1、ローカル公式リポジトリのクローンを作成するために、新しいフォルダを作成します。
git clone https://github.com/ElemeFE/element
cd element && npm install
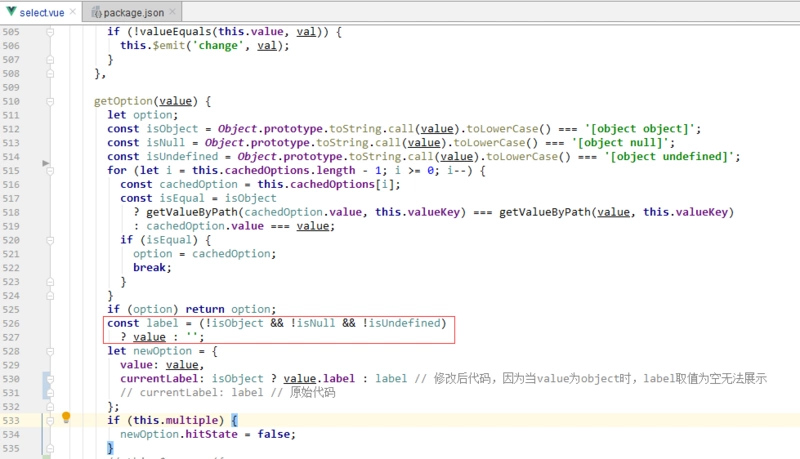
npm run devパッケージは、に依存するように設置された後、デフォルト のhttp:// localhostを:8085は、ローカルページを開くには、あなたは、最新の2.12.0私たちは例のソースコードディレクトリのフォルダを変更したいことを、パッケージはフォルダ要素要素ホームフォルダを入力して表示されます選択複数選択機能のバージョンでは、リモートのバグの検索:値をオブジェクトにバインドされている場合、テキストバックの前で検索オプションは、それが消えていた確認するために、次のようにソースコードを変更します。

、いくつかのビュー、ローカルスイッチング素子ファーストを変更するコンポーネントの選択を見つけるHTML、要素は、あなたが変更を確認しますレビューを使用して表示することができます。コマンドラインでの完全なソースコード変更後:
npm run distコマンドラインが完成され、要素は、フォルダ内のlibフォルダが生成されます。
プロジェクトディレクトリへのlibフォルダをコピーし、node_modulesを入力して検索する、内部要素-UIフォルダを見つける成功を修正するのlibフォルダ、ソースコードを置き換えます