5.1なぜ私たちは技術的なウィザードが必要なのです

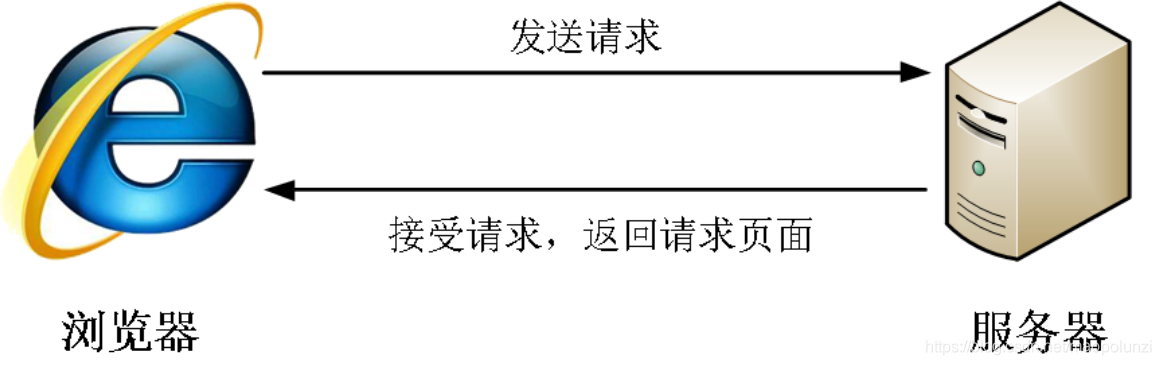
図は、ユーザーの訪問のウェブサイトは、あなたは、概略的なページを要求するサーバーにユーザーに提示要求を通過するページ上の各画像をリクエストを送信する必要があります。
しかし、一目では、多くの場合、Webページの画像があまりにも多く、サーバーが大幅にページの読み込み速度が低下します要求と頻繁に送信し、受け入れる小さな変更、などの背景画像を大量に使用します。
なぜ我々は、技術的なウィザードが必要なのです。
効果的に、ページの読み込み高速化要求を受信して送信するサーバの数を減らすために。
CSSの出現は(また、CSSスプライト、CSSスプライトとしても知られる)技術をスプライト。
5.2エルフ技術的な説明
CSSスプライトは、実際に大フィギュア(スプライト)にWebページの背景画像の一部を統合し、しかし、それぞれのページ要素は、スプライトを特定するために、異なる位置の観点からのみの小さなスプライトを通常必要とされます小さな数字。

このように、ユーザーの訪問ページ、単純にすべてのアウトを表示するには、サービスへのページの背景画像を要求を送信します。
私たちは、CSSを使用する必要があります
- 背景画像、
- 背景リピート
- 背景のbackground-position属性の位置、
- 最も重要な特性の一つは、正確に位置決めのbackground-positionを使用することです。
ウィザードの要約5.3で使用されるコア技術
私たちが知っているすべてのまず、背景画像、IMGはこの技術を必要としない挿入画像に向けたCSSスプライト技術。
- 各小背景画像のサイズと位置の正確な測定。
- 小箱は、背景画像を指定する場合、背景の位置は基本的に陰性。
5.4生産スプライト(理解)
CSSスプライトは、実際にはその後、私たちは一緒にこのような大規模なマップを小さな図面を入れて行う必要があり、大フィギュア(スプライト)にWebページの背景画像の一部を統合します。
ほとんどの場合、スプライトは、ウェブアートDOです。
我们精灵图上放的都是小的装饰性质的背景图片。 插入图片不能往上放。
我们可以横向摆放也可以纵向摆放,但是每个图片之间留有适当的空隙
在我们精灵图的最低端,留一片空隙,方便我们以后添加其他精灵图。結論:中小企業、背景画像、いくつかの例は、ウィザードの技術を使用する必要はありません、メンテナンスコストが高すぎます。背景画像は以上であれば、我々は技術ウィザードの使用をお勧めすることができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
float: left;
background: url(images/abcd.jpg) no-repeat;
}
.p {
width: 92px;
height: 108px;
background-position: -497px -278px;
}
.i {
width: 62px;
height: 106px;
background-position: -326px -142px;
}
.n {
width: 112px;
height: 113px;
background-position: -255px -274px;
}
.k {
width: 104px;
height: 111px;
background-position: -496px -142px;
}
</style>
</head>
<body>
pink
<div class="p"></div>
<div class="i"></div>
<div class="n"></div>
<div class="k"></div>
</body>
</html>![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-g8pTrMCy-1576419566317)(C:\Users\asus\AppData\Roaming\Typora\typora-user-images\image-20191215184154728.png)]](https://img-blog.csdnimg.cn/20191215222036813.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L21hb3BvbHVuemk=,size_16,color_FFFFFF,t_70)