
(1)効果アコーディオン
分析:

(2)基本的なクッションの動き

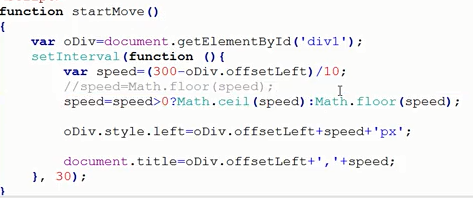
次の丸め
理由:
PXは、1ピクセル下に細分ないコンピュータに認識最小単位です。CSS値200.5pxのであれば、コンピュータを解決するときに、自動的に200pxのように変更します
。注:ここでの値が計算四捨五入されていない、200.9px最後の遺骨を200pxの
スピードは小数必要丸めので、次の丸めされていません
決定する必要があるので、右、右から左へ移動するには、左から移動は、同じではないので

(3)右の懸架フレームバッファを移動させます

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> #div1 {width:100px; height:150px; background:red; position:absolute; right:0; bottom:0;} </style> <script> window.onscroll=function () { var oDiv=document.getElementById('div1'); var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; //oDiv.style.top=document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop+'px'; startMove(document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop); }; var timer=null; function startMove(iTarget) { var oDiv=document.getElementById('div1'); clearInterval(timer); timer=setInterval(function (){ var speed=(iTarget-oDiv.offsetTop)/4; speed=speed>0?Math.ceil(speed):Math.floor(speed); if(oDiv.offsetTop==iTarget) { clearInterval(timer); } else { oDiv.style.top=oDiv.offsetTop+speed+'px'; } }, 30); } </script> </head> <body style="height:2000px;"> <div id="div1"></div> </body> </html>
(4)运动应用



(5)多物体运动
核心:1、每个元素添加自定义属性timer‘2、多物体不能共用属性和数值’
多物体淡入淡出

(6)
.