まず、VUE何路線いますか?
Vueのルータは、公式ルートマネージャvue.jsです。次の機能があります。
図1に示すように、ルーティングテーブルおよびビューの構成。(私は理解しています)
2、モジュラーアセンブリベースのルーティングおよび構成。(私は理解しています)
3、パラメータ、クエリ、ワイルドカードをルーティングします。(私は理解しています)
4、トランジション効果は、ビュー遷移系Vue.jsに基づいています
5、ナビゲーション制御粒度。
図6は、リンクを自動的にCSSクラスをアクティブにします。
図7に示すように、HTML5の歴史的パターンまたはハッシュモード、IE9自動降格。
8、カスタムスクロールバーの挙動。
第二に、基本的なルーティングを作成します
名前などのルート、彼はアドレスとテンプレートとの間の関係です。
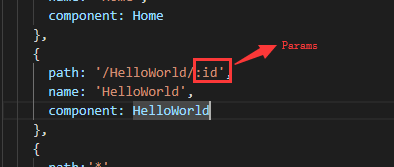
CONSTルート= 新しいルータ({ ルート:[ { パス: '/' 、 名称: 'ホーム' 、 成分:ホーム }、 { パス: '/ HelloWorldの/:ID' 、 名前: 'のHelloWorld' 、 成分:HelloWorldの } { パス: '*' 、 名称: 'Nofind' 、 成分:Nofind } ] })。
$ルート属性:
1、パス
文字列オブジェクトは、それがそのような「/」、「/ホーム」として、絶対パスに解決することができる現在のルーティング経路に等しいです。
2、のparams
動的ルーティングキーの断片と完全にマッチしたペアの断片を含む、オブジェクト。

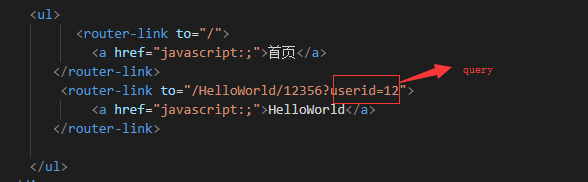
3、クエリ
右キールートクエリパラメータを含むオブジェクト。?クエリパラメータの後ろ

図4に示すように、ルート
ルータ(それが属するコンポーネント)ルーティングルールが属します。
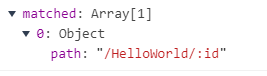
5、マッチ
アレイ構成パラメータオブジェクトは、現在のパスマッチングのすべてのセグメントが含まれる対応する含まれています。

6、名前
パスが名付けられていない場合は、現在のパスの名前は、名前は空です
第三に、ネストされたルート
ネストされたサブ経路は、ルーティングパス内経路、経路です。
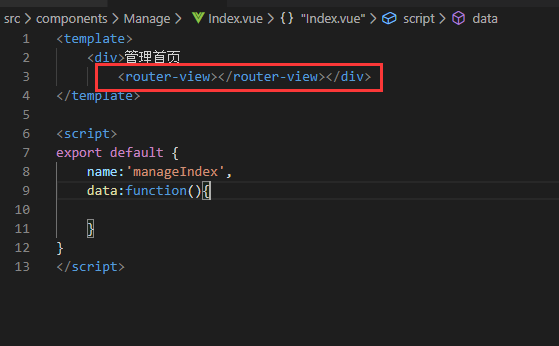
PS:親のルーティングノード、ルータ・ビューは、サブキャリアにルーティングする必要があります。