1.SPA:AJAXによってローカル更新、フォワード支柱と後方ことブラウザ
2.SPA原理:基づくハッシュURL
3.遠位ルートをユーザイベントに異なる係る表示
4の基本的な手順
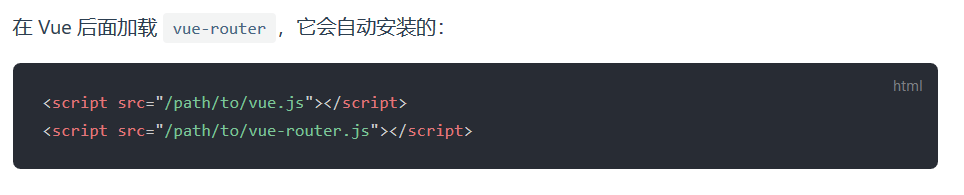
(1)ルータ-VUE導入
 (2)ルートを追加リンク
(2)ルートを追加リンク
 (3)ルーティングパディングビット
(3)ルーティングパディングビット
 (4)は、ルーティングコンポーネント定義
(4)は、ルーティングコンポーネント定義
 (5)ルールをルーティングインスタンスルーティングを作成するように構成された
(5)ルールをルーティングインスタンスルーティングを作成するように構成された
 マウントヴュールート例にルーティングされる(6)
マウントヴュールート例にルーティングされる(6)
 新しいページにリダイレクトリロケーション:5ルートリダイレクション
新しいページにリダイレクトリロケーション:5ルートリダイレクション
フィット6ルーチン:子供を介して構成
 7動的ルーティング
7動的ルーティング
パスの後にパスを介して添加される:パラメータ、id変数ルーティングid属性、ダイナミック
渡すパラメータ8.propsを
使用可能経路伝達関数を
9名前ルート
名
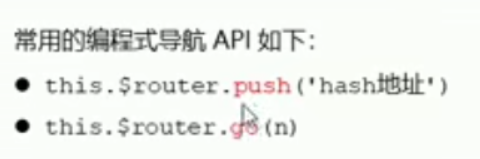
10ナビゲーションプログラミング
 プッシュ方式を:あなたは、他のページにジャンプすることができる
プッシュ方式を:あなたは、他のページにジャンプすることができる
方法を行く:nは、Webページのn前進、肯定的である; nは負である場合、WebページのバックN
Vuejs学習(5つ)のフロントエンドルーティング
おすすめ
転載: blog.csdn.net/zeshen123/article/details/103943938
ランキング
