ルートの説明
Vueの+ Vueのルータで単一ページのアプリケーションを作成することは死んで簡単です。Vue.jsで、我々はすでにコンポーネントと私たちのアプリケーションを構成しています。ミックスにVueのルータを追加する場合は、私たちが行う必要があるのはルートに私たちのコンポーネントをマッピングし、それらをレンダリングするためにどこVueのルータに知らせています。
使用ヴュー+単一ページのアプリケーションを作成するために、VUE-ルータがVue.jsを使用することは非常に簡単ですが、我々はすでにアプリケーションを構成するコンポーネントを使用している、Vueのルーターがミックスに追加されます、私たちは何をする必要があり、ルートマッピングコンポーネントに彼らにされ、それらがレンダリングされる場所Vueのルータに知らせてください。
Vueのルータは、公式Vue.jsルータです。これは、簡単に単一ページプログラムそよ風を構築vue.jsを使用して、vue.jsコア深さと統合され、機能が含まれ;
- ネストされたルート/ビューのマッピング
- モジュラーコンポーネントは、ルータに基づいて構成します
- ルーティングパラメータ、クエリ、ワイルドカード
- vue.jsシステム移行トランジションエフェクトを搭載し見ます
- ファイングレインコントロールナビゲーション
- 自動アクティビティのCSSクラスへのリンク
- HTML5履歴モードまたはハッシュモード。スタンバイ自動IE9で
- カスタムスクロール動作
第二に、道の導入
1.ダウンロード/ CDN
https://unpkg.com/vue-router/dist/vue-router.js
VUE-ルータが自動的に「コード内に設置します
<スクリプトSRC = "/パス/に/ VUE-router.js"> </ SCRIPT>
2.NPM / CNPM
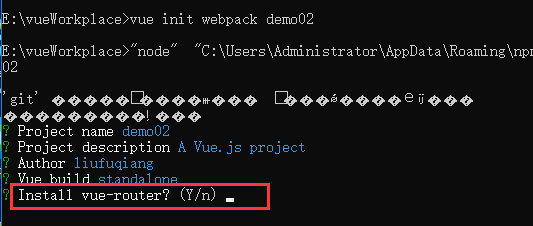
vue2では、我々は足場を作成する設定オプションがいくつかあります

第四のステップは、あなたがVUE-ルータコンポーネントをインストールするかどうかを尋ねるには、我々は一般的に、このルーティングコンポーネントは、私たちのプロジェクトが完了し、対応するVUE-ルータコンフィギュレーションファイルとバージョンpackage.jsonそれらを表示することができますデフォルトでインストールされ、VUE-ルータ使用[email protected]+に必要な3.0 + @

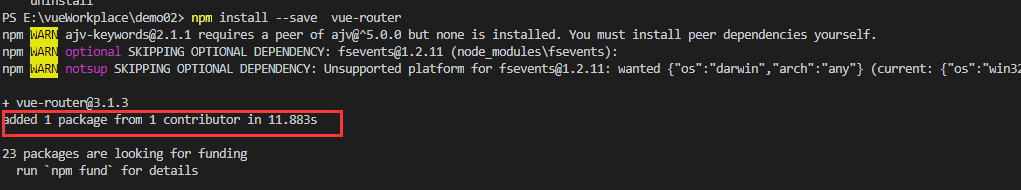
あなたはVUE-ルータ足場いないとき場合は、次のコマンドでインストールすることができます。
NPM --save VUE-ルータを設置

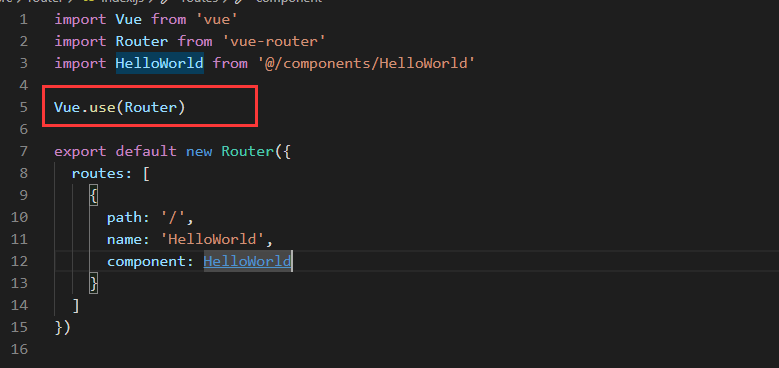
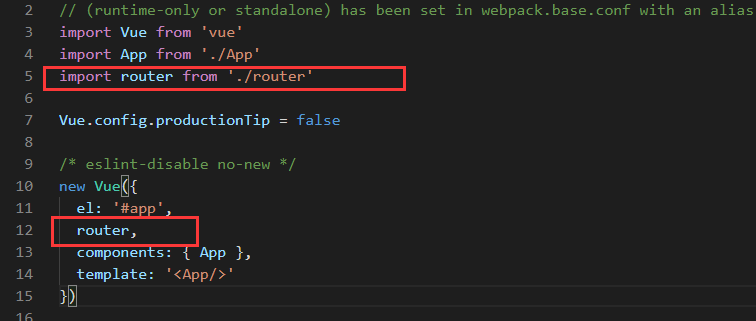
インストールが完了したら、ルータを使用してインスタンス化されたオブジェクトSRCディレクトリVueの間で新しいルーティングプロファイルとmain.jsを作成します

Vue.use(ルータ)ルータコンポーネントは、開口VUEルータを対応で表されます
第三に、単純なルーティング
次のコンポーネントは、新しいディレクトリページを作成、またはルーティングの設定ファイルに直接新しいテスト・コンポーネントを作成することができます。

ルーティングmain.jsの設定

我々は天然等価<A> <ルータ-link>タグを参照することができるルーティングタグを使用する場合、後者のプロパティのHREF属性に前者相当当面理解することができます。
<ルータビュー>ビュー・コンポーネントに一致するようにレンダリングパスを表します
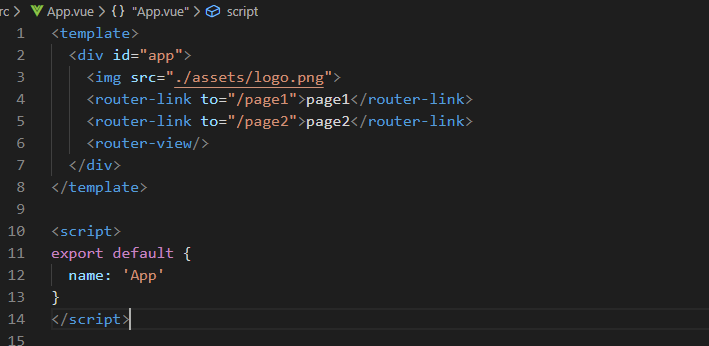
app.vueにアクセスファイルへのルートを追加します。

これは単純なルーティング制御することができ
第四に、質量参加の動的ルーティング
ジャンプをルーティングするときに我々はまた、パラメータを渡すことができ、我々は同じ部品へのルーティングマップに与えられたパターンを持っている必要があり、何度も。例えば、我々は持っている可能性があるUserすべてのユーザーに対して表示されるはずの部品が、異なるユーザーIDで。ではvue-router、私たちは、達成するために、パスに動的セグメントを使用することができます。
私たちは、user.vueを作成することができます

ユーザー名/::ユーザーIDルーティング設定ファイル/ユーザー/の新ルート

この増加アクセス経路app.vueリンク

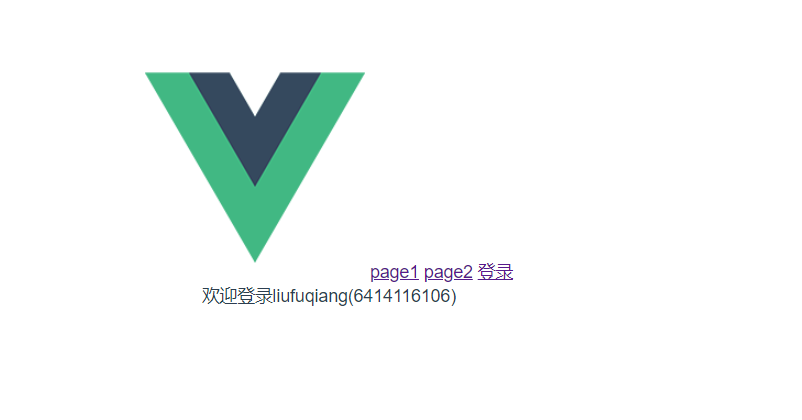
私たちは、ルートの効果は、ブラウザのページにジャンプします見ることができます

二つのパラメータが渡された上に、同じパスで複数の動的な部分を持つことができ、彼らは$ route.params上のフィールドにマップされます
| パターン | matched path | $route.params |
| /user/:username | /user/liufuqiang | {username: 'liufuqiang'} |
| /user/:username/:userid | /user/liufuqiang/6414116106 | {username: 'liufuqiang', userid: '6414116106'} |