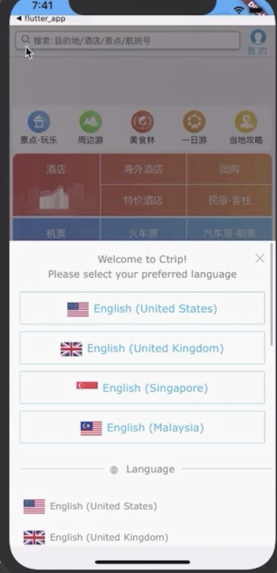
[戻る]をクリックしますと、私たちのホームページに戻りませんでしたが、別のページH5開く

H5 Ctripのホームこのページで

この問題を回避する方法は?それは私たちのWebViewを拡大し、H5のミックスなるように、両方の必要性を取りました。
私たちのWebViewページがロードで指定されたURLとき。ネイティブは、URLをロードしない避けるために何かをするだろう。
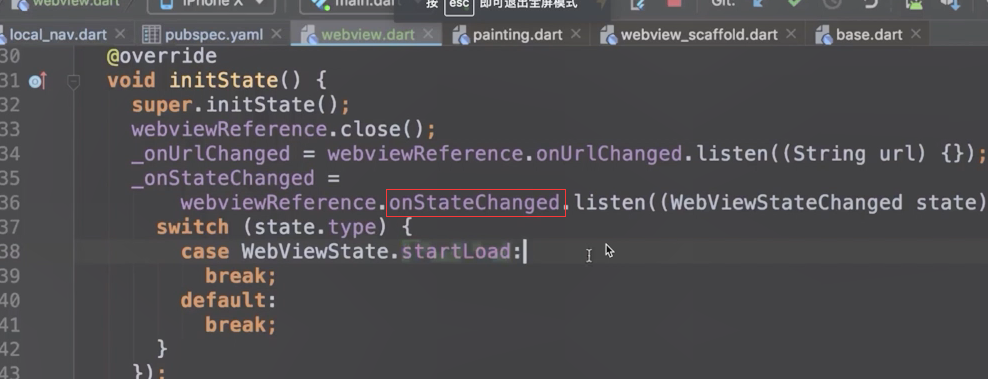
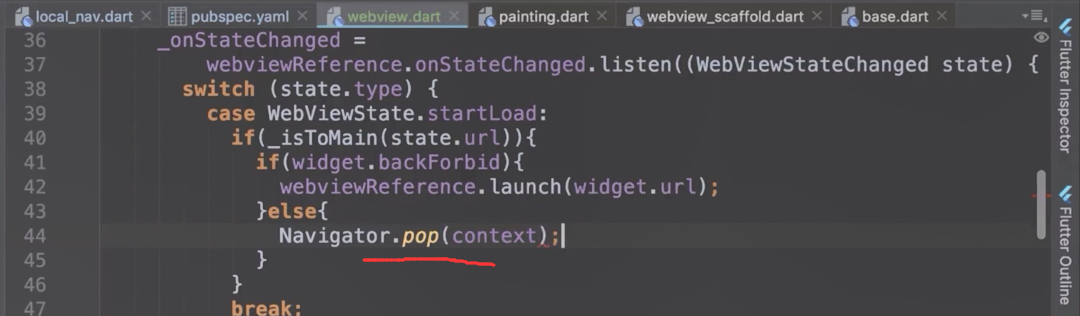
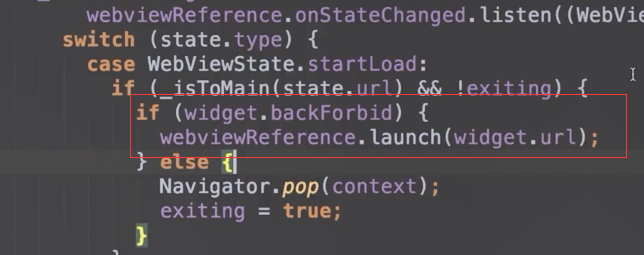
OnStateChanged内のURLの変更が監視を受けたとき。

判決は、ジャンプや他のH5のホーム・ページに記述されている場合、彼はジャンプしてみましょうが、私たちのホームページに戻りません。
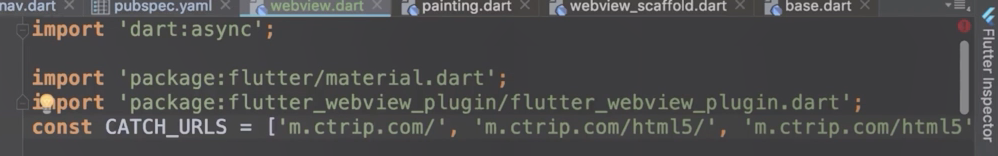
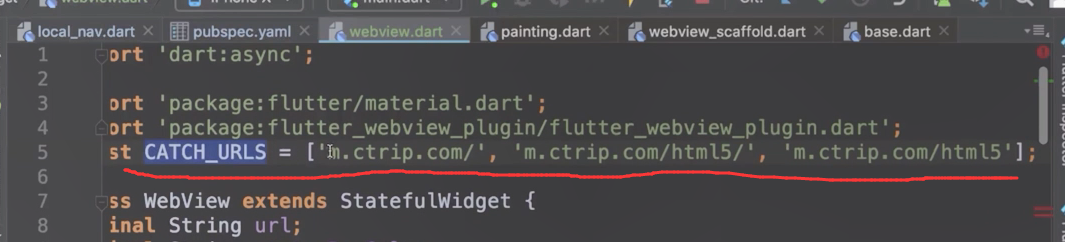
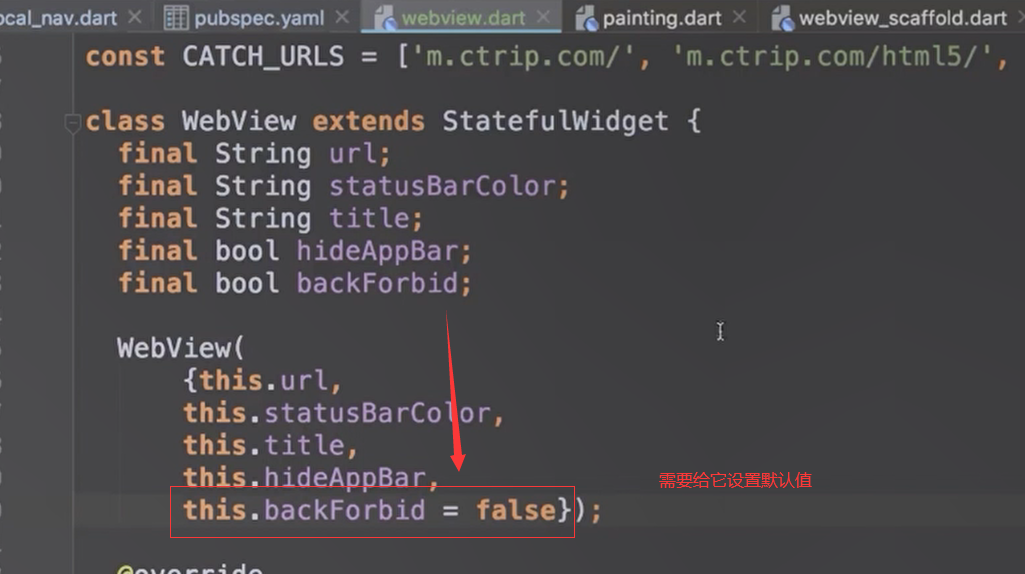
上部には、いくつかのホワイトリストを設定します。これは、発生する可能性のあるドメイン名Ctripの数が含まれています。


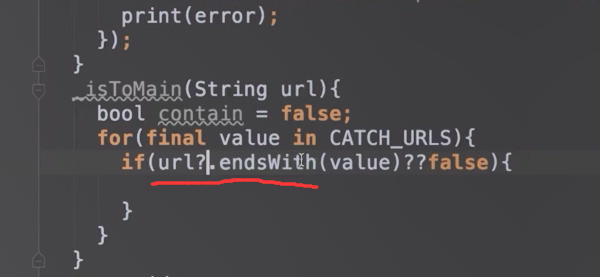
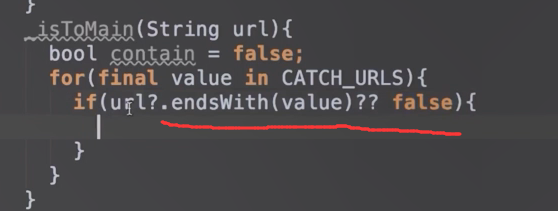
それは決定するための方法を提供します
オブジェクトがメモリ内に存在しないダーツを決定する方法です。+ポイント疑問符:? 。
私達のURLの存在が、そうでない場合はfalseだけ取っendsWithを呼び出し

、それが偽であるかを直接falseに、存在しない場合はケースを




ポップメソッド内フラッターにより、前のページに戻ります。

プラスの状態が返されます。デフォルトはノーリターンです

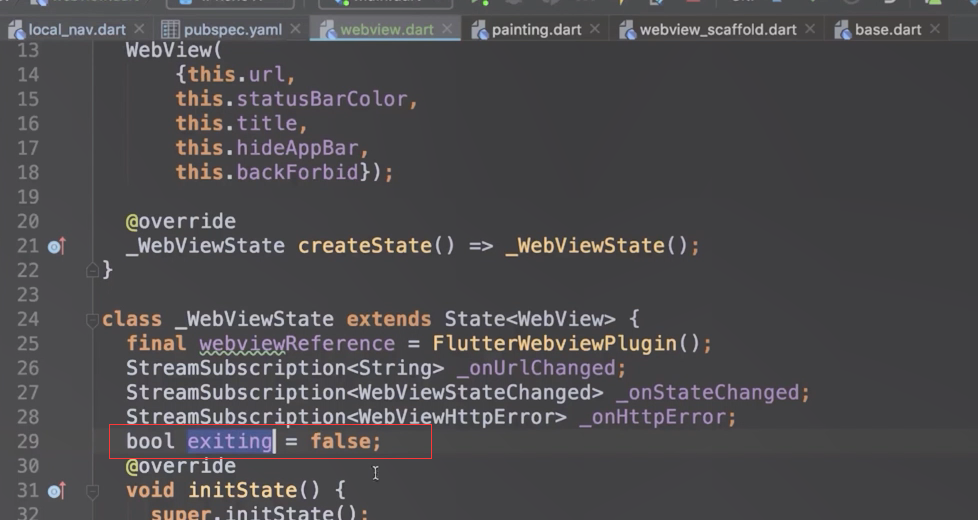
自宅に戻った後、それがtrueに設定されている

Navigatorは繰り返しを返さないように。

テストを実行
戻りますと、当社のホームページに戻りませんでした。

エラーコードがされ



正常に返さ

概要
如果禁制返回,就是不允许webview打开其他页面,只允许打开它自身。

结束