この記事のアドレス: https://www.cnblogs.com/veinyin/p/12101047.html
要求説明:固定化の最初の行に、吸着は、見出しの下に、他のデータ線は長い垂直スクロールすることができます
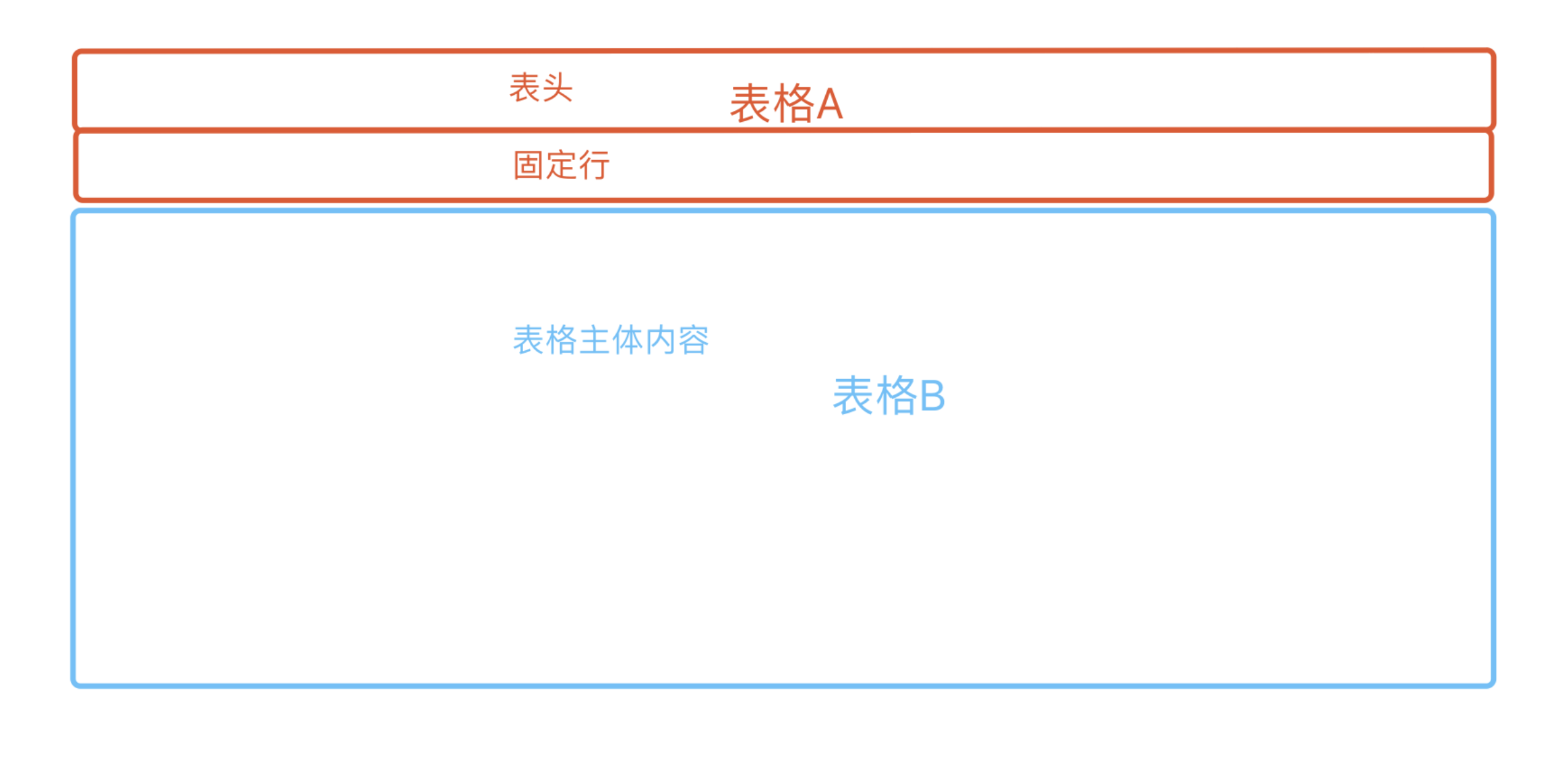
オプション1枚の2つのテーブル
最初の表に示すラインヘッドおよび他のデータの模式図は、以下のように第二の固定台のショー

アプリケーションシナリオ:なし使用可能な唯一の水平および垂直スクロールバー
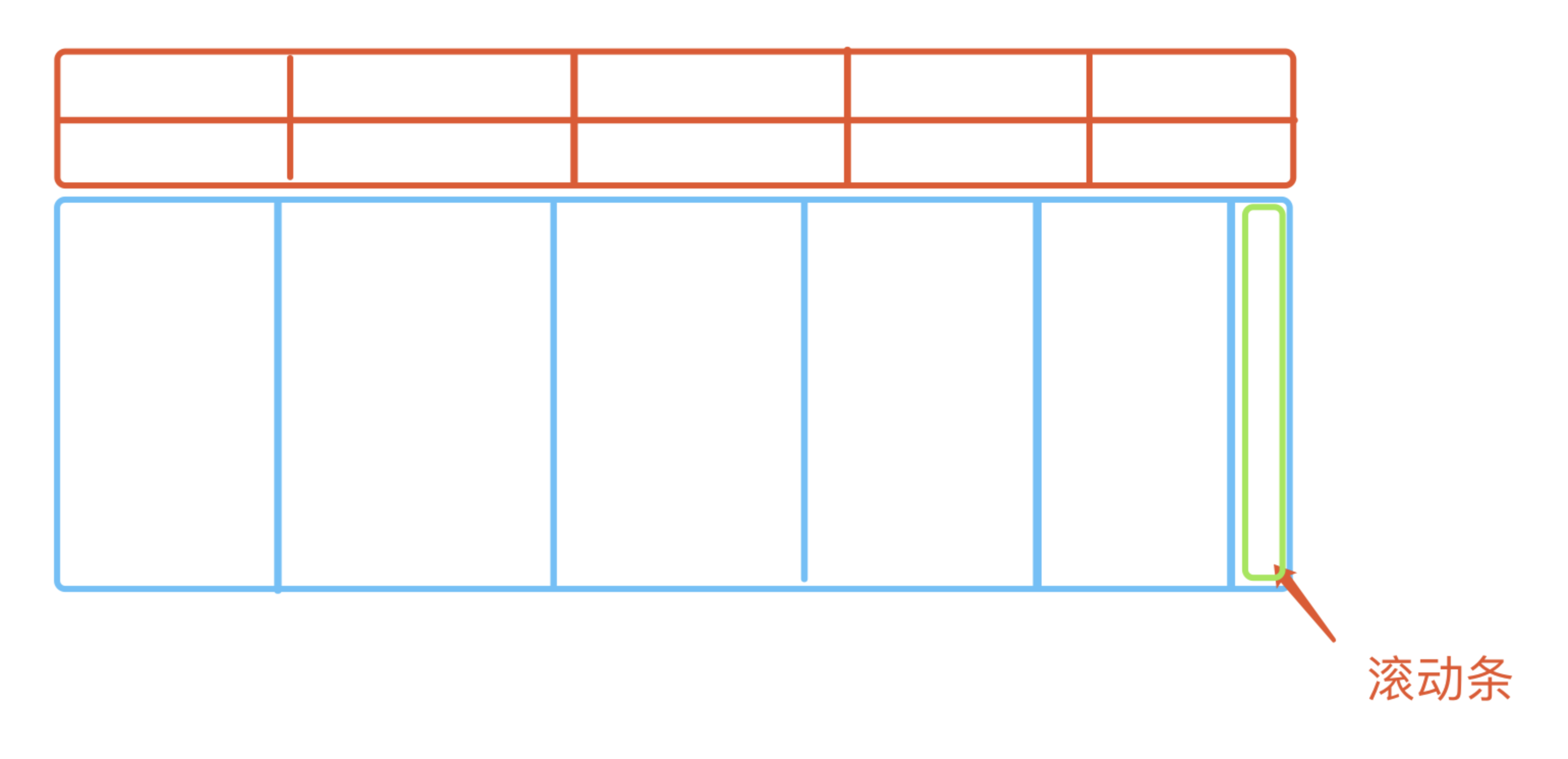
水平スクロールバー場合は、スクロールバーが2つの別々のテーブルで、見苦しい、A、Bの2つの水平スクロールバーが表示されます、Windowsのローリング条件BAを移動する移動しない、またはしないスクロールがあるだろう
垂直スクロールバー、デフォルトウィンドウのスクロールバーの幅を持っている場合は、幅のスクロールバー部の幅は、列ヘッダとボディ変位を生じる、下図形態Bを占領しました

オプションIIの変更表のスタイルは、マージされた行を移動します
表ElementUIの行この機能と組み合わされ、組み合わされフッタ行がテーブルの下に位置する本体水平方向または垂直方向のスクロール、スタイルと機能はよくとして最適化されていても、固定されています。下表

行うには、我々は1行が可能ダウン距離にヘッダーの下に置くフッター、体の位置決めを使用したいスタイルに調整することです。
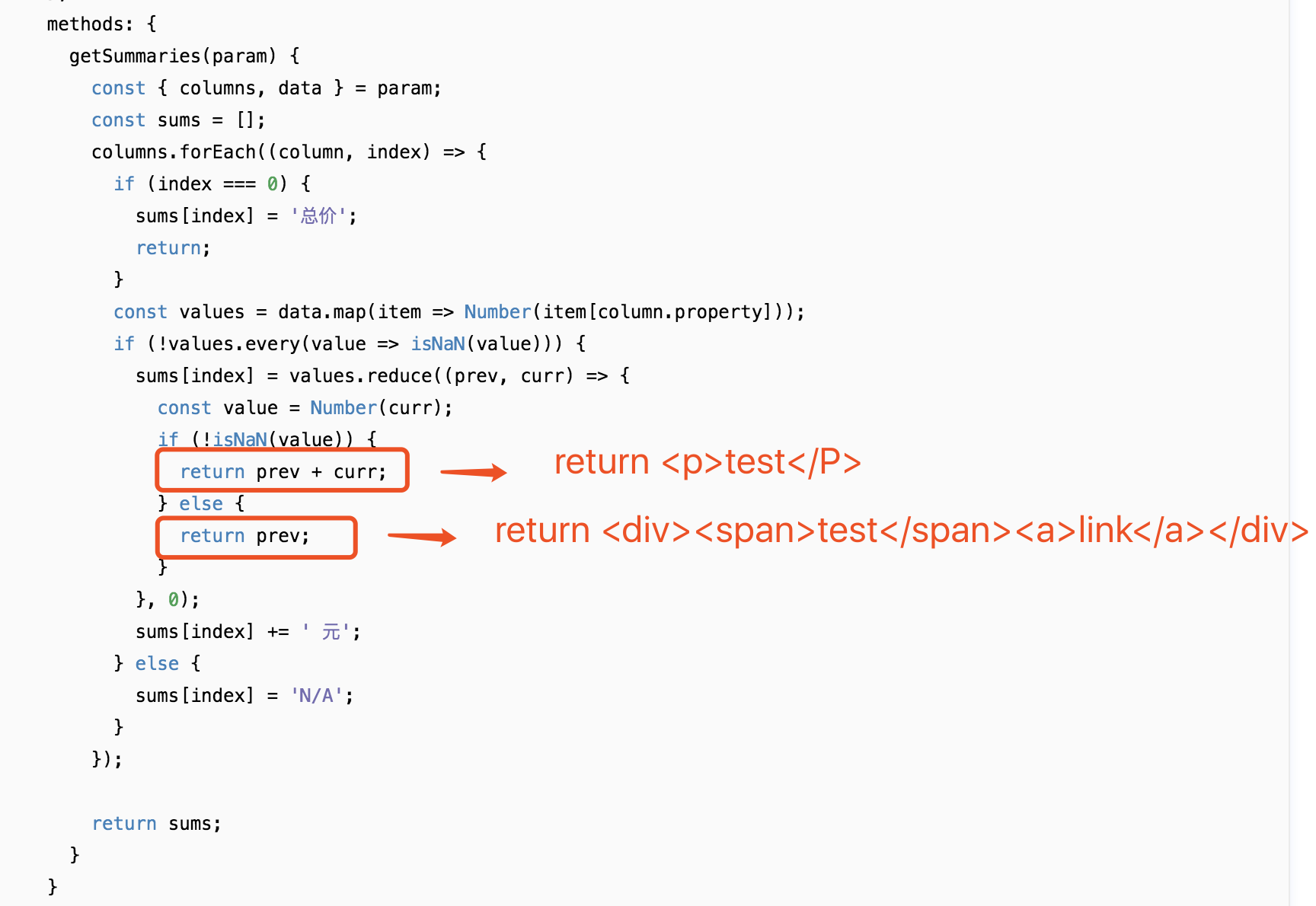
注:コンテンツがセル内に表示される場合の図は、線の組み合わせ内容を公定法に定義され、またはより複雑なパターンは、要素を返すことができ、同様の文言JSX

要約:
データは、1つのまたは2つのテーブルを計画する際には効果がない、境界線のスタイルのステッチに2つのテーブルが処理されます。
オプションIIは、流体の高さを形成する場合、テーブルの高さは、伸延の内容を決定するか、ウィンドウスケーリングイベント柔軟な位置決めを聞きながら、最大の高さに達しています
END ~~~≥ω≤