1、インストールのNode.js
2、インストールが成功したことを確認Node.jsの
①cmd入力ノード-v

3、インストールおよび検証NPM
NodeJSの新バージョンでは、NPMが一緒にもインストールさそう前に、NPMが統合されています。また、あなたは正常にインストールするかどうかのテストにCMDコマンドライン入力「NPM -v」を使用することができます

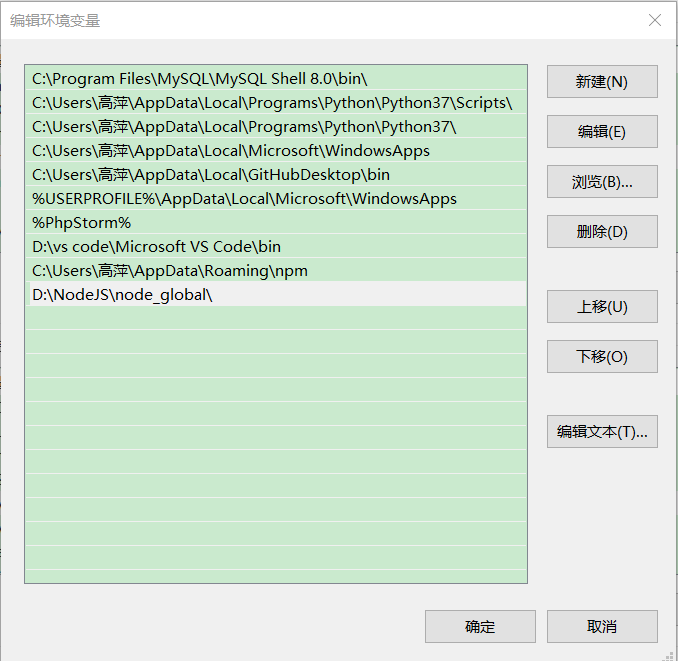
環境変数を追加します。4
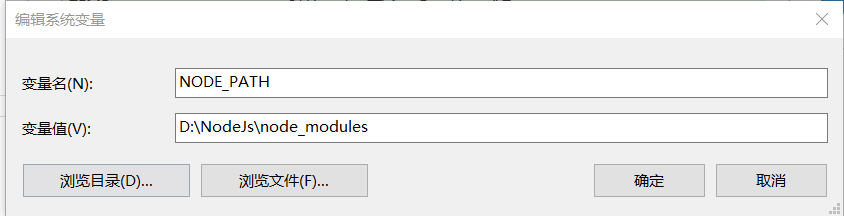
環境変数]ダイアログボックスに、「D:\ NodeJs \ node_modules」システム変数に入力された新しい「NODE_PATH」、上記のユーザー変数(ユーザー変数「PATH」の変更が続く必要がありますので、モジュールのデフォルトのアドレスの変化に起因するが、変更されました「D:\ NodeJS \ node_global \」)、または他のモジュールを使用すると、入力されたコマンドが表示された原因になりますときにエラー「xxxは、内部または外部コマンド、操作可能なプログラムまたはバッチファイルではありません」。



取付NPMのステップについてのNode.jsと上記
5、NPMでtypescriptですがインストールします。
NPMがインストール-g typescriptです:コマンドラインを入力します。
TSC -vインストールを確認します

6、角度CLIのインストール:
cmdを入力 NPMインストール-g @角度/ CLI
角度CLIのインストールを確認し、NG -v

7、IDEの最初の新しいプロジェクトHelloAngular(VSコード)で
新しいプロジェクトを作成CMD ngの新しいHelloAngularを
グローバル淘宝網のミラーを設置cnpm NPMインストール-g cnpm --registry = HTTPS://registry.npm.taobao.org
プロジェクトフォルダのCD HelloAngularにcd
使用CNPMが信頼を搭載しcnpm I
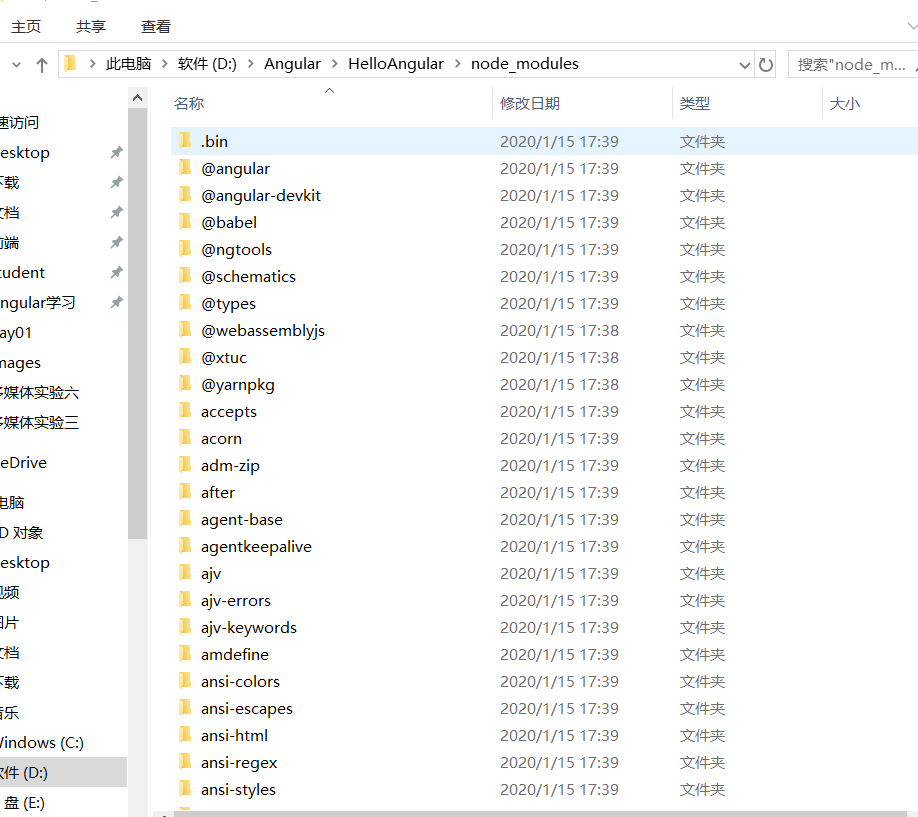
然后,你会在你的项目文件夹(这里为demo)下的node_modules文件夹下看到如下图的各种依赖,其中就包含了缺失的 @angular-devkit/build-angular 的相关的依赖

测试项目能否运行成功 ng serve --open
浏览器自动跳出类似的页面

打开浏览器输入:localhost:4200
PS:参考http://www.pianshen.com/article/7912359816/