
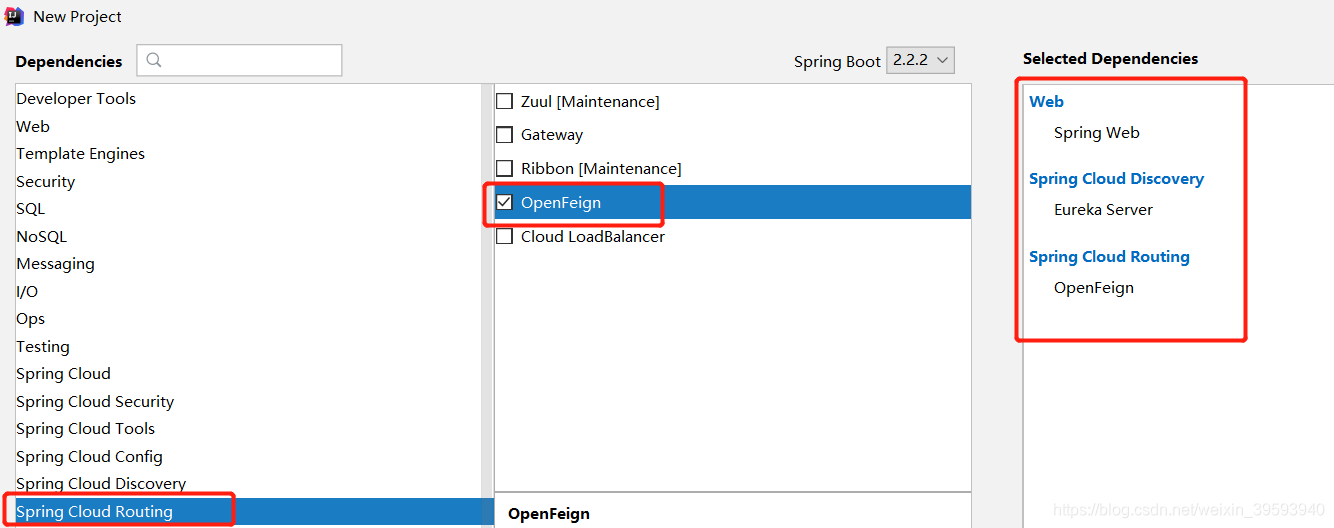
リフレッシュインターフェース、春クラウドは、内蔵のロードバランシング

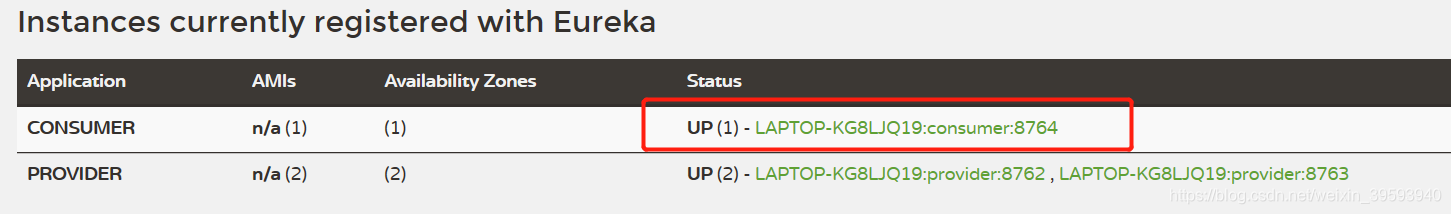
新新projcet、同じASアップ、AS、ASダウン更新:

application.ymlを
server:
port: 8764
spring:
application:
name: consumer
eureka:
client:
service-url:
defaultZone: http://localhost:8761/eureka/
DemoApplicaiton
package com.huizhi.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.client.discovery.EnableDiscoveryClient;
import org.springframework.cloud.openfeign.EnableFeignClients;
@SpringBootApplication
@EnableDiscoveryClient
@EnableFeignClients
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
インターフェース:
package com.huizhi.demo.Interface;
import org.springframework.cloud.openfeign.FeignClient;
import org.springframework.web.bind.annotation.RequestMapping;
@FeignClient(name = "provider")
public interface TestInterface {
@RequestMapping(value = "/test")
String test();
}
TestController:
package com.huizhi.demo.controller;
import com.huizhi.demo.Interface.TestInterface;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@Autowired
private TestInterface testInterface;
@GetMapping("/test")
public String test(){
return testInterface.test();
}
}
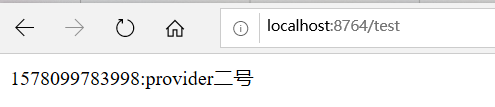
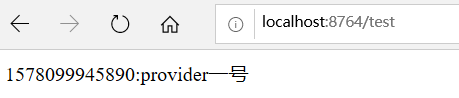
実行します。
このよう見つけ、それは正しいです。